EmberJS vs ReactJS: Choosing the Best Frontend Technology

Key Takeaways
- Learn more about the distinguishing features of the pair Ember js vs Reactjs.
- 0.1% vs 3.9% of popularity in usage UI technologies for websites and other trends and React and Ember market peculiarities. Learn more.
- Everything has its best and worse sides. Know more before choosing the tool for your software solution.
- Find out what affects the performance of UI tools and which one will fit you better.
- Know what Aimprosoft’s clients prefer to include in their tech stack: Ember or React.
JavaScript is recognized for the tenth year in a row as the most commonly used programming language based on Stack Overflow’s survey. Its popularity correlates with its development. It works fine without frameworks or libraries. However, the right environment can make work much easier. You can write less code by hand because there are already pre-written and ready-to-use functions and templates. But here’s the question: which prescribed templates to choose?
Talking about which one is better is always a sensitive topic for in-house developer talks and supporters to outsource front-end development. For a more informed decision about which technology to use on your project, read our article to see straightens and weaknesses in a pair of Emberjs vs Reactjs.
What is Ember js?

The first adopters of Ember must have remembered it as a SproutCore MVC framework with a two-way binding and server-side rendering design.
Ember.js is an open-source JavaScript framework with a component-service pattern used to build robust web applications. It came along long before React, Vue, Angular, and all the rest of the front-end tech tools. Ember is ideal for developing complex web applications and a better user experience. And the front-end focuses on scalability so offshore JavaScript developers can work quickly with both mobile and web applications. The Glimmer rendering engine builds the rendering speed.
Almost everything that programmers have to do when creating an Ember application involves the use of the ember-CLI tool in one way or another. Equally important is that it supports many ways of interacting with different backends, but everything related to the server code is beyond the responsibility of Ember.
Ember.js: trends and statistics of one of the opinionated frameworks
You can waver Ember js vs React js or turn to figures to stop your hesitations.
In the developers’ opinion, a unique selling point of Ember is a full package with a data access model, backward compatibility, and very good documentation. It has a templating language contrary to React approach using JavaScript directly. Ember, in its entirety, has a convention in its nature. Due to strong defaults, you might never need to make a configuration largely.

The popularity of Ember is not as expected despite its quite impressive age. Less than 0.1% of all the websites rely on this library. That is one more difference between Ember and React, where the high-profile name influenced the popularity of the latter.
Its weight is only 100kb, which is pretty good for so a powerful framework.
Ember.js has 22.4K stars and 4.3K forks on GitHub.
The official community of Ember counts 7.8k members. It also has a virtual discord venue which over 6k developers find more welcoming due to fewer volume of people than the React one has.
Ember is used by websites with high traffic.
Well-known server-side frameworks primarily used in Ember are Rails, Spring/Java, PHP, and .Net.
The most popular deployment environments for commercial use are AWS, Heroku, Azure, and Google Cloud.
The geolocation of Ember users across the globe reflects the highest density of specialists in Europe, followed by North America and Asia. The highest development background is between 4-6 years (35% of all users).
Demand for Ember.js developers is only 1,385 jobs, according to LinkedIn.
