How to Create Mobile Ecommerce App: Costs, Tech Stack, and Market Strategy

- Figure out how the creation of an eCommerce mobile app can help you attract more customers, cut costs, provide more personalized CX to users, and much more.
- Explore the state of the m-commerce market and discover why now is the perfect time to enter the niche. Also, don’t hesitate to check out 7 successful ecommerce application examples and know the reasons that helped them attract millions of customers.
- Get the list of key features that an ecommerce app should have to succeed and the tips on each feature implementation.
- Get the answer to an eternal question: app builder or custom development? Learn the pros and cons of each approach to make the right choice.
- Find out how to create ecommerce app in 9 steps: a proven step-by-step guide that we use at Aimprosoft ecommerce app development company for the creation of our client’s applications.
- Finally, figure out the cost to build apps for ecommerce and estimation of time needed to develop MVP and a feature-rich application.
The success and rapid growth of m-commerce attract more and more enthusiasts that are hoping to touch this new-century gold vein. If you also want to create your own mobile ecommerce app, then you should possess a vision of the current market situation and specific technical knowledge of e-commerce mobile app building.
In this article, we will consider the particularities of the m-commerce market, define such an app’s essential features, give examples of its most successful representatives, and tell you how to develop an eCommerce application.
What’s an ecommerce app?
An ecommerce app, also called mobile commerce app, is an application that is designed to provide a convenient shopping experience and access to an online store from a smartphone. Ecommerce apps are beneficial both for businesses and customers. By starting ecommerce app development, companies can attract more customers rather than relying solely on the web store, increase sales, gather valuable insights about their audience, etc. In turn, buyers obtain a user-friendly tool for convenient shopping and, if the app is enriched with robust functionality, the ability to use tools like AR, QR code scanning, push notifications, geolocations, etc., that provide advantages over a web commerce store.
There are three main types of eCommerce apps:
- B2C apps. The most commonly used mobile ecommerce apps, B2C mobile applications, enable businesses to sell their products or services directly to consumers, allowing them to browse, purchase, and track their orders conveniently from their mobile devices. Popular examples include ASOS, Adidas, and Walmart.
- C2C apps. These eCommerce apps facilitate direct transactions between individual consumers, enabling them to buy and sell products or services to each other. Such apps provide users with tools to create listings, negotiate prices, communicate with potential buyers or sellers, and securely complete transactions, all within the app. Some famous examples are
Etsy, eBay, and Poshmark. - B2B apps. Such eCommerce apps are designed for businesses to conduct online transactions with other businesses. It allows companies to streamline their purchasing processes, manage inventory, negotiate pricing, and collaborate with suppliers or distributors. Well-known examples of B2B eCommerce apps are Global Sources, EC21, and Alibaba.
Top 6 advantages of eCommerce app and why your business needs it
The advantages of m-commerce cannot be described in two words, but they are all united by the idea of taking the best approach to each client individually. This goal is achieved by the following:
1. Faster operation
Applications allow performing operations one and a half times quicker than mobile sites since they store information locally and use frameworks much faster than JavaScript on the part of sites. The best e-commerce apps allow users to view products and add to the shopping cart offline, which makes them handier than e-commerce websites and, thus, more attractive to buyers.
2. Availability of use
By enabling customers to access your application from any device, the business will receive a significant boost in conversion, as purchases will be made anywhere and anytime. Mobile features such as one-click buying, push notifications, and easy payment squeeze the most out of every chance of a purchase.
3. Personalization
M-commerce can collect more personal data compared to sites, which increases the number of opportunities for providing personalized content. Using data about the client’s location, age, and interests, you will improve the quality of the individual approach and CX growth. So, a client who was looking for red shirts in the next session will see an advertisement for exactly red shirts on the main page, which leads to more purchases, and, accordingly rise in your profits.
4. Synergy with the device hardware
What the websites are deprived of — scanning the QR codes with a camera, searching for nearby stores by GPS, and making purchases with a microphone — applications can do directly in the interests of the business. Device hardware can be used for thousands of purposes, while the site’s ability to interact with hardware is strictly limited.
5. High demand
According to Statista, the share of m-commerce in the USA will be more than 53% of e-commerce sales by 2025. Considering that more than 60% of American customers use mobile phones while shopping, we can confidently state the higher demand for mobile apps than for websites.
6. Saving opportunities
If you start an ecommerce app, you will be able to save on things that could not be saved in other cases significantly. Depending on your business model, you may not spend money on a physical point for the store, but only have a warehouse with goods.
In other business models, you can have neither a physical point nor a warehouse but cooperate with suppliers and distribute goods by a delivery service from their warehouses. The same thing happens in the case of a marketplace, where a digital platform is enough for doing business. Besides, the mobile app for ecommerce scale is much smaller than the website’s because of functional and technical characteristics, which will also affect the cost of development.
Together, these advantages let you contact customers directly and form a high interest through a personalized approach. But they alone do not guarantee success. You require a strategy.
Mobile e-Commerce market review
Dry statistics are convincing: the ecommerce on mobile market in the US amounted to almost 42% of total ecommerce sales in 2022. Experts predict that by 2025, retail mCommerce sales are projected to reach almost double, about $728.28 billion.

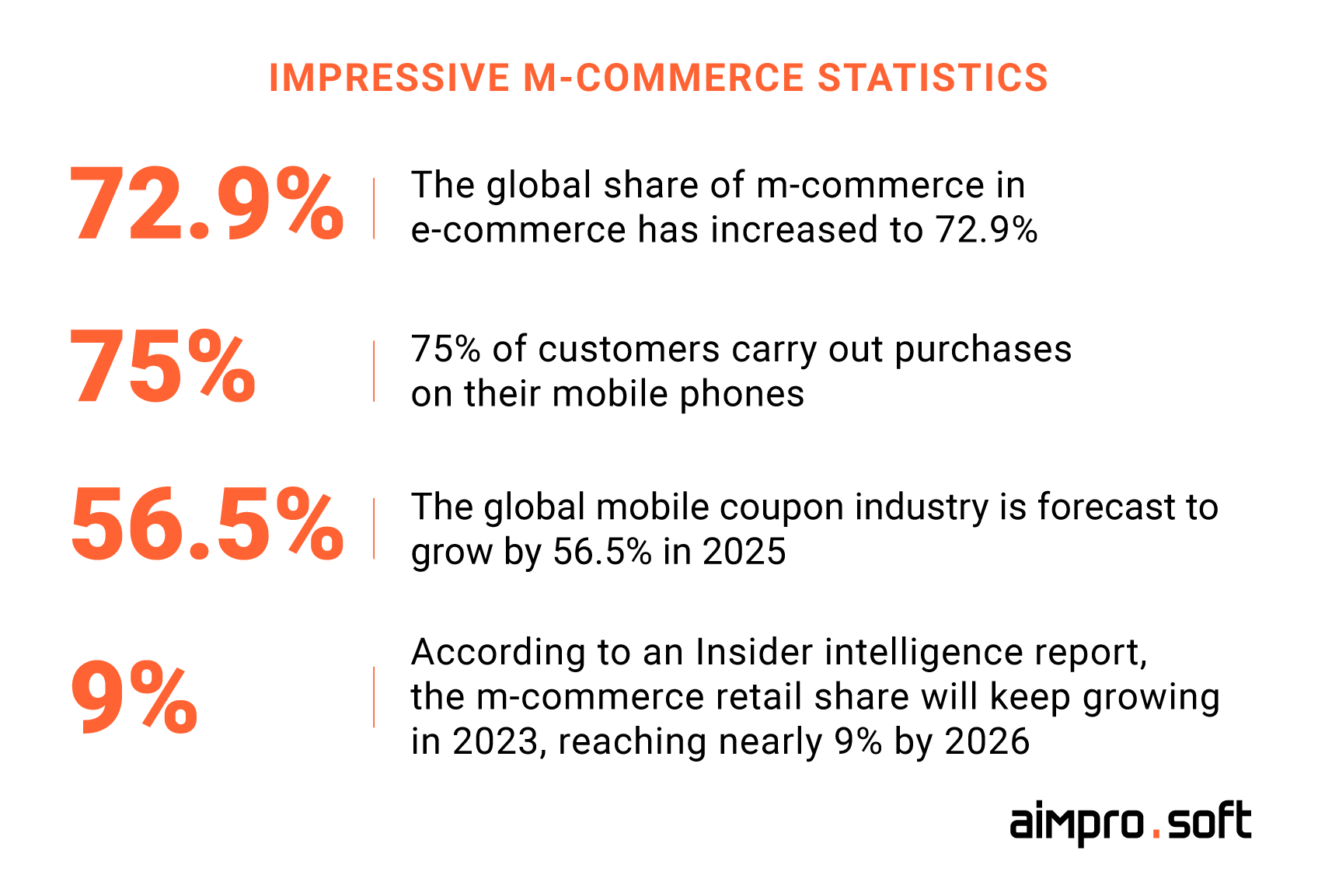
M-commerce market overview. Sources: Shopify, Insider Intelligence, Techjury
If we turn to retail e-commerce sales, the mobile retail sector is already ahead, showing 67.2% of the total percentage worldwide. This rapid growth will reach the level of 72.9% by 2021, which is explained by the expansion of the e-commerce market in regions with widespread mobile communications.

