React.js Development Services
Being one of the most popular JavaScript technologies, React.js has a plethora of advantages that it can offer to businesses. Luckily, we know how to apply them at the right time and for the right web product so that our clients can take the most out of this library. At Aimprosoft, we help create lightweight, stable, and fast web solutions that can withstand competition and meet the needs even of the most demanded audience.
Being one of the most popular JavaScript technologies, React.js has a plethora of advantages that it can offer to businesses. Luckily, we know how to apply them at the right time and for the right web product so that our clients can take the most out of this library. At Aimprosoft, we help create lightweight, stable, and fast web solutions that can withstand competition and meet the needs even of the most demanded audience.
React.js development services we provide
Facebook, Netflix, Twitter, Airbnb, and Shopify have already leveraged the benefits that React.js can offer. It’s time for you to select the right service among the ones we offer to achieve your business goals.
Advantages of ReactJS
development services for
businesses
Poorly crafted and performing front-end can be the cause of user churn, brand damage, increased support costs, and other negative impacts. Avoid bad business decisions and embrace what React.js can offer to you.
What we build in React.js
Thanks to the multifaceted nature of React, at our React js development company, we use one of the most advanced JS libraries to create a vast range of solutions of a different scale and for various domains in a streamlined way.
Custom React-based
solutions
Uniqueness is what helps gain a competitive advantage and increase the retention rate. We help you achieve these goals by offering React js development services and creating custom solutions tailored to your business needs.