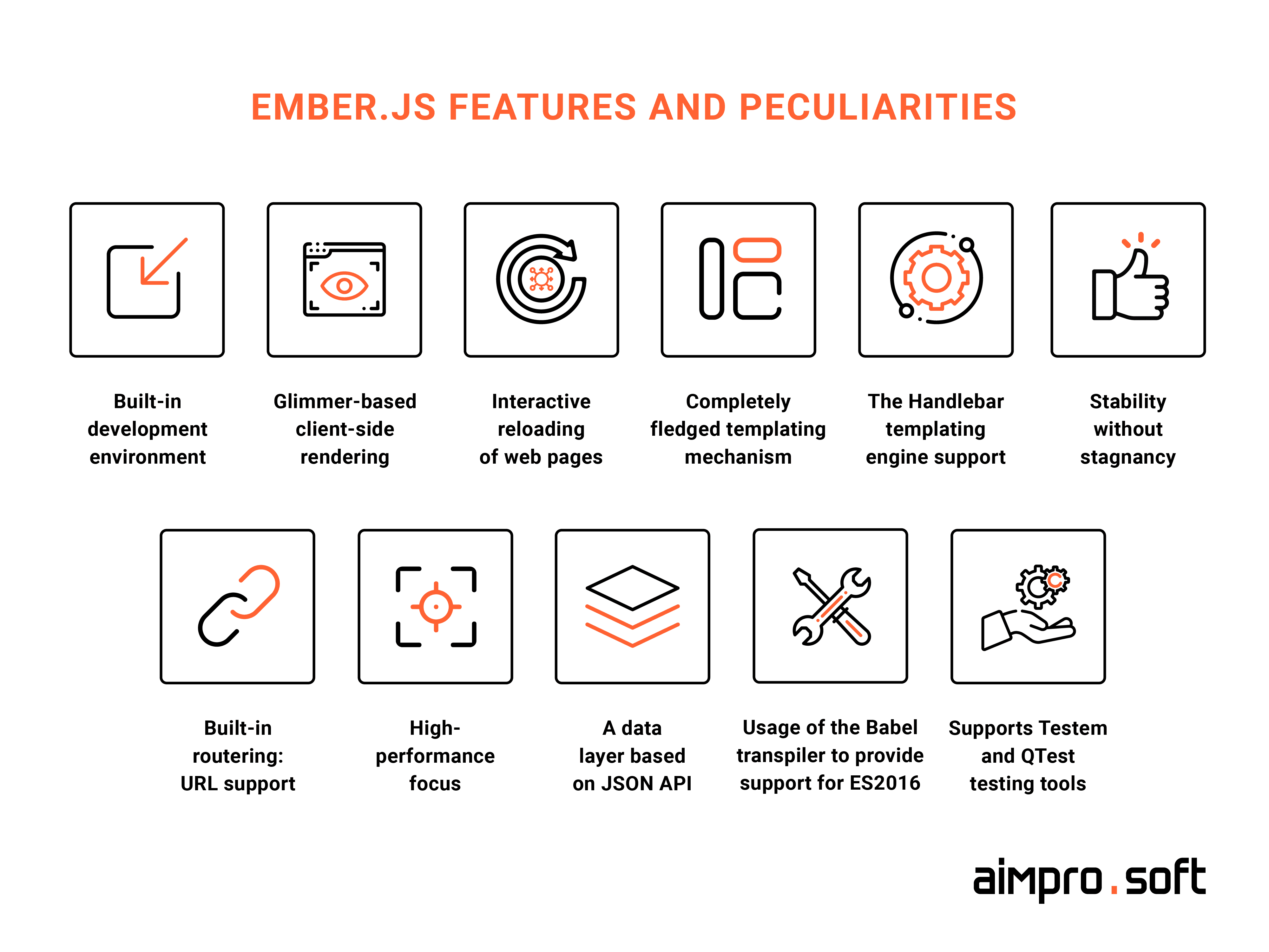
Ember.js features and peculiarities
Talking about React vs Ember differences, one may mention that Ember includes stuff like state management, routing, and other features since the beginning in contrary to a less feature-rich library.
- Built-in development environment
- Glimmer-based client-side rendering
- Interactive reloading of web pages
- Completely fledged templating mechanism
- The Handlebar templating engine support
- Stability without stagnancy
- Built-in routering: URL support
- High-performance focus
- A data layer based on JSON APIs
- Usage of the Babel transpiler to provide support for ES2016
- Supports Testem и QTest testing tools

Pros and cons of Ember
| Pros of Ember | Cons of Ember |
|---|---|
| ● Handlebars-based templates to create a stunning user interface the code required. ● Ember-CLI, a command line add-on that provides support for Sass / Less, CoffeeScript, Handlebars, etc. ● A CoC design paradigm help developers focus on functionality rather than the decision-making process. ● Fast rebuilds, auto-reload, and a test runner are supplied as a set. ● Layered URLs with incremental data fetching, nested loading, and error substates are all elegantly supported by the Ember router. ● Ember Octane – a programming model stated for productivity and performance. ● It has fully-featured data access with the Ember Data library. ● Its ecosystem is cohesive, which means more straightforward upgrades. | ● The Ember learning curve is steep. ● Lacks the functionality at the Controller level. ● It is a heavy framework mostly because of longer function and class names. ● Ember’s object model implementation becomes bloated due to its enormous size and calls stack when debugging. ● Handlebars flood DOM with many <script> tags. ● Not suitable for small projects. ● Looks cumbersome for non-traditional applications. |
Ember.js integrations
Ember provides paths for integrations to make your developer better efforts, more comfortable, and more achievable. It comes with Node.js, AngularJS, Bootstrap, Font Awesome, and Firebase, to name a few of the most frequently used tools for integration with Ember.js. Total is 39.