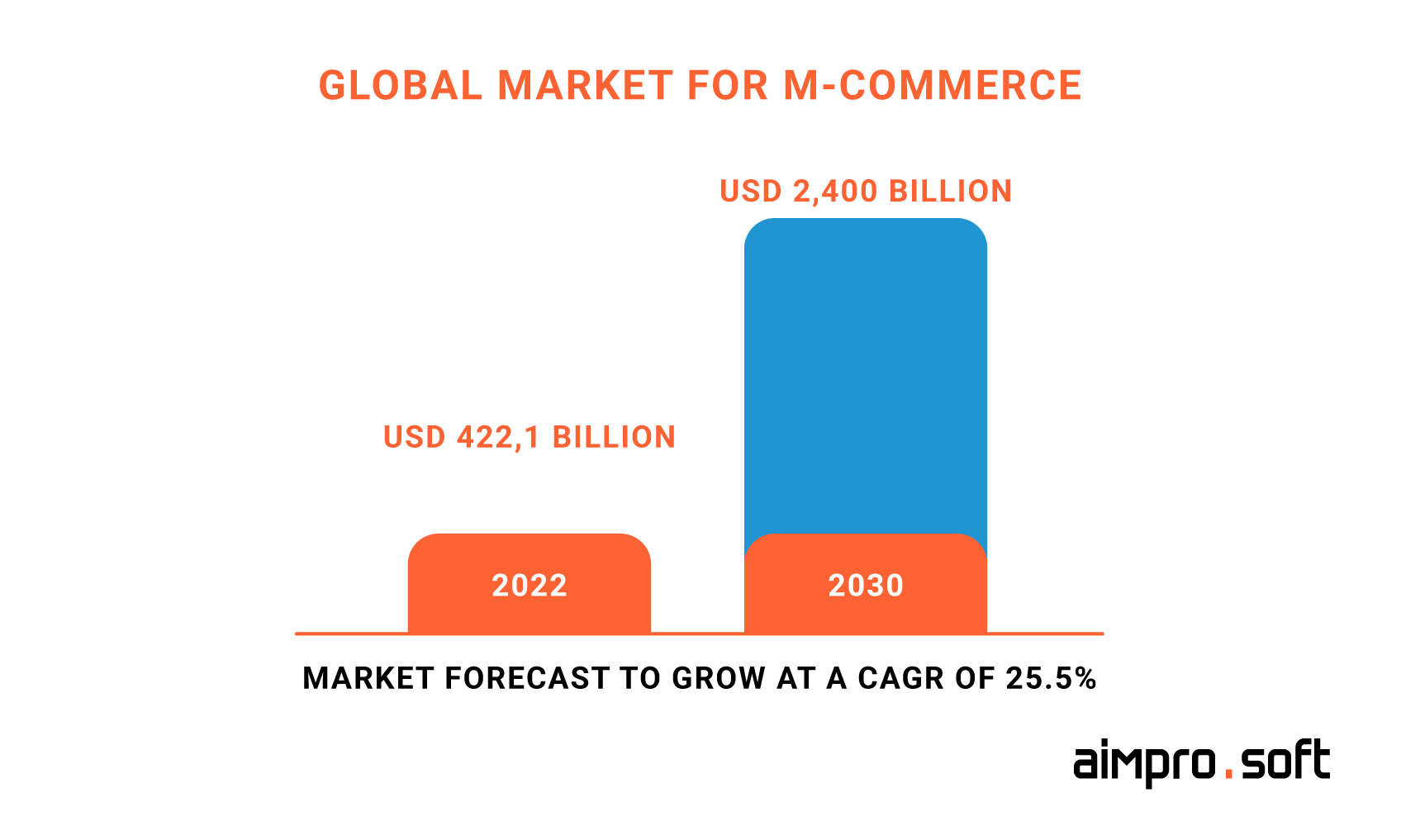
Global market for m-commerce. Source: Research and Markets
Retail is directly affected by the fact that every year consumers spend more time with mobile devices than with PCs. Keeping in mind that in 2019 the number of mobile Internet users has overtaken users of the desktop Internet, the incredible growth of m-commerce becomes obvious.
The most popular eCommerce mobile apps on the market
Amazon
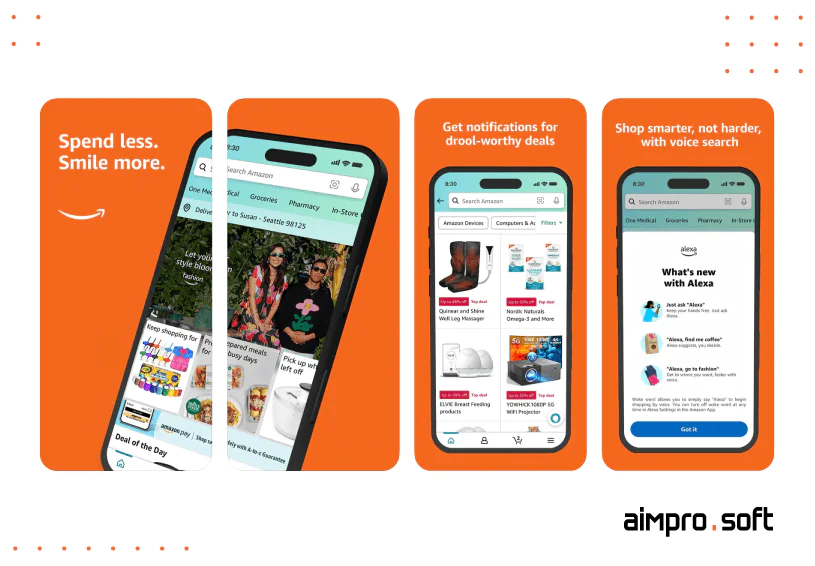
Amazon shopping mobile app was first launched in 2009 in the UK for iOS, spreading from then on around the world. One-click purchase, advanced client support, a wishlist, and other features have won the hearts and minds of the audience. Using all the advantages of a mobile device in its work (voice and visual search, barcode scanning, order tracking), Amazon has provided a new level of user experience to customers and become one of the best apps for eCommerce, as shown in more than 100 million downloads on Google Play. The company does not complain about the lack of customers, having had more than 206 million visitors in a month and overtaken the nearest competitor Walmart by 75 million.

Interface of Amazon app for iOS. Source: App Store
eBay
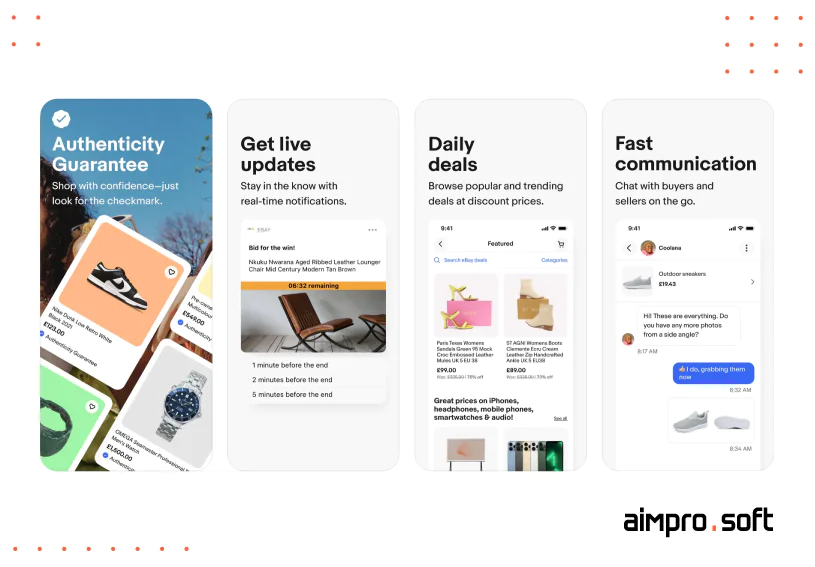
eBay, following Amazon, is also among the best apps for eCommerce business but with a different commercial model. When Amazon itself delivers products directly, eBay is B2C and C2C marketplace, which allows users to organize auction sales for any goods. eBay was not only the first e-commerce app but the first company to launch the app in AppStore in 2008. This application can boast a quick and easy buying process, an advanced system of selected products/shops, as well as a flexible search and price comparison mechanism using barcode scanning. The mobile app quality is indicated by a rating of 4.8 out of 5 in AppStore based on more than a million votes.

Interface of eBay app for iOS. Source: App Store
Starting as a discount service, Groupon grew into a trading platform for local businesses. The application differs from the site in the fact that it allows users to collect even more discounts through the push notification system, which reports all the best offers and sends promo codes from the nearest places. Groupon’s mobile client allows sharing discounts with friends and is also equipped with ApplePay for one-click purchases. At the time of 2021, more than 75% of purchases in Groupon were made via smartphones or tablets, and the mobile application itself was downloaded more than 200 million times.

Interface of Groupon for iOS. Source: App Store
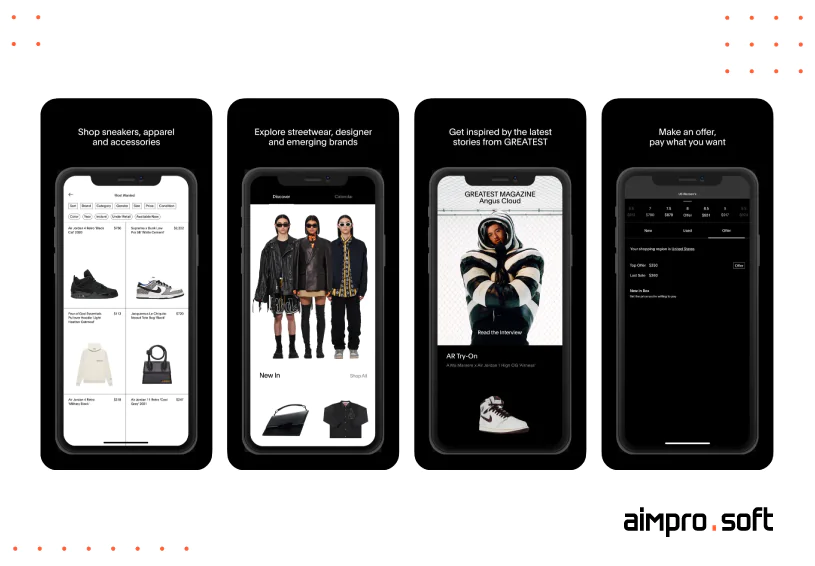
Goat
Goat is one of the most highly successful sneaker retail apps for ecommerce launched in 2015 that has revolutionized the sneaker industry. With a user-friendly interface and a vast selection of limited-edition sneakers, Goat has become the go-to platform for sneaker enthusiasts and collectors worldwide. The app’s features include a secure marketplace for buying and selling authentic sneakers, real-time price tracking, and a transparent verification process to ensure the authenticity of each pair.
Goat’s success can be attributed to its transparent pricing, authentication of resold sneakers, cleaning and refurbishing services, and a robust feature set that includes a variety of accepted payment methods, a try-on feature powered by AR, an advanced filter system, and many others. As of 2023, GOAT Group has a global community exceeding 50 million members across 170 countries.

