Story
Aimprosoft has been working on an online platform called Genesys for the Global Crop Diversity Trust since 2013. The Crop Trust is an international organization dedicated to conserving and making available crop diversity.
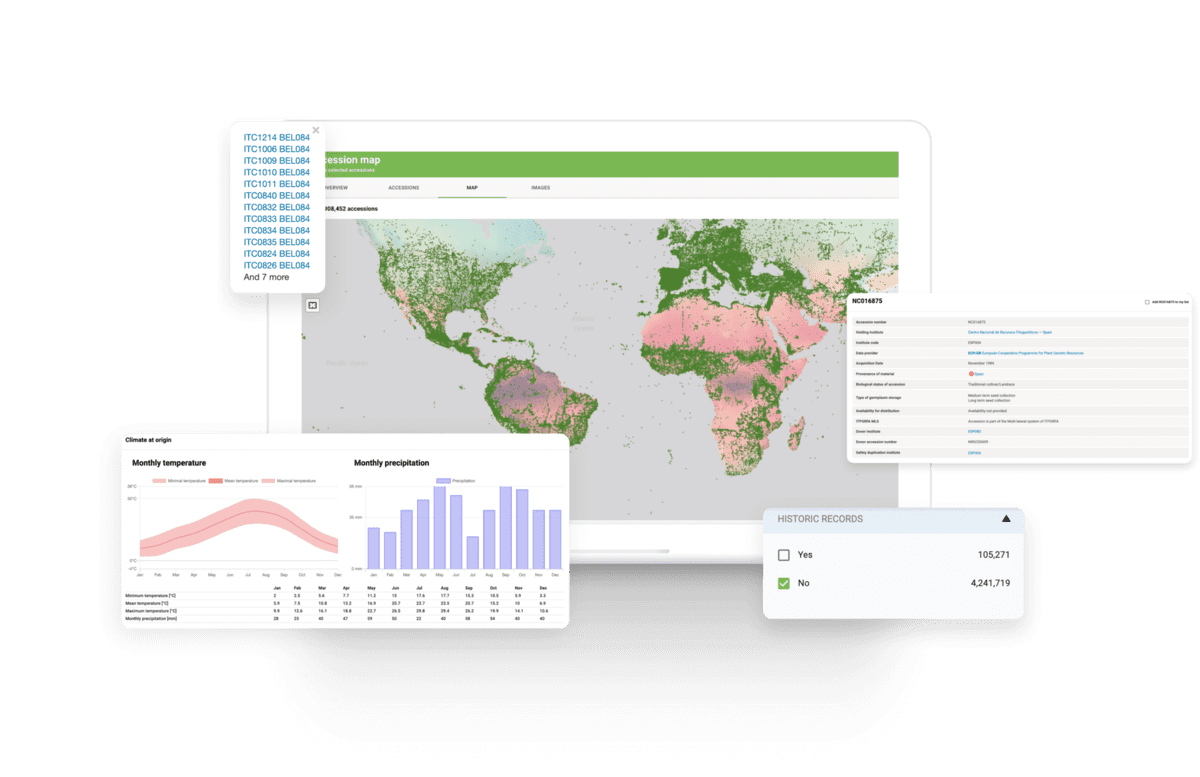
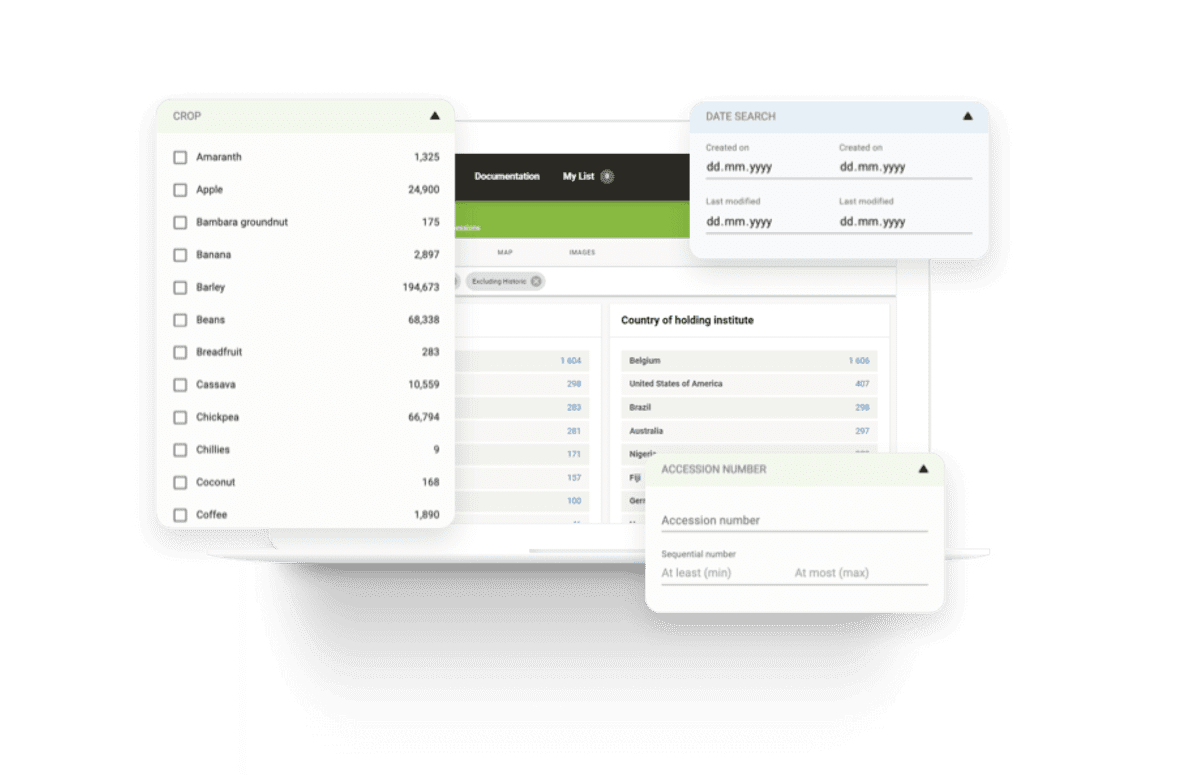
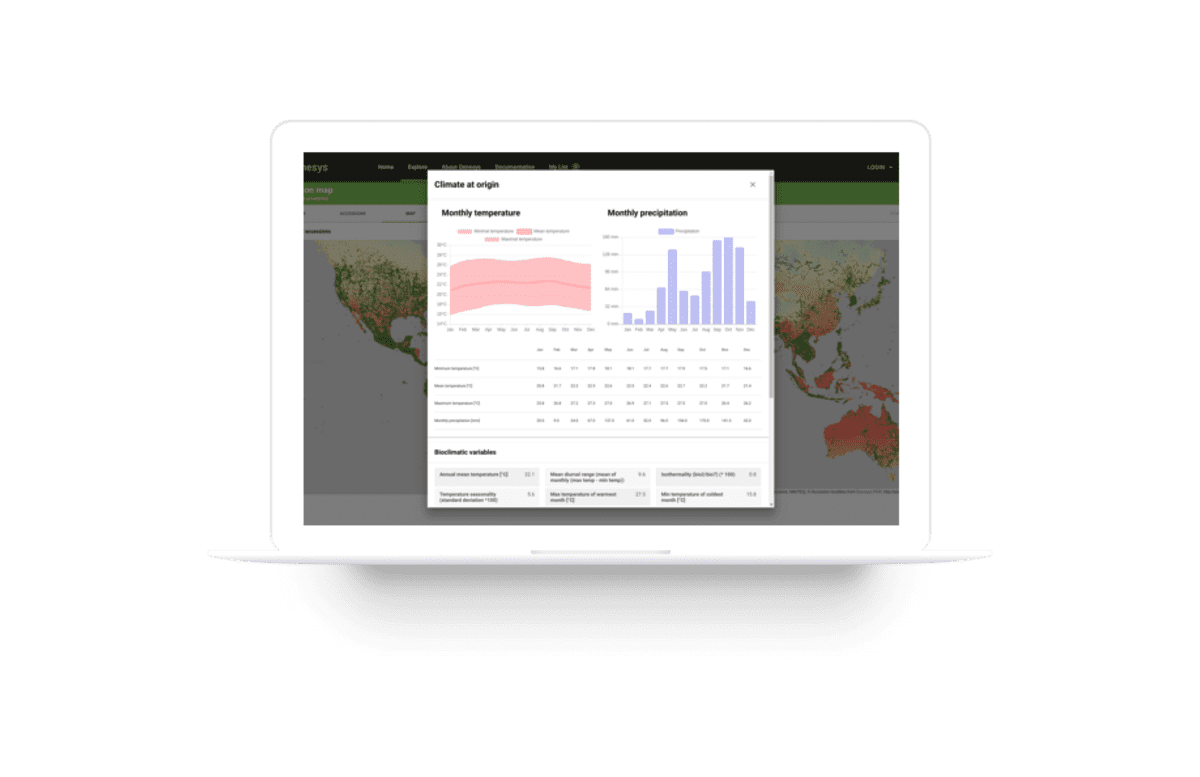
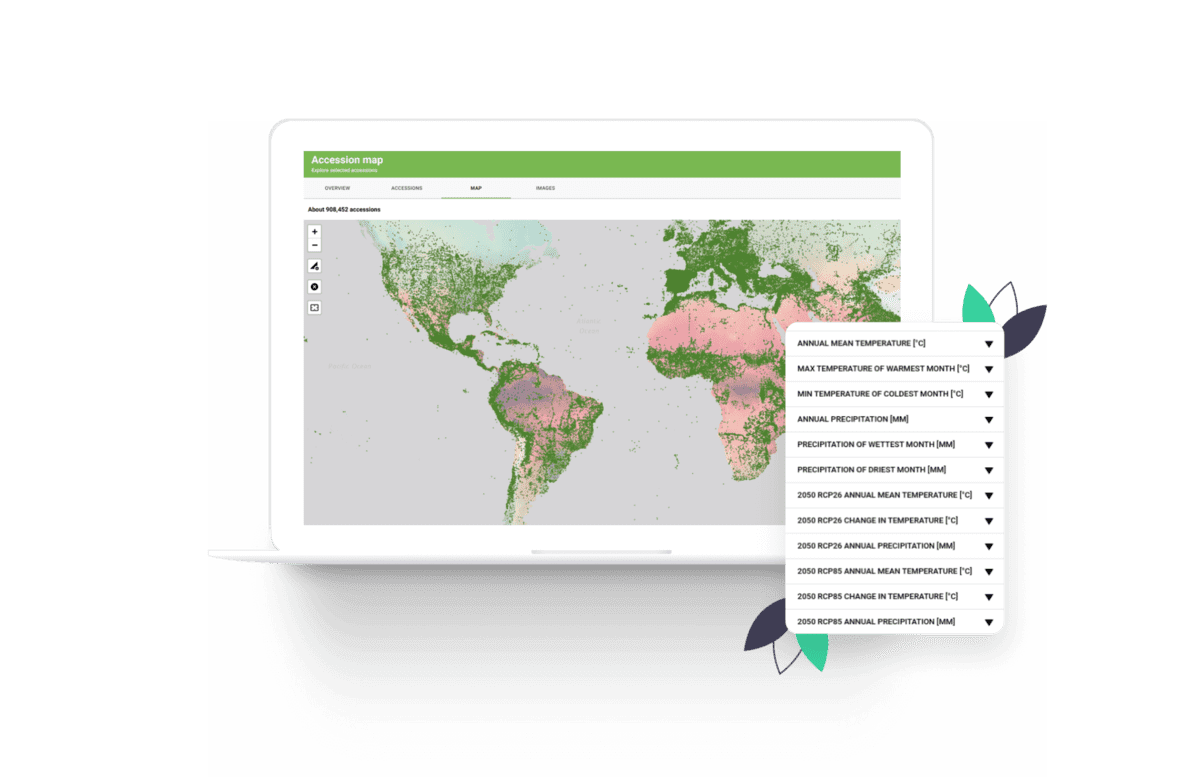