Our React.js development process
As a full-cycle Reactjs development company, we are capable of starting your project from scratch and completing all SDLC stages required to deliver a flawless, release-ready product.
Discovery phase
We start with processing the details of your request. Then we conduct consulting, gather requirements, create a project strategy, and plan your software product development.
Business analysis
Our BA proceeds to the creation of a thorough requirements specification, assessment of the project scope, setting core business goals, and estimation of time and cost.
UI/UX design
Then, our design team will conduct in-depth research and create a modern and user-friendly app’s UI based on the needs of your potential target audience.
Deployment and after-launch support
Once your software is ready to be released, we transfer the tested application to production. Upon your request, we can help with post-production support and feature set expansion.
Iterative development
During the entire product development process, we provide project management and quality assurance services to ensure the solution can be created within the set deadline and budget.
Software architecture design
At this point, our software architect will define and offer the most relevant architectural approach and JS technology stack, identify whether React.js is the right frontend technology in your case, and our developers will build the app’s core.
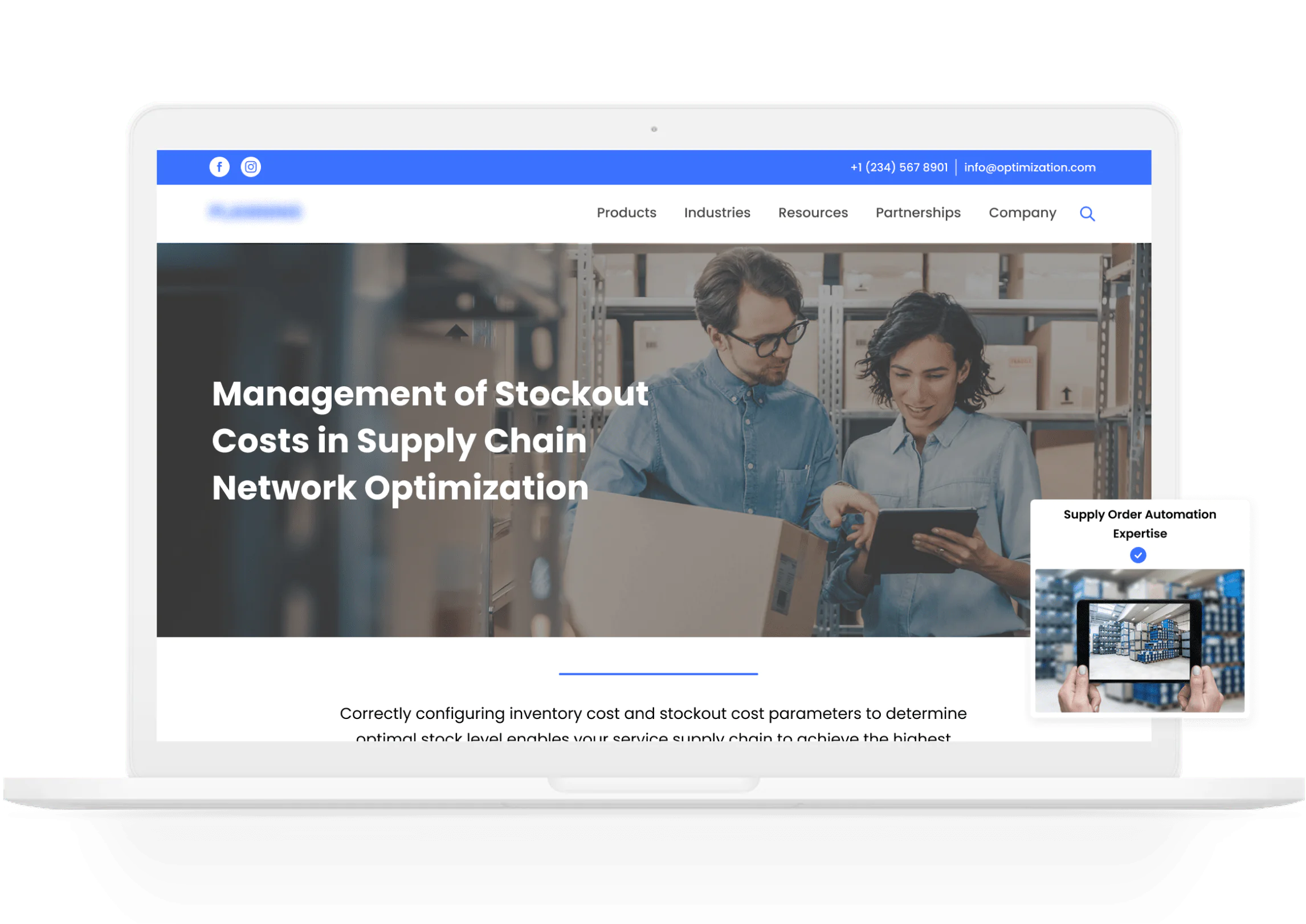
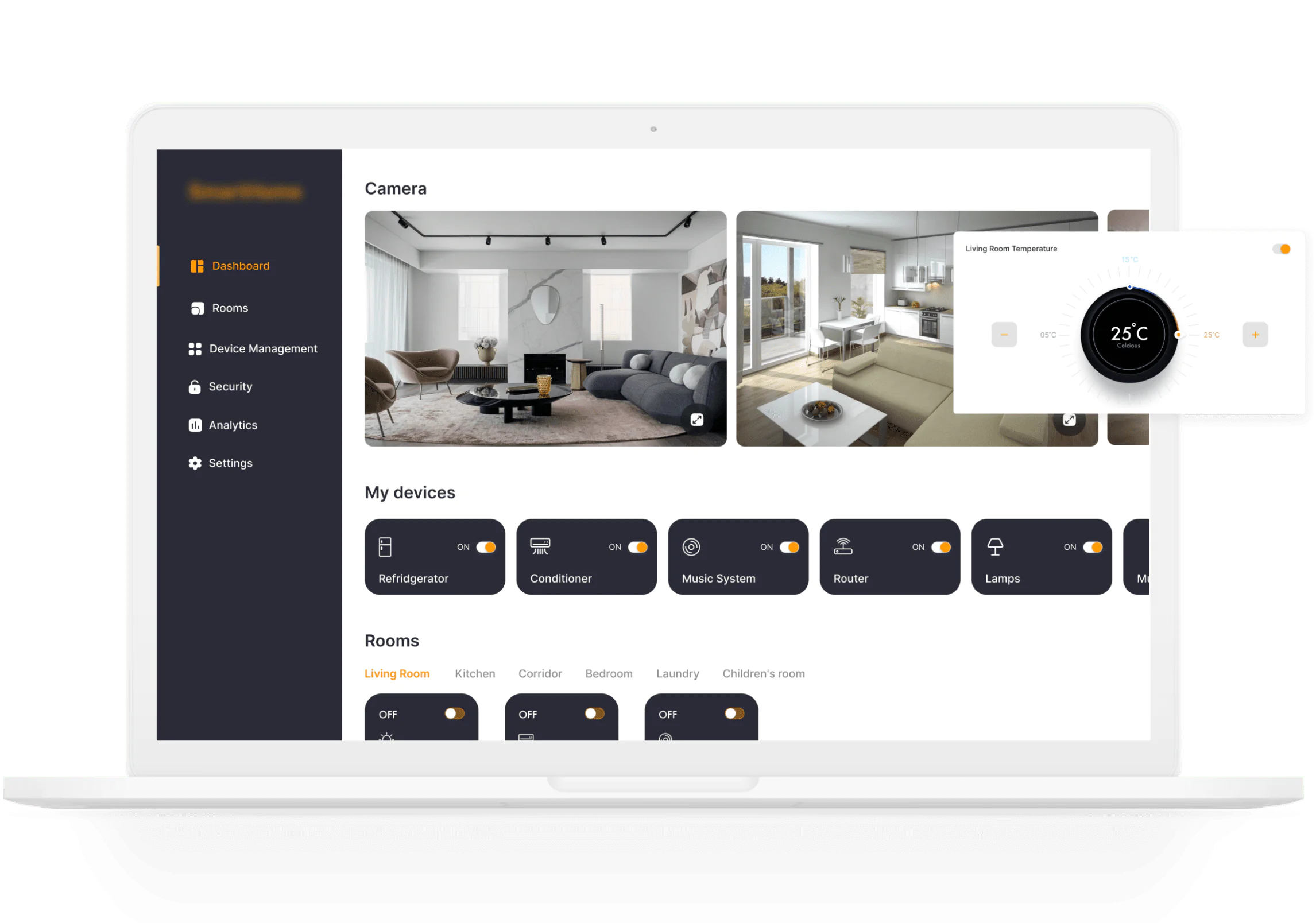
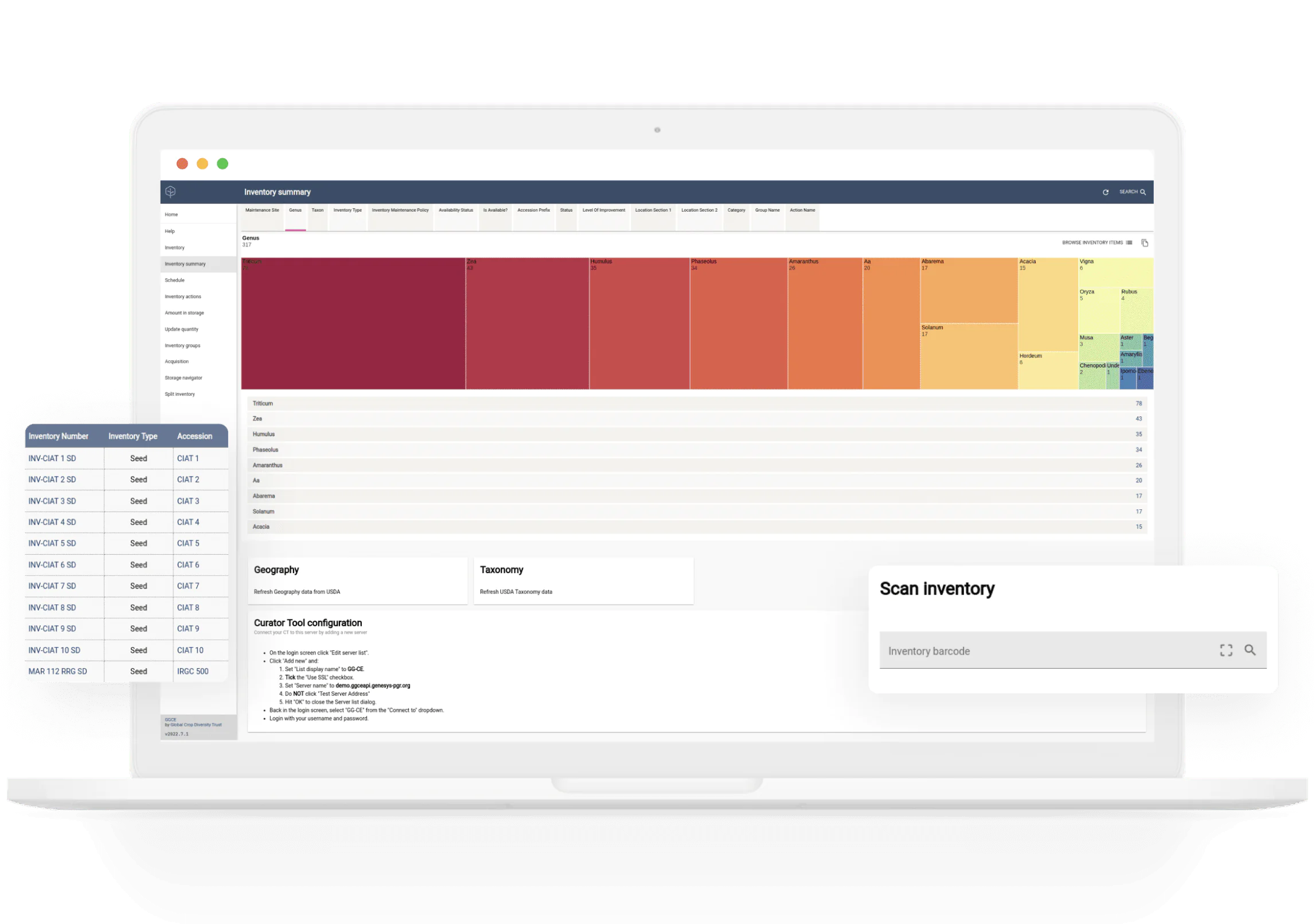
Our best React.js cases
Technologies we use
- Node.js
- .NET
- JavaScript (ECMAScript 6+)
- TypeScript
- Java
- Python
- PHP
- Next.js
- JS
- Loadable component
- React loadable