Interface of Goat for iOS. Source: App Store
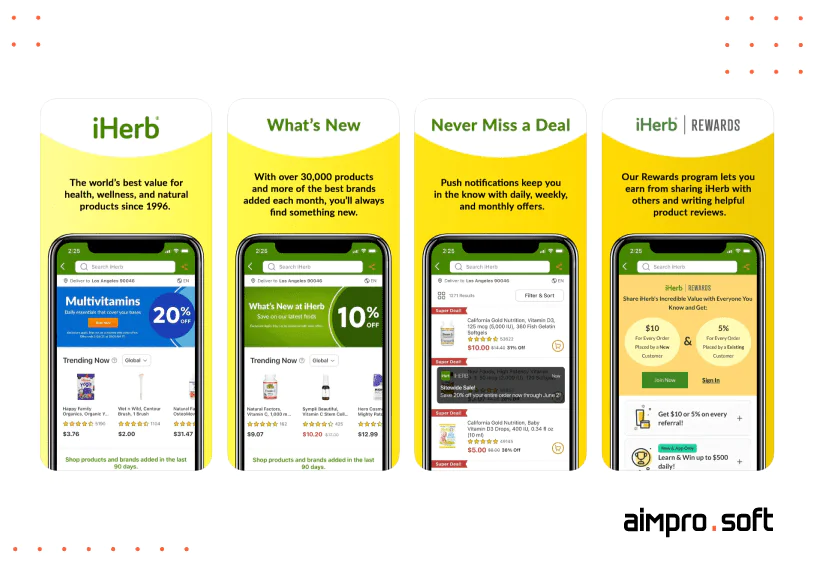
iHerb
iHerb is an ecommerce giant that has made a significant impact in the health and wellness industry. It covers more than 180 countries, offering more than 30,000 products from reputable brands. Their app for online store offers a wide range of natural products, including supplements, vitamins, beauty products, and groceries. With a highly intuitive UI and personalized recommendations based on individual preferences, a reward system, and fast worldwide shipping, iHerb attracts millions of buyers, providing them with a seamless CX. What makes the app so successful is its extensive product selection that can be accessed via a user-friendly interface, eye-catching UI, modern way of goods’ displaying, and intuitive navigation.

Interface of iHerb for iOS. Source: App Store
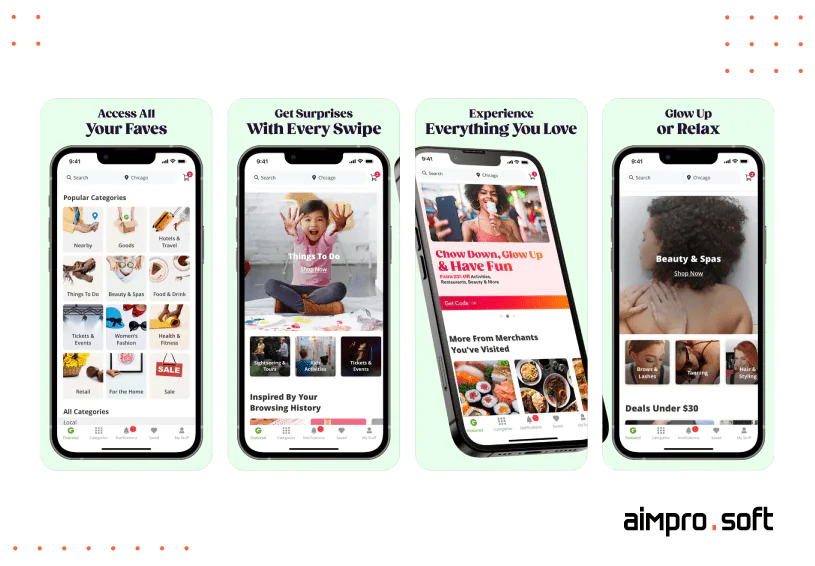
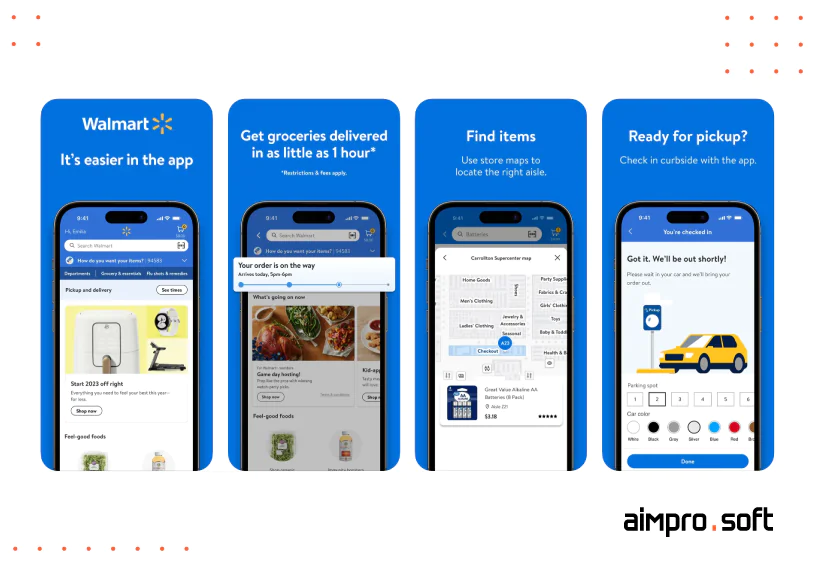
Walmart
You may purchase from the well-known grocery store on your phone using the Walmart app. Being one of the best eCommerce apps, Walmart application expands on a variety of in-store options for product scanning, price comparison, grocery pickup, product availability checks, and more. In order to assist consumers save time, Walmart regularly updates and expands the automation of recurring services. Simple barcode scanning, real-time order tracking, stress-free store pickup home VR, and many other modern features facilitate the app’s popularity. Currently, the Walmart mobile app has 50M+ downloads on Google Play and 8.6M+ rating on Apple Store with 4.8 user satisfaction score.

Interface of Walmart for iOS. Source: App Store
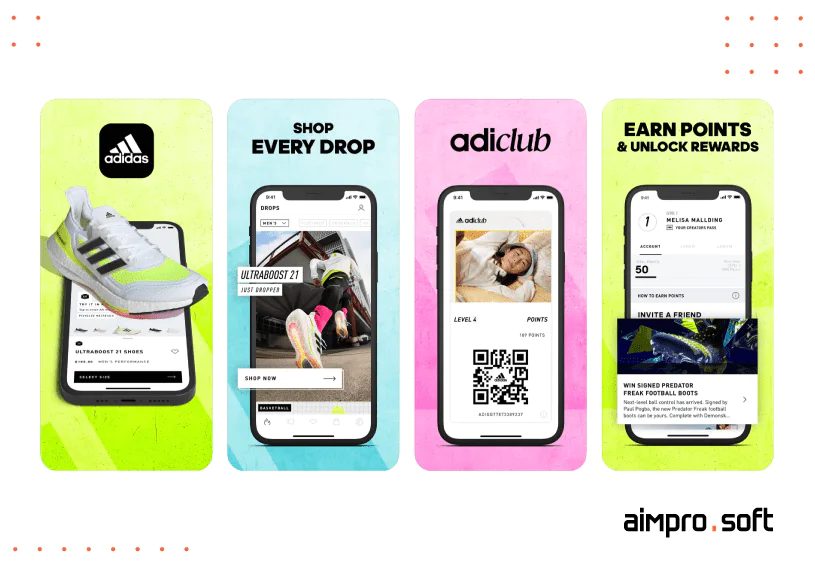
Adidas
The Adidas mobile ecommerce app is a highly successful platform that caters to sportswear and footwear enthusiasts. Offering a seamless shopping experience, the app provides users with a wide range of Adidas products, including sneakers, apparel, and accessories. Its features include personalized product recommendations, gamification elements, AR tools, easy browsing and filtering options, secure payment methods, and order tracking. With its dedication to meeting the needs of sports and fashion enthusiasts, the Adidas app has achieved significant success in the mobile ecommerce market. As of today, Adidas is one of the best ecommerce apps that has 516K ratings on Apple Store, with a user satisfaction score reaching 4.9 and more than 1M downloads on Google Play.