Organizations using Ember

The top industry verticals of Ember usage are technology, finance, consulting, healthcare, and manufacturing.
The number of companies that used the framework is 506. Microsoft, Heroku, LinkedIn, Twitch, Accenture, LinkedIn, Crunchbase, Vine, and other websites have used Ember.js in their development stack. Another big name relying on Ember is Apple Music with almost 85 million subscribers. It allowed them to achieve comfortable development and high speed and helped solve a huge number of technical problems instead of developers.
Ember use cases
- Single app applications;
- Long-lived JavaScript web applications of multiple uses with continuous support;
- Cases with seamless integration of complex functionalities.
What is React.js?

React.js is a JavaScript library for creating user interfaces. Importantly, as many often think, it is a library, not a framework. It does not form the “frame” of the project. React shows the interface component on the page, synchronizing it with the application data. As follows, it’s not enough only this library in the general case to fully implement the project.
The creators of React did their best to put a declarative approach into the foundation of the library, which consists of describing the end result. It’s great for creating interfaces, and it doesn’t just work on the web. For example, Apple used it to create its SwiftUI framework.
React is an open-source project backed by the giant caring about its reputation. Thus it makes it safe to use in commercial applications.
Meta Platforms laud the thought process of creating apps.
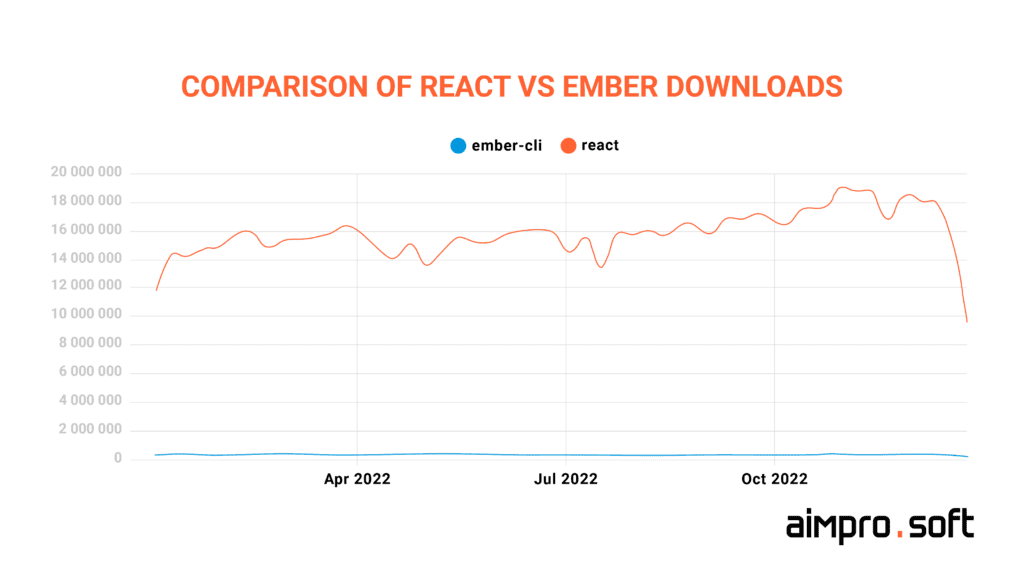
React.js: trends and statistics of the library doomed to success
If you compared the downloads of React in 2022, Ember is lost against it. The straight blue line at the bottom of the graph is the number of downloads not in favor of Ember.

Love and recognition from developers across the globe are proven by open-source contributors exceeding a thousand.
55 million members of the community power the technology progress every day. The difference between Ember js and React is also reflected in a growing community.
Its weight is about 40kb (react + react-dom) without libraries.
React has 199.9K stars and 41.5K forks on GitHub.