- Material UI
- Emotion
- React-Bootstrap
- Tss React
- React-JSS
- Reactstrap
- Ionic React
- React Icons
- React i18next
- React Final Form
- React Hook Form
- Redux Form
- React CKEditor
- React Snap
- React Helmet
- React Leaflet
- React Markdown
- React Router
- Redux-Saga
- Redux-thunk
- MobX
- React DnD
- React Hot Loader
- Create React App
- React Native
Engagement models we offer
One of the most important elements that can ensure the project's success is a correctly selected engagement model for a smooth partnership with the software vendor. As a React software development company, we provide several collaboration options and assist our clients in selecting the best one for them, depending on their budget, goals, and project type.
The dedicated team technique entails the hired development team performing the set activities iteratively as planned, reporting on progress on a constant basis. They are fully committed to the app's creation until it is finished. We designate a skilled team of specialists to complete all changes, fixes, updates, and the app’s building in the course of an SDLC on time and on budget. This model has the benefit of giving you full control over the project, ensuring flexibility and transparency in all development processes, and providing access to a large talent pool.
-
Long-term and complex projects
-
Сhanging project requirements
-
Need in simple team scaling
-
Lack of local or in-house resources
We recommend choosing a time and materials engagement model to take advantage of the following distinguishing features of this approach: fast and simple implementation, the reduced scope of work, no running expenses, and a predictable budget. Financial transparency, adjustable workflow, no deadline constraints, and full control over the project scope are the key advantages of this model.