Interface of Adidas for iOS. Source: App Store
As you can see, the functionality of the apps described above is one of the main reasons for their success among the audience. Let’s take a look at the list of features without which your e-commerce application will not be complete.
Must-have features that app needs
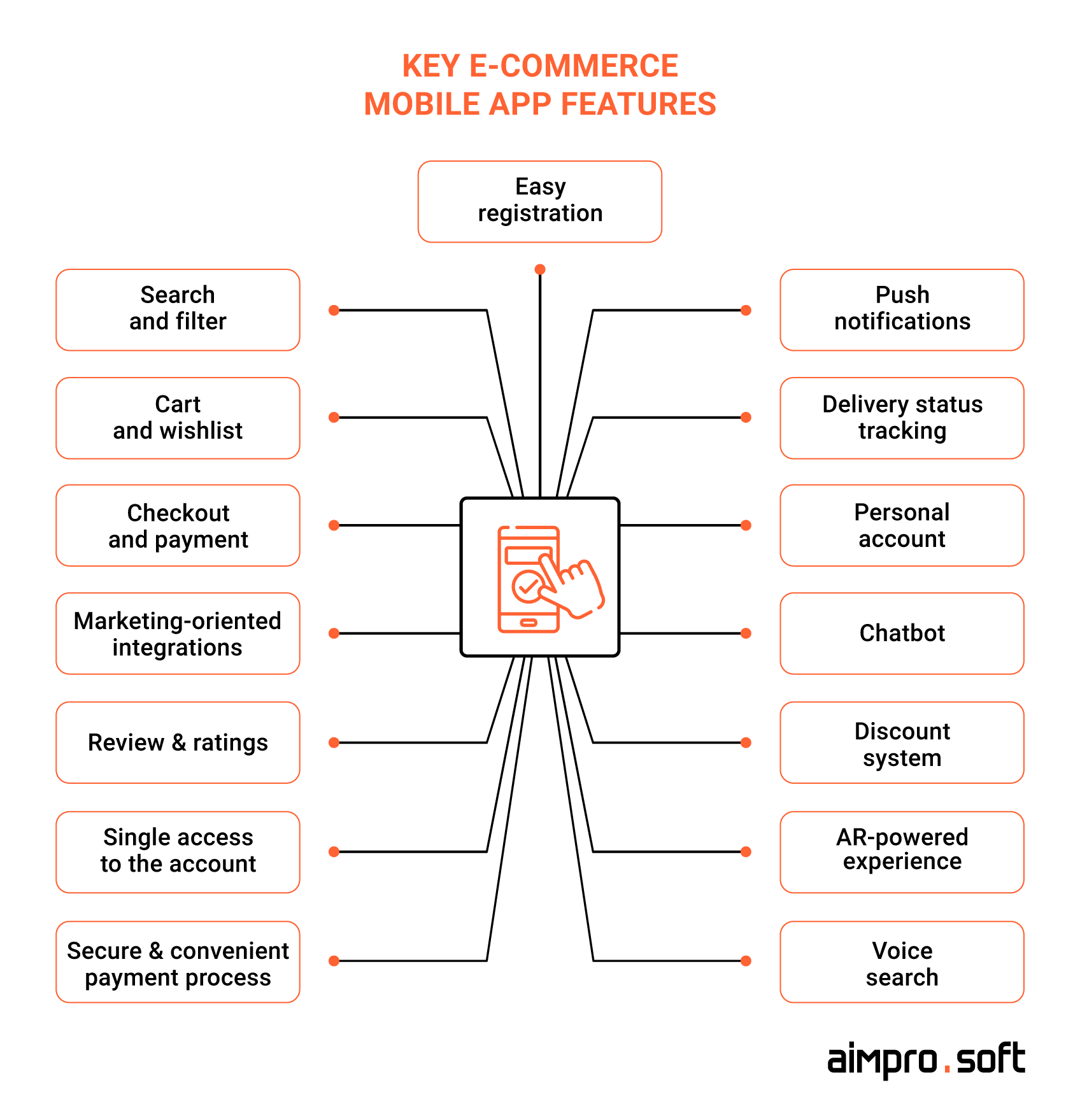
The list of the key features for apps for ecommerce is clearly defined because they are focused, in the first place, on the sale and everything related to it: search, addition, purchase, and much more.

Key e-commerce mobile app features
1. Easy registration
The first impression of a client depends on sign-up simplicity. Enable your customers with the possibility to sign-up via email, phone number, and social networks. It is crucial that the registration takes place in a couple of taps and does not test the user’s patience, as studies show people are reluctant to create accounts.
2. Search and Filter
Search is the first step for customers to purchase — if they use it, they already know what they want. What you need is to give a quick and accurate tool for this. The filter by various categories (price, size, delivery time) will improve the service quality and will more likely lead to a purchase. The search options you can add to the apps for ecommerce can be:
- Filtered directs customers using a gradual narrowing of the search.
- Limited search consists of clearly defined categories that cannot be crossed.
- Predictive automatically completes user words for faster and more accurate search.
- Smart embodies the most relevant search based on the product’s name and frequently used queries and supports the features of the above choices.
3. Cart and Wishlist
Although they pursue similar goals, they are different features. If a shopping cart is a fundamental element of any m-commerce app, then a wishlist’s presence can make a huge difference. It not only allows users to put off their favorite products for later but also stimulates impulsive purchases. Сompetent implementation of this component will enable you to connect the search stage and checkout smoothly.
4. Checkout and payment
This stage is the last step before buying, so it is necessary to prevent fatigue from the client. According to Baymard’s survey, 35% of buyers cancel a purchase if they need to enter data about gender or age. That’s why Checkout should be simple and fast, which contributes to the preservation of customer payment data and the provision of different payment options. For their convenience, your Checkout must have logistic integrations that allow you to determine the delivery distance and automatically adjust the order price.
5. Marketing-oriented integrations
In eCommerce applications, some features primarily fulfill marketing goals and are required to attract new customers.
- Push notifications to inform about discounts and promotions in a personalized way, as well as remind customers of the non-purchased assortment of their carts.
- Social media not only simplifies registration but also has a strong marketing effect. You can track customer data and better personalize your offers while customers share good purchases and worthwhile promotions with friends.
- Analytics track and examine user behavior when visiting a site/application, giving you access to session times, product interest, CTR (click-through rates), and other commercially valuable information.
6. Review & ratings
By allowing customers to review products, you get a boost in conversion, which reveals itself through the psychological mechanism of trust in the store based on reviews — both positive and negative. Any feedback from clients towards the company gives users an impression that they are not being manipulated, and this will increase their loyalty.
7. Single access to the account
Multichannel and flexible access from different devices gives a huge advantage over competitors who do not have it. It is beneficial to support the duo of the mobile app and website, as their synergy will improve the search ranking on the network. Also, it will provide clients with user-friendliness, whether they are at home near a PC or on the street with a smartphone, which increases customer engagement.
8. Secure & convenient payment process
A secure and convenient payment process is vital for a successful ecommerce mobile app. It ensures the protection of customer information, builds trust, and minimizes fraudulent activities. By offering various payment options and streamlining the checkout process, the app enhances user experience, increases conversion rates, and fosters customer loyalty. A well-designed payment system also contributes to a positive brand image, attracting new customers and encouraging positive reviews, ultimately driving business growth and customer satisfaction.
9. Push notifications
Push notifications are an essential feature for a successful ecommerce mobile app as they enable businesses to engage and retain customers effectively. By sending timely and relevant notifications, the app can keep users informed about new product releases, exclusive offers, order updates, and personalized recommendations. This feature helps create a sense of urgency, prompts users to take action, and provides valuable updates, enhancing the overall user experience.
10. Delivery status tracking
Delivery status tracking is a critical feature for a successful ecommerce mobile app as it provides transparency of product location and convenience to customers. With delivery status tracking, users can easily monitor the progress of their orders in real time, from the moment they are shipped until they arrive at their doorstep. Delivery status tracking enhances the customer experience by reducing uncertainty, increasing trust in the business, and improving customer satisfaction.
11. Personal account
A personal account can enhance user engagement, facilitate a personalized shopping experience, and foster customer loyalty. By using this feature, users can create profiles, save their preferences, adjust payment settings, view previous orders, and track their order history. This feature enables businesses to gather valuable customer data, such as purchase behavior and preferences, which can be used to deliver targeted promotions and recommendations.
12. Chatbot
A chatbot offers real-time assistance, improves customer support, and enhances user engagement. By integrating a chatbot, businesses can provide instant responses to customer inquiries, address common queries, and guide users through the shopping process. This feature enables 24/7 availability, reducing response times and enhancing customer satisfaction.
13. Discount system
A discount system is an integral element of any successful ecommerce app since it can help boost sales, attract customers, and win their loyalty. By offering discounts, promo codes, and special offers, businesses can create a sense of urgency and encourage users to make purchases. A well-thought discount system allows companies to target specific customer segments, promote new products, clear inventory, and increase overall conversion rates.
14. AR-powered experience
An AR-powered experience is designed to enhance product visualization, improves customer engagement, and drives sales. By integrating augmented reality (AR) technology, businesses can provide users with the ability to virtually try on products, visualize how furniture would look in their space, or see how clothing items fit before making a purchase. This feature significantly reduces the uncertainty associated with online shopping, boosting customer confidence and reducing the likelihood of returns.
15. Voice search
By integrating voice search capabilities, businesses can enable users to search for products, browse categories, and make inquiries using natural language voice commands. This feature allows for a hands-free and effortless shopping experience, catering to users who prefer voice interaction over typing.
These are must-have features for apps for ecommerce without which your app cannot succeed. The next important question on the list is which approach to development to choose — custom one or use app builders?
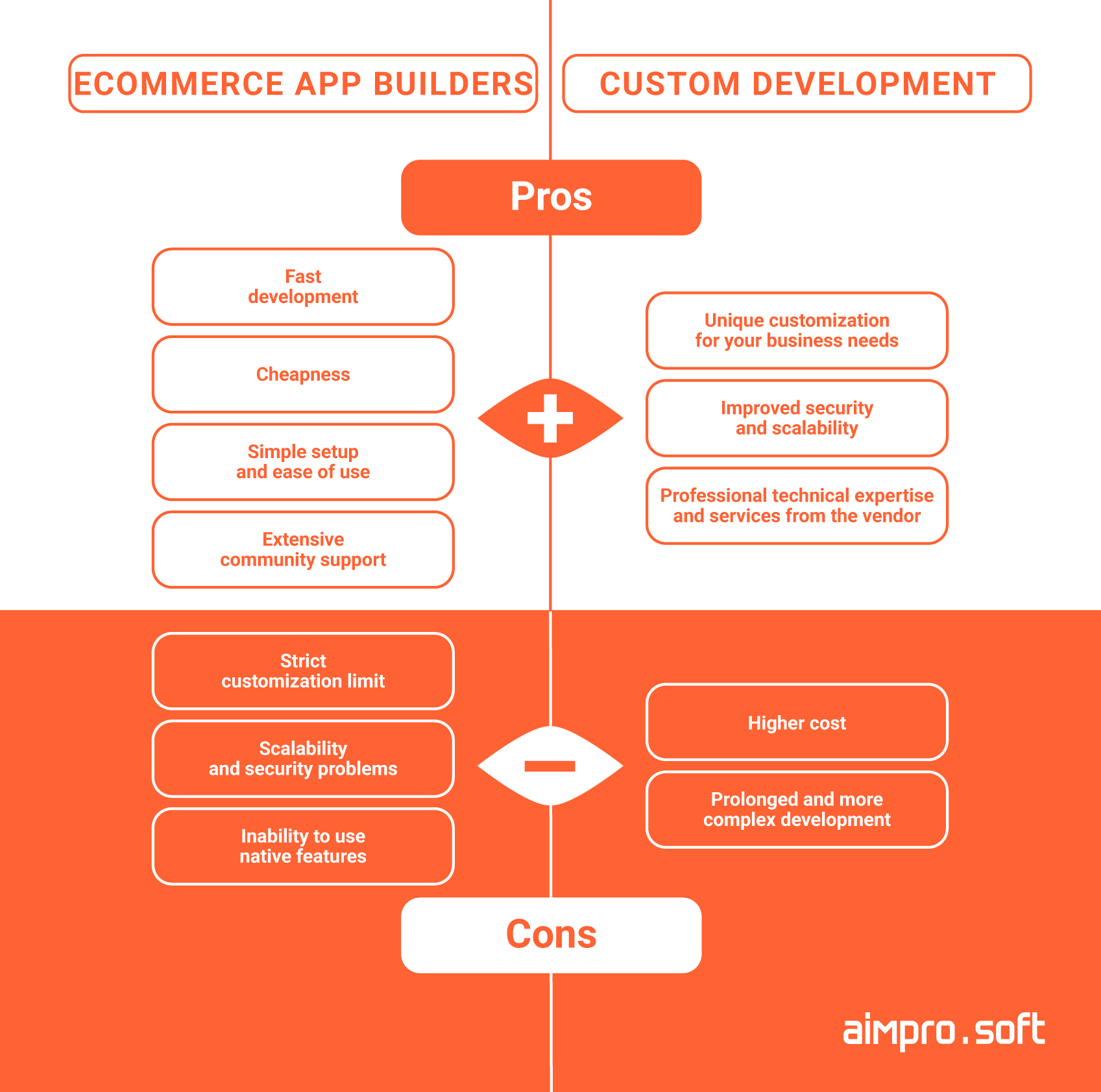
eCommerce app builders VS. Custom development
In recent years, the application development field has been enriched with a new approach that has won many fans in a short time. Its name is app builder. Even a person without technical knowledge can create their application quickly and in the desired form — from external design to functionality. With app builders, you can develop an ecommerce application on both web and mobile platforms. So what is the essence of this approach? What are its pros and cons compared to traditional custom development? Let’s find out.