React.js takes second place (42%) of the most used web frameworks among developers worldwide.
React is used by 3.9% of all websites.
Emberjs vs Reactjs geolocation of specialists differs. The distribution of React specialists comes in favor of Asia, North America, and Europe. Whereby Ukraine takes the leading place with around 14,000 developers skilled in React development, according to LinkedIn.
According to Indeed, demand for technology in the United States is over 35,271 jobs, which is 25 times higher compared to Ember. So high need for UI software development specialists demonstrates market potential, but it is much more possible to hire a React.js programmer in outsourcing areas for more affordable prices.
React features and peculiarities
Key features of React are declarative, versatility, component approach, virtual DOM, and JSX. One of the key features of React is universality. This library can be used on the server to create mobile applications with React Native. React uses one-way (unidirectional) data-binding computations.
- Clear rendering result at the source code
- Easy-to-understand components
- Render on the server using Node
- JSX (JavaScript XML)
- Component-based
- Virtual DOM
- SEO-friendly

Organizations using ReactJS and projects

11273 is a number of estimated industry leaders that use React.js currently. The shortlist includes Facebook, Uber, Airbnb, Pinterest, Shopify, Netflix, Amazon, and others. Industries that are covered by React.js are social media, education, entertainment, community, etc.
React best suits for:
1. Projects that tend to scale. In this case, using a known technology will help to negotiate more easily between developers and better support the code.
2. Projects that are ok with the component approach. This will make it easier to structure and reuse the code in medium or large projects to gain benefits in the long run.
3. Projects determined as legacy ones that have to go through refactoring. With React, you can gradually update an existing project’s code base.
Pros and cons of React js
| Pros of React | Cons of React |
|---|---|
| ● Fits for building an interface out of individual components that are easy to maintain. ● Adds a handy abstraction layer, eliminating the need to work directly with the DOM. ● The facebook-backed library is well-tested, regularly maintained, and stably updated. ● The transition to new versions goes as are as smooth as possible. ● Strong community supplies a lot of experience accumulated in articles, courses, and conferences. ● Ready-made React components for almost all occasions are located in GitHub. | ● The entry threshold to react is estimated as average. ● React increases the size of the application that users need to download. ● The downloaded code has to be executed in a browser, which slows down the launch of the application. ● Virtual trees consume additional time and memory. ● No architecture and, as a result, no tools for API calls to manage the state of the application. ● Only view layer, a need of additional libraries to complete a view. |
If you are familiar with React.js, then splitting a page into a hierarchy of components will not be new to you. A router in Ember is similar to React router. In addition, if you are comfortable working with Redux or GraphQL, you can also safely use them with Ember.js.
React integrations
There are 352 tools used by professionals for integration with React. The total number surpasses nine times comparatively to Ember. Font Awesome, Firebase, Redux, WebStorm, and Sentry are some of them.
React use cases
- Single-page applications
- Large or medium complexity apps with multiple screens, different forms, lots of non-standard controls
- Interactive user interfaces
- Apps that are planned to scale (isolated components make it easy)
- Search engines when the accuracy matters
- Real-time lightweight web applications
- Applications sensitive to the design and presentation layer
- Apps on the way of upgrade with new technology (React)
Ember vs React performance comparison
The Ember vs React performance difference lies in their origin.
Ember is inferior to React in terms of speed, which is justified by its nature: it is a huge data library. React, being a lightweight framework, is faster. A definite plus when using Ember for large-scale applications with regular updates is that changes are detected more slowly.
Thus it affects the rendering, making it super slow for the first time. As there are numerous components, Ember deals with the most complex functionalities, and the performance metric differs from others.
A super-fast performance of React is achieved due to its lightweight. It is designed with a complete package of lean architecture. Its component-based workflow rounds off the toolset for developing applications requiring native-like features. Its leaner architecture, reused components, and JS webpage rendering allow quite a good speed for react applications.