-
Ambiguous specifications
-
Scope is not entirely defined
-
Start of development has to be fast
-
Lengthy and complex projects
The essence of this model is that the development team follows the pre-planned strategy exactly and provides regular progress updates. The payout is planned in accordance with the project timetable. Service costs are invoiced on a flat-fee basis in accordance with the payment schedule. The core advantages of the fixed price model are: the budget is clear, Aimprosoft is completely responsible for meeting due dates and accomplishing anticipated development results, and there is a high degree of predictability.
-
Projects with detailed specifications
-
Projects that don’t require agility
-
You need to build an MVP
-
Small and short-term projects
In some cases, it’s better to opt for a hybrid cooperation model that combines the advantages of multiple models. It is used when none of the specific approaches meet the needs of the company. It saves time and money on study and analysis while ensuring a faster time to market. It offers significant financial benefits as well as chances to reduce development risks.
-
Projects with an extensive scope of work
-
Projects with ever-evolving functionality
-
Perfect for medium or large projects
-
Lack of well-defined specifications
Why choose us as a React.js
development partner
-
Versatility of JS experts
We're not only versatile in terms of solutions we are able to develop but also in the variety and number of JS developers we have on board. At our React js application development company, we can assemble a team of frontend JS developers specializing in React, Angular, Vue, and other frameworks, backend JS experts with profound knowledge of Node.js, Express, Next, and others, as well as full-stack ones for more time and cost-efficient development.