E-commerce app builders VS. Custom app development
E-commerce app builders
App builder is a tool that helps anyone build an ecommerce app in a much simpler way. It can be no-code development, which does not require absolutely any coding skills and is performed by using special editors. With the help of such an ecommerce app creator, you can customize the look of your digital product and choose marketing and analytics settings, and features. In their turn, low-code platforms for app development are frameworks that help you design an ecommerce app using ready-made wireframes, plugins, and minimal coding knowledge. So what are the main advantages of such approaches?
- Fast development
With app builders, you simply connect the components that suit your needs and get the result — a finished application.
- Cheapness
Given the lack of development as such, you can imagine how much cheaper it will cost you to create an ecommerce mobile application compared to the traditional way of development. However, be prepared that further app expansion will require significant investments.
- Simple setup and ease of use
If your app’s idea is simple and doesn’t require complex functionality, app builders are your best choice. The features they offer are not particularly sophisticated, but they are easy to add and do not cause any implementation problems.
- Extensive community support
Most of the issues that arise while working with app builders are described on the forums, along with their correct solutions. In this case, builders’ popularity plays into their users’ hands since a large community deals with emerging problems and errors really fast. But there are times when the prevalence of app builders becomes a disadvantage for users.
Let’s look at the main app builders drawbacks in more detail:
- Strict customization limit
Because most of the components in no-code tools are pre-build, your choice of customization options is limited to a set of ready-made themes and plugins in the App Builder editor. As a consequence, your application will look and feel like hundreds of others.
- Scalability and security problems
No-code app builders always contain the risk of all sorts of complications due to working with pre-written code. A range of possible problems can vary from the fact that the tool does not adapt to specific business requirements to the possibility of your vendor leaving the market, which will mean the termination of your application’s work.
- Inability to use native features
As with hybrid apps, no-code tools face the challenge of leveraging native device functionality. A universal approach is to create an eCommerce app that focuses on the maximum number of platforms and devices, making it impossible to implement functions for microphones, cameras, or GPS without interfering with the code.
Custom development
Unlike the no-code approach, custom development means creating a product that is as synchronized as possible with your business needs. To build a mobile ecommerce app that meets these conditions, you need to clearly define the set of requirements for the future application, hire a development team, and invest a significant amount of time and money in the project. This approach will give you the following benefits:
- Unique customization for your business needs
The name speaks for itself: you get a unique application with the functionality you choose. As your industry trends or needs change, developers can modify your product and improve it as needed.
- Improved security and scalability
When writing custom code, your business’ need for constant growth is taken into account, so the app is created with a reserve for increased load handling in the future. Custom software is also more secure against external threats, as it is developed specifically for your organization and is not used anywhere else.
- Professional technical expertise and services from the vendor
By engaging a development team on your project, you will get specialists who work with your code directly and will be able to solve any technical challenges as the app creation progresses. There is no perfection in the world, and even such a high-quality approach has its drawbacks:
- Higher cost
A complex custom development process will require spending on business analysis, tools, development, testing, and post-release maintenance from the vendor, for which you should allocate a budget in advance.
- Prolonged and more complex development
Compared to app builders, the custom approach requires a full development cycle, reflected in a much more time-consuming process.
Having considered the pros and cons of both approaches, you have most likely decided for yourself what works best for you. But we’d say there is no universal option, and when making a choice, you should proceed from the needs of your business. App builders will come to the fore when you need to make an eCommerce app quickly with a limited budget. Custom development is the best choice for creating a unique and high-quality product in all respects.
Another pitfall you should pay attention to is the differences between iOS and Android ecommerce app development.
Technology stack and the differences between Android and iOS
iOS and Android have divided the digital space of the mobile world among themselves. Each has its own benefits and disadvantages, so you should be aware of differences if you wonder how to develop ecommerce app in Android and iOS quickly. We have identified the main ones:
1. Programming Languages
The fundamental difference between iOS and Android lies in the coding terms. If you aim to make an ecommerce Android app, use Java or Kotlin. If you are interested in ecommerce iPhone app development, choose Swift. These bundles of programming languages have a rich ecosystem and an active community of developers. It takes a lot of time to polish skills in language comprehension for a developer, so usually, two different teams are hired to develop an eСommerce application in two different versions.
There are still a limited number of mobile languages and a broad spectrum of languages for server-side that can be used for m-commerce apps, so depending on the project requirements, you can build an e-commerce app using any of them. For small or low-functional projects, hybrid development may be suitable since it implies using the framework to compile one code for both platforms.
2. Development speed and complexity
The prevalence among devices makes the difference in speed and development complexity between iOS and Android. While iOS is content with the trio of iPhone/iPad/iPod, Android has a vast number of supported devices, which means you will need more time to create an eCommerce Android app. It is enough for iOS developers to build an e-commerce app for three devices with a narrow OS range, while their colleagues from the Android camp need to spend much more time on OS fragmentation. This results in dedicating significant time to build an ecommerce Android app, even despite the relative ease of programming languages Java and Kotlin.
3. Deployment process
In contrast to the development speed, Android apps are much easier and faster to publish on Google Play than Apple counterparts. The reasons for this are the verification principles of both platforms: Google Play automatically tests apps for a couple of hours when the AppStore review team looks for errors more thoroughly, which usually takes a week to resolve. Android testing tools are richer than what Apple Xcode offers. In general, the deployment process on AppStore is labor-intensive and takes more time and money.
Along with a large number of technical, there are many commercial differences between iOS and Android. Demographically, Android is leading, covering 2/3 of the entire market. At the same time, iOS has more in-app purchases income, overtaking Google Play by as much as 80% because of the predominantly wealthy iOS audience and the monetization model, which focuses on paid applications.
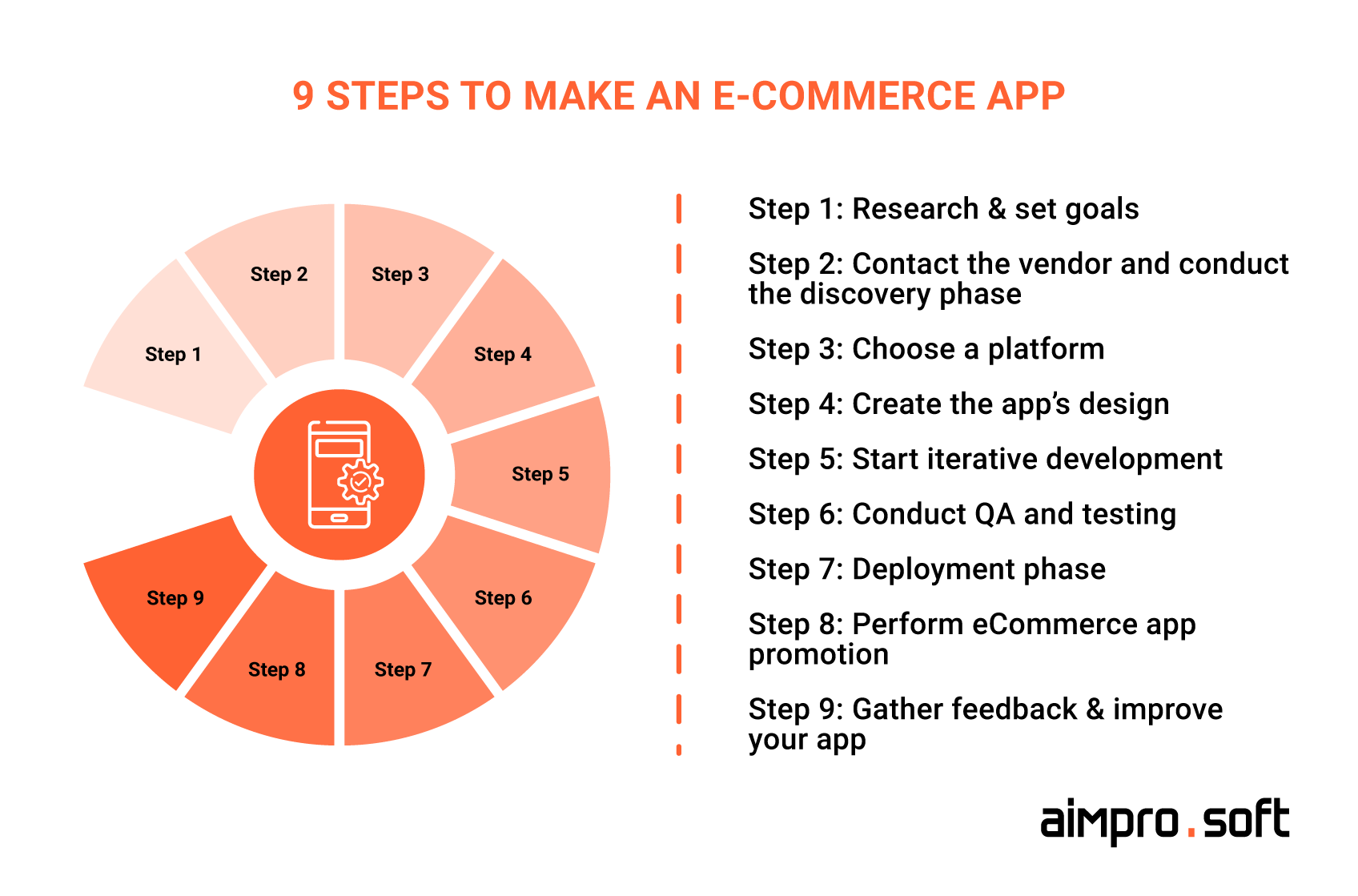
9 steps to make an eCommerce app
By choosing the app builders we mentioned above, you will hardly have any difficulties in creating an app, but the custom development approach consists of precise steps to building an app that must be followed. We invite you to take a look at them if you want to create a mobile eCommerce app.