The creators themselves say React can quickly get a user interface that does not require special efforts to optimize performance. In addition to a fairly good performance library, developers are offered a number of ways to accelerate React-based applications further:
- Use the production build
- Analyze components with the DevTools Profiler
- Virtualize long lists
- Avoid reconciliation
- Avoid mutating data
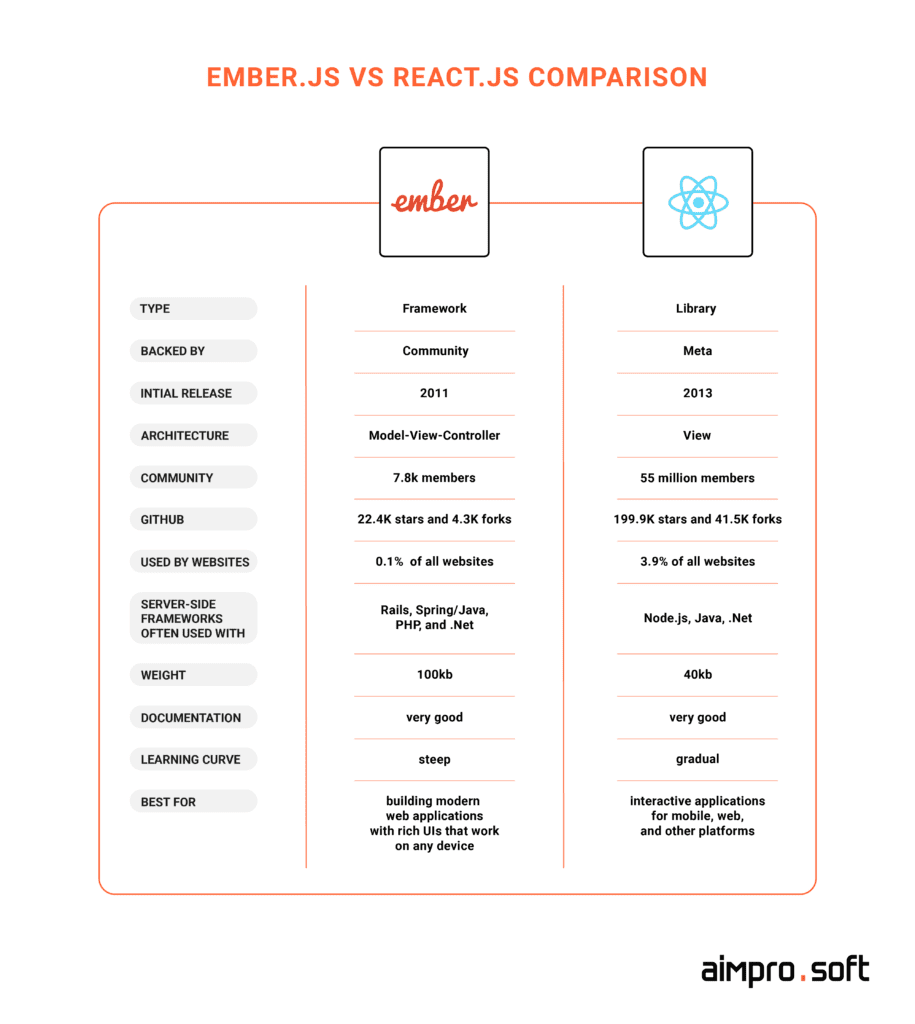
Ember js vs Reactjs comparative table
| Ember.js | React.js | |
|---|---|---|
| Type | Framework | Library |
| Backed by | Community | Meta |
| Initial release | 2011 | 2013 |
| Architecture | Model-View-Controller | View |
| Community | 7.8k members | 55 million members |
| GitHub | 22.4K stars and 4.3K forks | 199.9K stars and 41.5K forks |
| Used by websites | 0.1% of all websites | 3.9% of all websites |
| Server-side frameworks often used with | Rails, Spring/Java, PHP, and .Net | Node.js, Java, .Net |
| Weight | 100kb | 40kb |
| Documentation | very good | very good |
| Learning curve | steep | gradual |
| Best for | building modern web applications with rich UIs that work on any device | interactive applications for mobile, web, and other platforms |

React.js and Ember.js development with Aimprosoft: projects, recognitions, reliability
The demand for software development is up and hiring offshore frontend developers on the ground of getting a qualitative outcome for a reasonable price looks like an informative decision.