-
Impressive expertise
Over the years, we have composed an extensive and diverse portfolio of JS-based products, with their interfaces successfully created using the benefits of React.js: enterprise-grade solutions, web platforms for profitable and non-profitable organizations, small-scale startup solutions that seamlessly scaled over time, and many others. We gained a profound knowledge of how to unleash React.js capabilities to help our clients achieve their business objectives.
-
Collaboration flexibility
Our flexibility is the key reason why we have a high client retention rate and why numerous of our partners turned into loyal ones developing multiple projects with us. We tailor our collaboration in every particular scenario, carefully examining each project request and identifying the best-fit solution and development approach. Adjustability in terms of project management, engagement model, team scaling, and many other aspects is what we advocate to deliver the best possible outcome to our clients.
-
Covering all stages of product development
One of the most beneficial aspects of partnering with Aimprosoft Reactjs web development company is the fact that we offer full-cycle development services, covering all stages of the SDLC cycle, from idea assessment up to successful project delivery. By embracing this benefit, you get access to a plethora of specialists who can empower your software, eliminate the need to collaborate with different IT vendors, increase time-to-market, and obtain the outcome that will exceed your expectations.
Clients about Aimprosoft
Frequently Asked Questions
-
How do I choose and hire the best-fit React.js developer for a project?
There are several key aspects to consider: the presence of a portfolio with cases similar to your project, level of expertise with JavaScript, React.js, and related stack, testing tools, and other technologies relevant to your project, and a problem-solving approach. During the tech part of the interview, the developer should clearly answer what the benefits of React over other similar technologies are and when it should be used, as well as explain what are the advantages of React, particularly for this developer. Finally, test the capabilities of the specialist in practice by assigning a small test task that will show how the developer approaches task completion, the way they aim to solve the issue, etc.
-
When to choose React over other JS frameworks like Angular and Vue?
Although each product is unique, and the particular case should be analyzed by a software architect so that the relevant tech stack can be chosen correctly, there are certain indicators that will suggest you go for React. For instance, if you have a complex project with dynamic and modern UI, looking for a technology that will help scale your product seamlessly, and searching for a solution that has numerous available libraries and tools (not OOTB) that can facilitate your product development, these are the right signs to choose React.
-
Is React.js used solely for small-scale (e.g., PoC, MVP), or is it possible to build large-scale, complex projects as well?
React.js is not limited to small-scale projects, but it can also be leveraged for developing large-scale and complex projects. React is a popular and powerful frontend framework that has been widely adopted by companies of all sizes and industries. Its flexibility and scalability make it suitable for both small and large projects. React's component-based architecture lets software engineers build reusable components that can be easily maintained and scaled up or down as needed.
-
What makes React JS a good technology for front-end development?
It's a good front-end development tool because it allows developers to create modular, scalable, and performant user interfaces. Furthermore, the huge and active React community provides a variety of tools and support to help developers build better applications faster. Business benefits include faster and cost-effective software creation, improved user experience, and opportunities to expand digital presence via cross-platform development.
-
What can you build with React JS?
React JS is a great choice for building modern and dynamic user interfaces for web applications. It’s usually chosen by businesses over other front-end frameworks since its capabilities enable building both small and large-scale solutions. Overall, any type of web app can be built with React.js, including SPAs, PWAs, complex platforms, data visualization apps, and content management systems, you name it.
-
Do you sign an NDA document for my project?
Yes, we sign non-disclosure agreements (NDAs) with our clients to safeguard their confidential information and intellectual property. We realize the importance of protecting the confidentiality and security of our clients’ data, and we take this responsibility very seriously. We are committed to delivering a safe and secure environment for our clients' projects.
Let us help with your React.js project
React.js developers are here to help with your questions. Write us a message, and we will get back to you shortly.
Contact us directly via
Visit our HQ in
Cyprus, Nicosia, Griva Digeni, 81-83 Jacovides Tower, 1st floor
Meet our representatives in
The UK, Spain, Bulgaria, Poland, and over 15 other European countries
Hey Aimprosoft,
We’ve received your message and will get back to you shortly.
Contact us directly via
Visit our HQ in
Cyprus, Nicosia, Griva Digeni, 81-83 Jacovides Tower, 1st floor
Meet our representatives in
The UK, Spain, Bulgaria, Poland, and over 15 other European countries