Step-by-step guide to developing an m-commerce app
1. Research & set goals
Thorough initial research and goal-setting are critical first steps in the development of an ecommerce mobile app. The research will allow you to gain valuable insights into the market, customer preferences, and your direct and indirect competitors, identify gaps and opportunities, and ensure that your app is tailored to meet the needs of your TA (target audience). Moreover, research helps make informed decisions regarding budget allocation, resource planning, and technology choices.
In turn, setting further objectives provides a clear direction for the app development journey. It’s important to define specific and measurable goals, such as user acquisition targets, conversion rates, or revenue projections. By understanding your objectives, you can make informed decisions regarding the allocation of resources and identify potential risks associated with app development and ecommerce operations. This proactive approach enables you to develop strategies to mitigate these risks and adapt your plans accordingly, ensuring a smoother and more successful app launch.
2. Contact vendor and conduct business analysis
So, you came up with an idea to start an eCommerce app, conducted research, and set goals, and now it’s time to choose a vendor to discuss its implementation. To make sure you select a trusted vendor that can implement your product successfully, make sure you examine the following aspects precisely, namely the vendor’s portfolio, feedback from previous clients on independent review platforms, and the expertise with the technologies that you plan to use for your product implementation.
Additionally, for a comprehensive definition of your business needs and problems, the vendor should conduct a business analysis, during which you will be able to streamline the software implementation process, saving both time and resources, get guidance on how to create your app to meet the unique needs of your potential users, and lay the foundation for a long-term partnership.
3. Choose platform
Whether you want to develop an e-commerce Android app or an iOS app, it is necessary to decide upon a platform in advance, as this will directly affect the choice of technologies and development course. Of course, the best solution would be to release an application on both iOS and Android platforms, but if your budget is limited, you need to consider the pros and cons of each platform to make the right choice. Above, we have already examined the differences between iOS and Android, so let’s go straight to the next step.
4. Create application’s UI/UX design

Design tips for developing a successful e-commerce app
Qualitative UI/UX design is indispensable because the visual information will drive your sales. These design principles prove effective if you are eager to create an eCommerce mobile app to realize its full visual potential:
Simplicity
By the simplicity of the UI/UX design, we mean the content optimization for mobile screens and such a structural model that provides the simplest shopping opportunity.
It is possible by simplifying the main screen, where only the most profitable offers and popular products should be located, and the menu, where users should intuitively navigate. It must be performed under the principles of the visual hierarchy so that an important object immediately attracts the user’s attention.
The minimalistic interface of the catalogs will allow for avoiding problems with overloaded customer perception. It will reduce the time for making purchase decisions because there will be fewer reasons to compare similar goods.
Increase the size of the selected products and demonstrate them one at a time, persuading the buyer to Checkout.
Convenience
To maximize sales, you need to provide the most user-friendly interface, which will not distract but encourage purchases. A quality navigation bar should have easily recognizable icons from 2 to 5. Properly designed filter settings will help customers quickly and accurately find what they need. Marketplaces, due to the vast dataset, can often use Filter Forms as a separate page. These search options will enable people to quickly and accurately find what they want.
Design solutions that speed up the purchase, from product search (auto-suggestions) to the process of ordering (address lookup and payment card autodetection), will be able to increase conversion considerably.
By integrating the guest checkout feature with a visual indicator, you will avoid a lengthy registration and payment process.
Sales focus
This principle applies to the type of m-commerce app, which is focused primarily on selling products within the application, not through communication and brand expansion. Such apps are a replacement for the physical store, and their design is focused on indirect methods of pushing users to sales.
The search panel is the key by which the customer starts the shopping process, so it should be visible, providing search by various criteria and query auto-completion.
Be sure to integrate the ‘add to cart’ or ‘buy immediately’ button so that it can help in solving the urgent problem of incomplete purchases and the user does not lose a minute when the desired product is found.
A good m-commerce design should be an attentive and punctual guide, leading the user by the hand to a checkout. By combining a high-speed, responsiveness, and performance-oriented architecture with a design that is subordinate to the sales focus, you get an m-commerce app that meets the highest standards. After the main elements of UX/UI design are ready, and you shape the vision of how the app will look, let’s move to the most critical aspect of its development.
5. Backend development
Whether you intend to build an ecommerce app for the online store or marketplace, it is almost the same in terms of time and task issues.
To deliver the product within a shorter period of time, off-the-shelf software is applied for the backend. Depending on the platform’s choice, the development speed and available functional capabilities will differ: Shopify and WordPress make it possible to create a site many times faster than competitors, but at the same time, you may encounter problems with extension and clustering. Hybris and Liferay provide more tools for creating a high-quality website, but deployment time will increase several times. Another option is writing your own solution, but it will be a long-time process, especially for a full-fledged engine, so we don’t recommend writing it from scratch.
There are three aspects vital for the effective operation of any e-commerce software solution. Therefore, we’d like to address them in detail and keep you armed at all points.
Payment aspect