Clients of Aimprosoft have a choice of different cooperation models under outsourcing or outstaffing terms. They are dedicated teams, full-cycle development, or staff augmentation. Concerning budgeting, fixed price and Time&Material models are available, with the latter as the most frequently preferred.
React.js projects delivered by Aimprosoft
There are a few examples of our projects delivered with React implementation in them under the mentioned cooperation models:
Marketing, public relations
pr.business is a digital platform for PR and marketing agencies oriented on the B2B sector.
Technologies: Node.js, Java, Redis, Docker, Kubernetes, Google Cloud Platform, Angular.js, React, Responsive design, Schema.org, Prerender.IO, React SSR with Next.js, TypeScript, Next.js
Healthcare
Centralized healthcare platform that streamlines communication between doctors and laboratories.
Technologies: Node.js, PostgreSQL, Hapi, Sequelize, Redis, React, Scss, Webpack, AWS EC2, AWS S3, PM2, Intellij IDEA, Git
E-commerce
Personalized styling service web platform with software-based solutions to help people create and express personality via style.
Technologies: React.js, Redux, Node.js, Express, Sequelize, MySQL, Braintree, JWT, Nodemailer, Babel, Webpack
Utilities
Waste collection B2B platform to help businesses arrange garbage disposal in an easy way.
Technologies: Node.js, Java, PostgreSQL, AWS S3, Spring, Spring MVC, Spring Security, Spring Boot, Hapi, Domain Object Security (ACLs), OAuth, Hibernate, Sequelize ORM, Bluebird, Enzyme, React, Reflux, Redux-Saga, Bootstrap, Webpack, Stripe, Google Maps, Karma
Real estate
B2B real estate rental platform that helps find the perfect office space
Technologies: React, React Hooks, TypeScript, Material-UI, Node.js, Express.js, GraphQL, Prisma, PostgreSQL, Apollo, Google Maps API, Heroku, Netlify
Environmental services
- Genesys: a global informational hub of the world’s crop diversity exploration
Technologies: React.js, TypeScript, React SSR with Express.js, Redux-Saga, Material-UI, i18n, D3.js, Java 11, Hibernate, Spring Framework (Core, Web MVC, Data, Security, ACL, OAuth 2), MariaDB, MySQL, Hazelcast, Elasticsearch
- Grin-global community edition: the database platform for genebanks to store and manage data
Technologies: React, Redux, Redux saga, Webpack, Material-UI, Lerna, TypeScript, Java, SerenityBDD, Cucumber, Node.js, MSSQL
Banking
Credit card management system designed for small and medium-sized businesses
Technologies: Node.js, PostgreSQL, AWS, RabbitMQ, Illuma, Express, TypeScript, TypeORM, React, React-Bootstrap
17 years in the market, staying resilient

- Located near the picturesque Carpathian mountains in Ivano-Frankivsk (Western Ukraine);
- Having 600+ completed projects for startups and companies in its portfolio;
- Over 100 clients from 27 countries, among which the U.S., Europe, Canada, and Asia;
- A partner with 100% client retention in turbulent 2022;
- We need only a week to start your project start;
- Above all our clients get post-launch support and maintenance;
- Uninterrupted business operation helped us to renew hiring a month after the invasion;
- Aimprosoft is a choice of customers from the U.S. and EU who appreciate the quality despite the temporary difficulties.
Safe working place and energy independence
Our company made arrangements for employee work autonomy in advance because we realized how important it is for us to have power available at all times. Everything needed for continuous delivery is available at Aimprosoft’s office in Ivano-Frankivsk (Western Ukraine), including Starlink internet sets and generators to support ongoing business operations.
We are engaged in projects that require an ongoing, uninterrupted workflow and cannot be delayed even for a moment, such as those in the healthcare industry. Currently, the technical equipment of the office ensures independent, uninterrupted operation for one week, keeping a smooth workflow. Therefore, we will fulfill our responsibilities to our clients despite power shortages or rocket assaults.