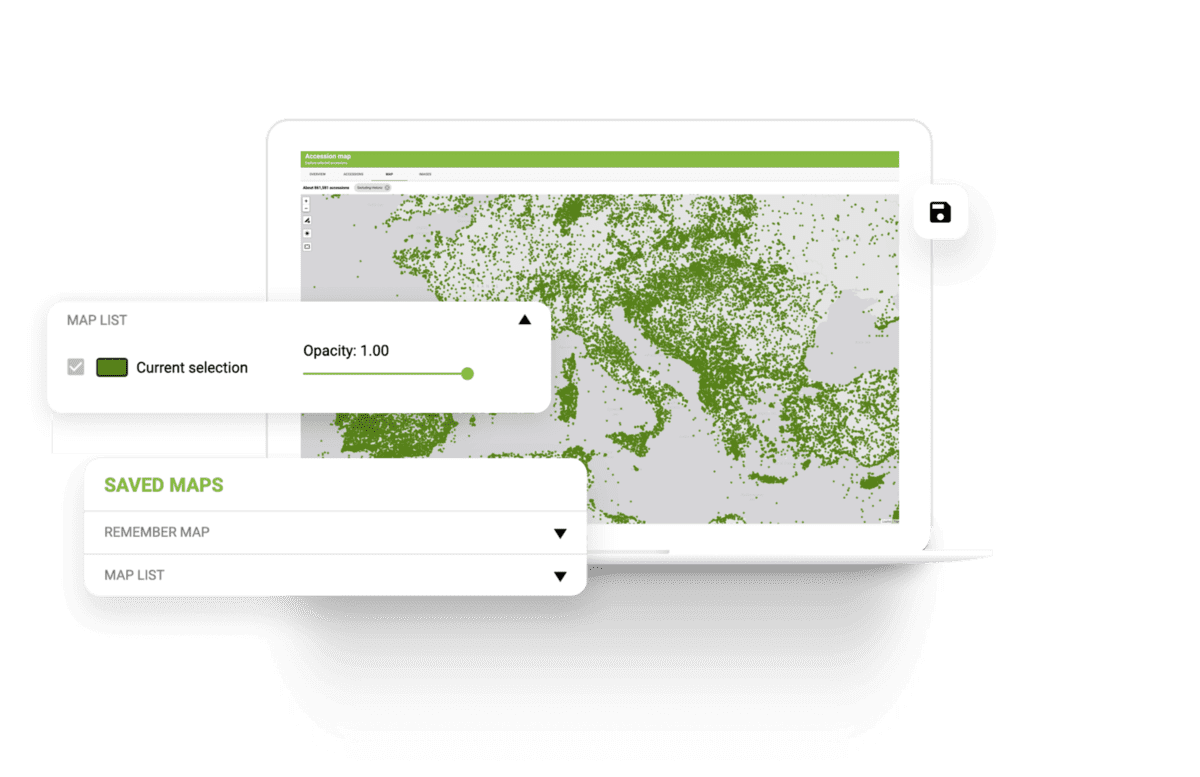
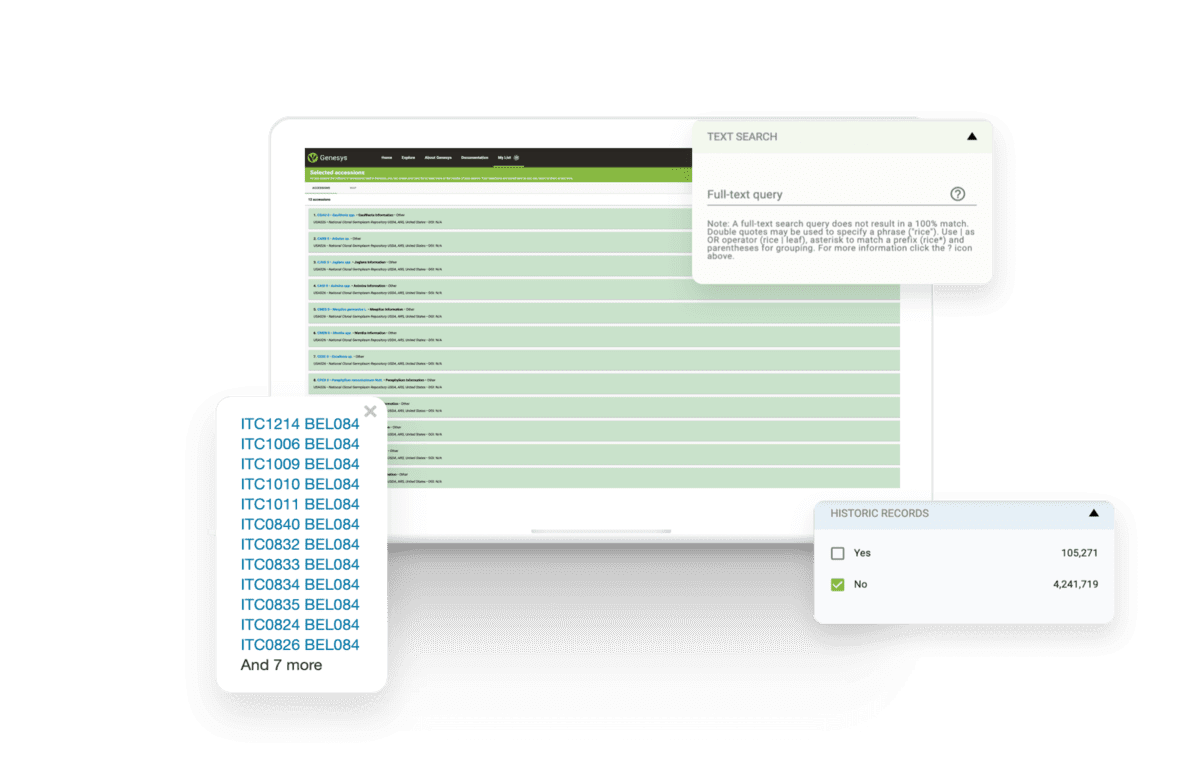
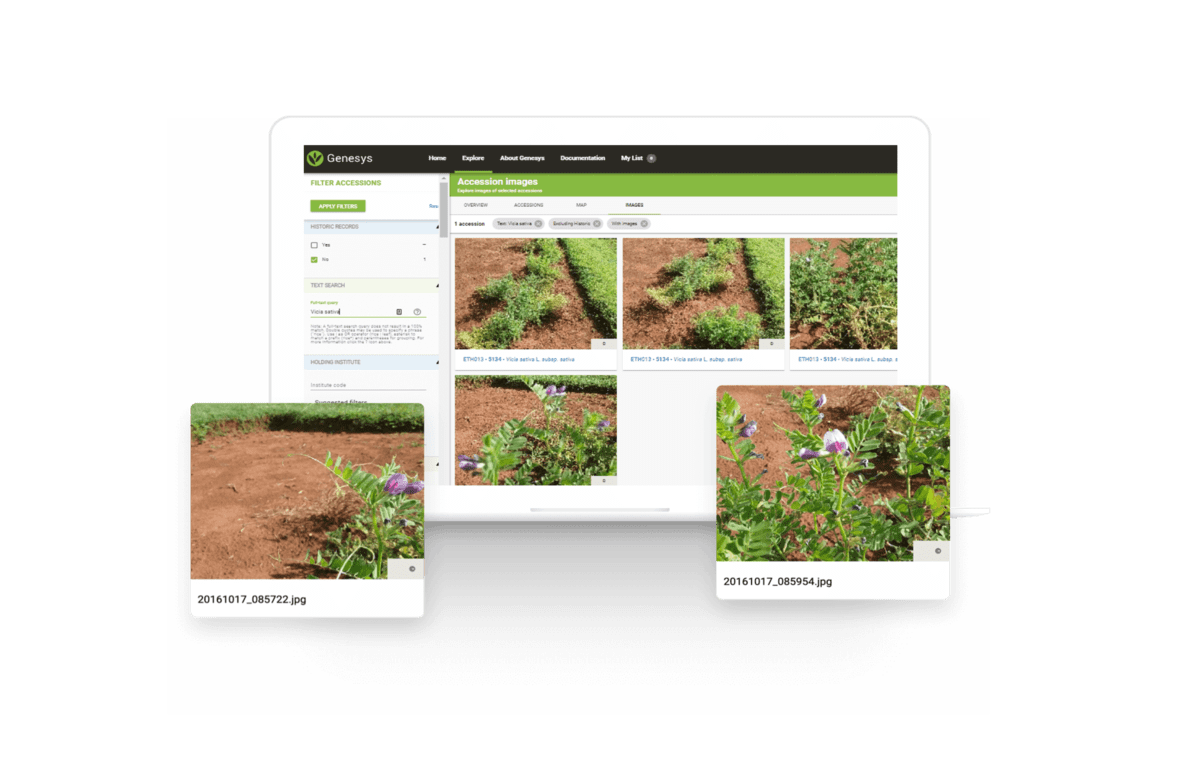
Genesys is an online platform where you can find information about Plant Genetic Resources for Food and Agriculture (PGRFA) conserved in genebanks worldwide. It is a smart, centralized and exhaustive single entry-point through which users can access accession-level data from genebanks for a variety of purposes.
Сrop diversity is essential for life on Earth. It underpins nearly everything we eat and drink. But it’s rapidly disappearing