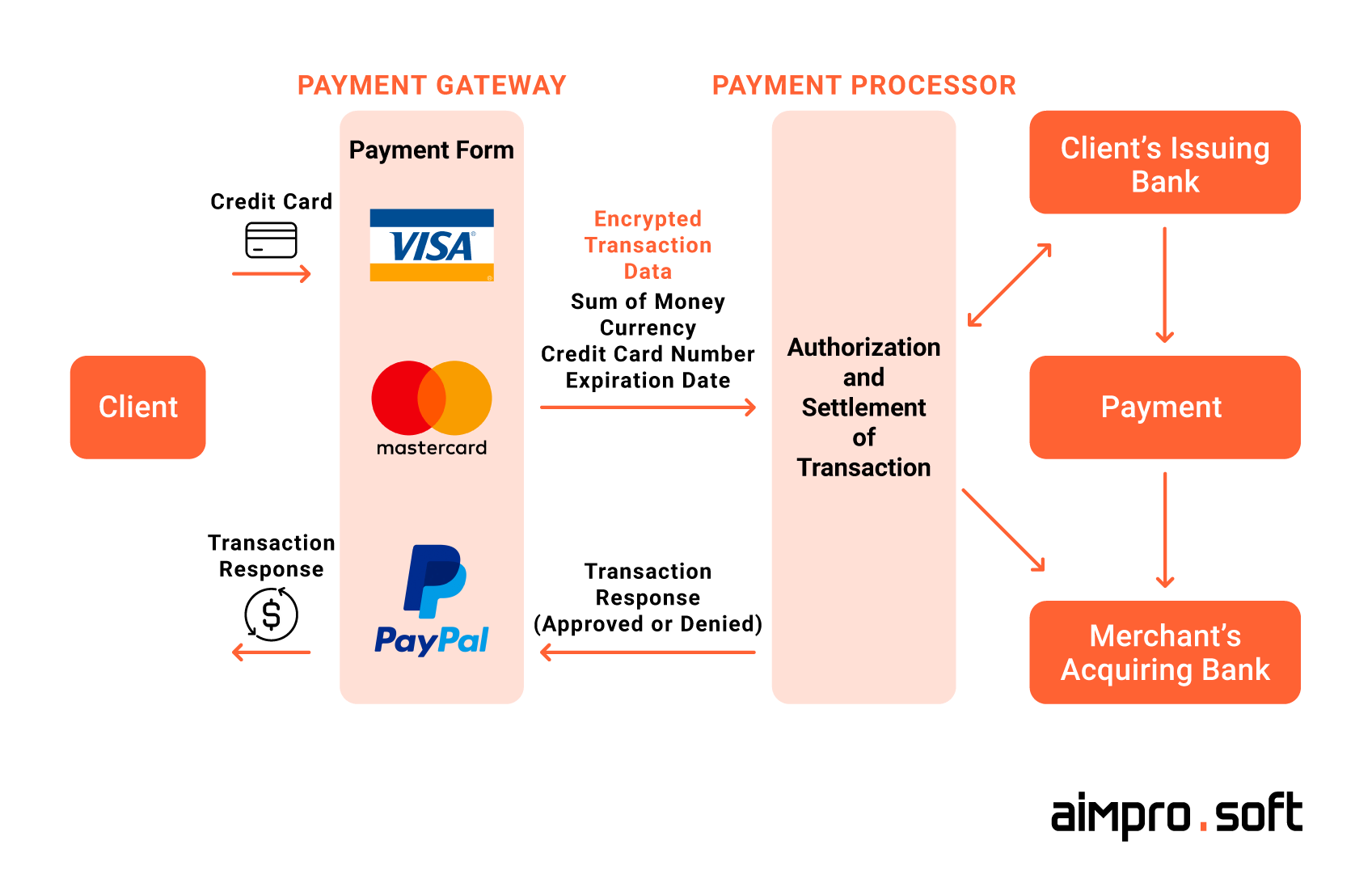
E-commerce app payment mechanism
You create an eCommerce app to make a profit, so it is critical to establish the optimal operation of the payment mechanism. The standard procedure for payment occurs through the interaction between the payment gateway and the payment processor.
Payment gateway looks like an interface for entering payment information, but behind the scenes, it provides a safe way for the customer’s funds by encrypting data and connecting to the payment processor.
The payment processor is responsible for handling and making the payment — an authorization request is sent about the details of the transaction. As a result, it is completed or canceled. The list of the most popular payment systems, which are responsible for money operations settlement, includes Paypal, Stripe, and Braintree.
The differences between the store and the marketplace are manifested in the architecture. Marketplaces work with a large number of suppliers with different internal business models, which requires flexible and individual settings of the payment system for each account. In this case, the money will permeate the same way as in the online store but will be distributed differently — to vendors between different bank accounts and currencies.
Interested in building a marketplace? Check our our in-depth to get useful tips and tricks to make this journey seamless.
Online stores are much easier structurally and traditionally have a B2C business model with a less complicated payment system, as they have only one vendor. Because of this, the entire line of payment mechanisms is becoming less demanding on developers, while conditional internal processes at marketplaces will consider the commission of the site and profit for vendors.
At the same time, both of them should provide a wide choice of payment mechanisms:
- credit cards;
- cryptocurrencies;
- cash-on-delivery;
- E-wallets;
- bank transfers.
Security aspect
In the digital age, the largest thefts occur in the digital space, so if your customers face a loss of money or personal data, it will result in reputation damage and losses for your company.
Security issues of ecommerce apps can be conditionally divided into local and network. On the local level, it is meaningful to include:
- Gaps in cryptography. The development of algorithms for end-to-end protection of the cryptosystem closes one of the main loopholes in your app for hackers.
- Binary protection. Essential to the safety of your code, this security method ensures the integrity and environment checks and also offers biometric authentication.
- Code encryption. Encrypting the code will help you protect it even if it leaks into the hands of hackers.
- Constant support. The emergence of new threats and patches to counter them resembles the paradox of chicken and eggs. So you cannot stop working on protecting the application because new threats may appear at any time.
In terms of network security measures, you should pay attention to the following aspects:
- Reliable authentication. It will be reasonable to use time-limited authentication tokens and keep them in encrypted storage, as well as discard all user input to prevent data leakage.
- Anti-fraud measures. Among the ways to protect online payments are 3D security (creating a PIN code to confirm the identity of the client), Address Verification Service (checking the payment account and zip code), as well as checking the CVV code.
- Switch to HTTPS. It is already proven that сhanging the obsolete HTTP protocol to HTTPS, in addition to confidential data, protects information that users submit at the time of visiting the site thanks to SSL certificates. Besides, this will be an extra rating factor for Google and other search engines.
When the app is released, do not stop reinforcing its security measures by filtering user data and input, as well as forcing authentication during special user actions in the profile. Besides, you can follow the usual security measures:
- use authorized APIs;
- adhere to the principle of least privileges;
- regularly test the updated code.
Having achieved reliable protection, not only will you feel safe, but also your users.
Performance aspect
Every extra second of app load frightens users, which is especially relevant for the e-commerce sector, where traffic is huge. Data optimization and scalability influence load speed. To build an e-commerce app with an architecture that embraces these two components, you should deal with:
- Application optimization. During peak times, you may face a lack of a benchmark for code scalability and problems with the resource allocation in the architecture, which leads to crashes. App optimization (especially such techniques as minification and file concatenation) will allow you to speed up the loading and performance of the application.
- Scaling. The backend must be designed with the capability of processing scalability modules called through REST API. It will give flexibility to your system since scaling will occur pointwise and where appropriate.
- Domain Driven Design. One of the solutions of this approach, focused on creating optimal systems of objects, is relevant components that are delimited from each other. Your team can convert server code into many of them, which will help to discover new ways of improving scalability for each component.
- Native approach. Native mobile applications optimally use the capabilities of the phone, and despite the higher cost in comparison with hybrid ones, they significantly increase productivity and user experience.
- Slow hosting. In the traditional hosting structure, a certain number of servers are allocated for your website/app and stop during peak loads. To prevent crashes, you need to plan the capacity of the servers carefully and have reliable hosting. An alternative is cloud hosting that dynamically adjusts server resources, loading pages equally quickly during loads and without them.
- Datastore configuration. Pay particular attention to the data store, as it is often responsible for performance issues. When setting up and using your data store, take care of optimal fault tolerance and replication.
- Unoptimized images. One of the most underrated causes of performance problems is images since their insufficient optimization can slow down the app by up to 20%. For their optimization, use compression tools and avoid adding images with more than 50 KB weight. Also, sprites will help you by combining several images into one and reducing the number of queries to them, which speeds up the page load.
Marketplaces will require more scalability and performance challenges than online stores due to the wider range of products, categories, and data synchronization within the system, for example, price updates and site weight facilitation.
6. QA and testing
The Quality Assurance department is responsible for product quality control, which is especially important for the mobile app industry, where the most common reason why users remove an application is the presence of bugs and crashes. QA specialists should be engaged in the earliest stages of a project to minimize future errors.
While the developers are writing the application code, the QA engineer, in parallel, creates automated tests and reviews the code. The number of QA tests depends on the product’s complexity, but the main ones are always the following:
- Smoke testing. A set of basic tests, which is the foundation for more complex tests.
- Retesting. Carried out to fix various errors and improve the quality of the code.
- Regression tests. A selection of tests that have already been performed, which is re-engineered to check the application’s operation after making changes to the code.
- Performance tests. Full-scale tests for the app’s “endurance”, including rebooting, switching between offline and online mods, and other internal operations.
After performing each test and receiving feedback, the QA Engineer makes product improvements, which takes most of the testing phase time.
7. Deployment phase
Before the release of the application, the final phase is its deployment to your corporate website and app markets — App Store and/or Google Play. Please note that the platform review will take some time, and if vulnerabilities are found in your product, you will have little time to fix them — merely 2 days in the App Store.
From the moment of successful deployment, your marketing strategy will get fully implemented: you will be able to collect and analyze user opinions, respond to their requests, and plan new functionality depending on the feedback.
8. Perform eCommerce app promotion
Performing ecommerce app promotion plays a vital role in increasing app visibility, driving downloads, boosting user engagement, and standing out from the competition. By implementing effective promotional strategies, such as app store optimization, social media marketing, influencer collaborations, email marketing, and paid advertising, you can enhance your app’s visibility and reach your target audience. Mind that the app’s promotion is an ongoing process, and by consistently optimizing your promotional strategies, you can maximize the reach and impact of your ecommerce app in the market.
9. Gather feedback & improve your app
Gathering feedback and continuously improving will allow you to refine and enhance the user experience. By actively seeking feedback from users, you gain valuable insights into their needs, preferences, and pain points. This user-centric approach enables you to make informed decisions to improve your app’s functionality, usability, and overall performance. By adapting your app to changing user expectations and industry trends, you can maintain its relevance and competitiveness over time.
We advise actively monitoring and responding to app store reviews, encouraging users to provide feedback and ratings. Analyze analytics and usage data to track user behavior and app performance metrics. By utilizing a combination of these strategies and actively engaging with your users, you can gather valuable feedback, implement necessary improvements, and ensure that your ecommerce app evolves to meet the needs and expectations of your user base.
Drop us a line and we’ll evaluate your request and design an efficient development plan.
CONTACT USNow that we have figured out the basic steps of how to design an ecommerce app, let’s figure out how much it will cost.
How much does it cost to make an eCommerce app
To determine the ecommerce mobile app development cost, you need to take into account the functionality and hours spent on its implementation. In the case of e-commerce mobile apps like Shopfounder, the most necessary features will be:
- Registration;
- Search;
- Filter;
- List of favorites;
- Checkout;
- Shopping Cart;
- Payment system;
- Ratings;
- Data synchronization.
This list is suitable for both an MVP and a full project — they almost do not differ in basic function sets. In order to develop an ecommerce application that not only works well and performs the main task but meets the high standards of the industry, you should add features such as social media integration, push notifications, wishlist, and related products.
Regardless of whether you want to create a mobile ecommerce app from scratch, build a website or continue developing at any stage, the Aimprosoft team will help you out in any of the situations since our full-cycle development approach is flexible and can be arranged according to the individual requirements of each customer.
Business analysis is the most critical stage of work and starts from 40 hours but can be shorter if the customer has a precise understanding of the product. The technical specification is relentlessly following it, taking 10+ hours. UI/UX specialists are responsible for the design, one of the most critical parts of any e-commerce app, which directly affects the conversion by forming timelines of 100+ hours for each platform. The amount of hours spent on the QA depends on the written code quality and takes about 25-50 hours, regardless of whether you make an e-commerce Android app or iOS app MVP.