Recognized software development partner

In turbulent 2022, Aimprosoft web development company was recognized nine times as the leading software development provider in Ukraine, delivering web and mobile applications for global customers. And 2023 started with a new achievement from SoftwareWorld:
- Top 10+ App Development Companies in Cyprus 2023 by SoftwareWorld
- Software Development Companies by SoftwareWorld
- Top 50+ Custom Software Development Companies by SoftwareWorld
- Top Java Developers in 2022 by Techreviewer
- IoT Development companies in Ukraine by TechBehemoths
- Top Healthcare Software Development Company by DesignRush
- Top 30 Offshore Software Development Companies list by DesignRush
- Security certified by Cyber Essentials
- Top Software Development Companies in Ukraine by GoodFirms
- Top Web Development Company by IT Rate
Conclusion
That’s right, the JavaScript world has gotten too fast. New JavaScript libraries and frameworks are coming out too fast, and it feels like everyone is trying to do the same thing. That’s partly true. JS is indeed evolving rapidly, but all that diversity only opens up more possibilities and adjusts to the diverse needs of implementers dictated by business objectives. There is definitely a difference between React and Ember that may need to be clarified for the inexperienced. Write to us now so you don’t have to wait until tomorrow to develop your web application.
Is Ember outdated?
Of course, no. At least because you are still googling Ember to compare it to React. It is not as widely adopted as other JS frameworks; however, the last stable version update, 4.9.1, is dated 30 November 2022.
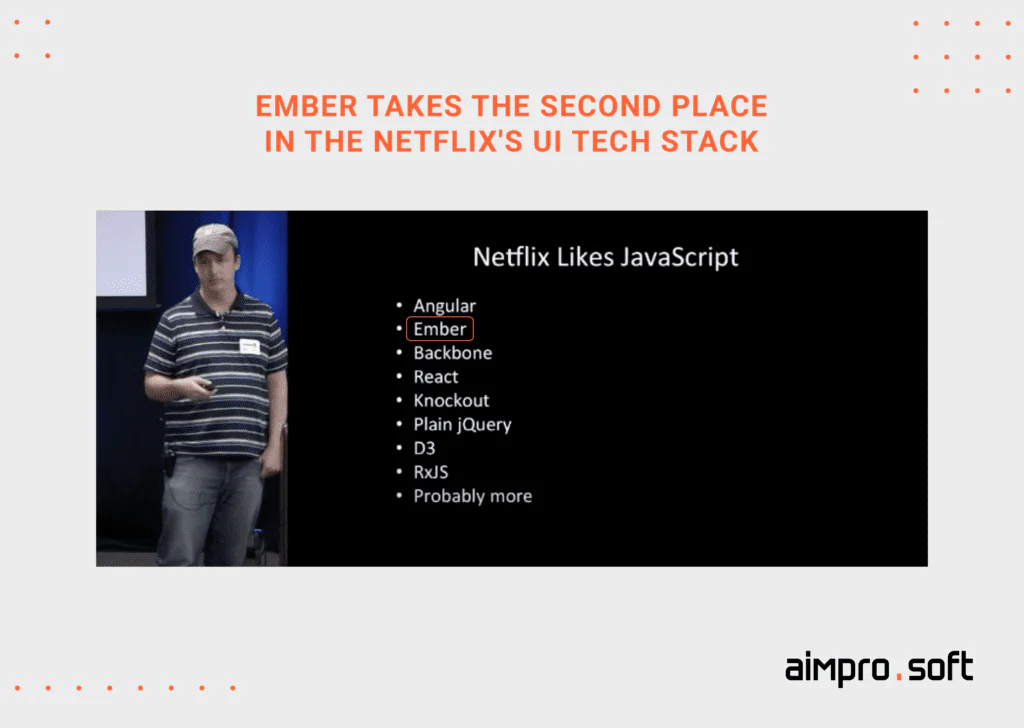
Does Netflix use Ember JS?
Senior UI Engineer on the Edge tools and Insights team of Netflix Ben Lesh shared that they use it for developing Mantis UI (management tool for the distributed stream processing) with lots of real-time things, Netflix RDX (real-time anomaly detection for Netflix titles and devices), Netflix FIT (a failure testing tool), ATS (Recruiting and talent management tool), and other inner apps. By the way, React is also used by Netflix, but for the customer facing UI.
Is Ember a good framework?
Comparing Ember.js vs React, Ember is the choice when distributor logic matters. The best combination of ember-data and CLI makes streamlines working with Ember. You get higher developer productivity, safe version updates, solve real-world problems in an approachable way, and many more.