| Stages | MVP hours ~800—1100 | Full feature hours ~1400—1800 |
|---|---|---|
| Business analysis + UX | 40—80 | 100—140 |
| Technical Specification | 10—20 | 40—60 |
| UI | 100—150 for each platform | 200—250 for each platform |
| iOS/Android development | 250—300 for each platform | 350—450 for each platform |
| QA | 25—50 for each platform | 80—100 for each platform |
If you do not have a server and a website, add at least 800 hours to the backend development for a basic product engine creation. The backend estimation will grow even more if you write it from scratch.
To find out the cost of a mobile app ecommerce development, we suggest taking a look at the rough estimate table showing the average prices for each region:
| Country | Average hourly rate | MVP ~800—1100 hours | Full feature set ~1400—1800 hours |
|---|---|---|---|
| USA | $80 | $64,000—88,000 | $112,000—144,000 |
| Western Europe (Germany) | $65 | $52,000—71,500 | $91,000—117,000 |
| UK | $70 | $56,000—77,000 | $98,000—126,000 |
| Eastern Europe (Ukraine) | $40 | $32,000—44,000 | $56,000—72,000 |
So, armed with an understanding of the e-commerce product creation process, we can take a look at how to build a mobile ecommerce app in practice.
Our experience in eCommerce application development
Now let’s turn to real-life examples of how to create an ecommerce app. One of our customers, an Italian private entrepreneur, cherished the original idea of creating an ecommerce project: the concept was a marketplace with products divided into categories, an admin panel, and mobile clients (iOS/Android).
According to the customer’s idea, this project had to serve as the basis for the development of custom native ecommerce apps for retailers at competitive prices. Our task was not only to integrate a stable working marketplace with mobile clients but also to write the code as versatile as possible for maximum app customization.
Aimprosoft’s mobile department has fully built two mobile applications with UI, navigation, connection to the server, data storage, and other integral parts. We managed to display the content of the site using the REST API, which interacted with the server and freely received all the necessary information. For the successful operation of the app and compliance with customer requirements, we have introduced:
- Free Native Mobile Apps for iOS and Android that every client will get with themes;
- Simple Registration with a possibility to sign-in via social networks;
- Product Filter for selective and narrowing search;
- One-click buying for quick and convenient purchase using predefined address and credit card number;
- Related items feature with cross-scaling and up-scaling options;
- Customized APIs that suit for customer’s infrastructure;
- Integration of Bulk Import feature allowed to transfer CSV files from the desktop to the mobile version and vice versa;
- The possibility to pay for purchases was implemented by the integration of Stripe system, which supports all popular payment providers;
- Mail and transport delivery was guaranteed by using transportation APIs.
The ecommerce application development process has not proceeded without difficulties: setting up and systematizing the site’s content meant mastering the SKU (Stock Keeping Unit) identifier, whose logic debugging and parsing with a lot of data arrays cost many efforts for the developers.
As a result, we created an MVP under the working name Shopfounder. It took three months and did not differ much from a full-fledged work product: a user could sign-up, checkout, look through catalogs, and rate products. Our team developed a server, and we could customize the address, icons, background, as well as any other details of the app for any brand.
The application we created became the key to success for the customer, based on which he built a prosperous business. The right choice of partner has become essential in his personal story: for many years, Aimprosoft ecommerce app development company has been specializing in the implementation of the customer’s ideas, which we were happy to confirm once again.
Development team
If you want to create an ecommerce app of this kind, you will need the following specialists:
- 1 Project manager;
- 1-2 Android developers;
- 1-2 iOS developers;
- 1 UI/UX engineer;
- 1 QA engineer.
Depending on the complexity and requirements of the project, the number of developers may vary.
Conclusion
Statistics indicate that m-commerce is ready to permanently change our approach to shopping, as it was with e-commerce sites. It is important not to miss your chance to jump on the hype train and enter the top e-commerce companies in the first row. You can put your trust in Aimprosoft on this matter because we have all the necessary knowledge and experience for e-commerce app development. Do not hesitate to contact us not to postpone your success and get down to business immediately.
Why should e-commerce businesses go mobile in the first place?
Firstly, by opting for e-commerce mobile app development, companies can attract larger audiences and easier spread brand awareness due to the rapid growth of smartphone users and time spent on them. Secondly, the development of an e-commerce app can help businesses enhance their marketing strategy. For instance, the app can help retailers monitor users’ interactions with the product, including time spent searching for the necessary item and purchasing it, product preferences, etc. It ensures more thorough analytics, a better understanding of the users’ needs, and, as a result, it provides the ability to tailor a marketing approach correspondingly and increase ROI. Finally, e-commerce apps allow businesses to increase engagement with their audience. It can be done via push notifications containing information about sales, feedback gathering, personal coupons, and discounts.
What are must-have features for such an app to make it thrive?
There are two aspects that should be considered while developing a feature set for an e-commerce mobile app. The first one is to include the most vital features for such a type of app. In this case, the functionality should include a seamless registration process, advanced search, push notifications, product ratings and reviews, cart, wishlist, simple checkout process, and several payment options. The second aspect to consider is the implementation of those features that will help you stand out on the market of similar products. For instance, you may want to implement geofencing, a feedback system, etc. On the one hand, such features are optional. On the other hand, they will increase the uniqueness of your product and its competitiveness.
How much time will it take to develop a full-fledged version of an e-commerce app both for iOS and Android platform?
The estimation of time required to develop such a type of app is usually based on several factors: the desired functionality, deadline, and budget. It may also depend on the stages that you conduct during the product creation. Let’s consider the scenario in which all of the following stages that are necessary to create an e-commerce app are conducted: Business Analysis (BA), technical specification gathering, UI/UX design, the actual functionality implementation, and Quality Assurance. For instance, Business Analysis is the first stage that should be conducted to start product development, and it will require approximately 100—140 hours. The technical specification that follows BA will take about 40—60 hours. In turn, the implementation of the design stage will require more than 200—250 hours for each platform.
The time for the development of the product will significantly vary depending on the chosen functionality. The implementation of the most vital for such a type of app features will take 350—450 hours for each platform. Overall, it will take you approximately 1,400—1,800 hours to create a mobile ecommerce app for both iOS and Android.
Can I update my mobile ecommerce app after it has been launched?
Yes, you can update your mobile ecommerce app after it has been launched. This is a common practice among app creators that presuppose functionality improvement, adding of new features, bug fixing, enhancing security, and providing an overall better UX based on the obtained feedback from users. It’s crucial to regularly monitor user feedback, analyze usage patterns, and staying up to date with industry trends will help you identify areas for improvement and ensure your app remains engaging for your customers.
Is it necessary to have a website in addition to a mobile ecommerce app?
Having a website in addition to a mobile app is not necessary but can be rather useful for several reasons. Firstly, a website provides a broader online presence and accessibility as it can be accessed from various devices. Secondly, a website allows for search engine optimization and better discoverability on search engines, driving organic traffic to your online store. Additionally, a website can serve as a hub for content marketing, customer support, and informational resources. Overall, while a mobile app can offer a more convenient experience for mobile users, a website complements it by expanding reach, enhancing discoverability, and offering additional information.
What are the potential challenges in creating and maintaining a mobile ecommerce app?
Ensuring platform compatibility across different devices, designing a user-friendly UI for mobile screens, implementing robust security measures, optimizing performance and load management, and driving user engagement and retention are some of the common challenges that businesses may face when creating and maintaining an ecommerce mobile app. Overcoming these challenges requires a strategic approach, continuous monitoring, agile development methodologies, and a commitment to ongoing improvement to deliver a high-quality user experience.
What are the emerging trends and technologies in the mobile ecommerce app industry?
One significant trend is the integration of augmented reality and virtual reality technologies, enabling users to visualize products in real-world environments or experience immersive shopping scenarios. Additionally, voice search and voice-enabled assistants are becoming increasingly prevalent, offering hands-free and personalized shopping experiences. Furthermore, artificial intelligence and machine learning are used for personalized recommendations, chatbots, and advanced data analytics to enhance user engagement and optimize the shopping experience of customers. Lastly, social commerce and influencer marketing are gaining momentum, as users can now make purchases directly within social media platforms or through influencer recommendations.
Can I integrate social media platforms into my mobile ecommerce app?
Yes, integrating social media platforms into your mobile ecommerce app is a viable and beneficial option. By incorporating social media features, such as login with social media accounts, sharing products on social networks, and allowing users to interact with your app through social media channels, you can leverage the power of social media to enhance user engagement, increase brand exposure, and drive traffic to your app. Moreover, integrating social media platforms enables users to easily share their shopping experiences, recommendations, and purchases with their social networks, which can amplify your app’s reach and potentially attract new customers. Additionally, by monitoring and analyzing social media data, you can gain valuable insights into customer behavior, preferences, and trends, enabling you to tailor your marketing strategies and improve customer targeting.
How do I create a mobile app for my website?
First, determine the purpose and functionality of your app, considering what features you want to offer to users. The best choice is to conduct the discovery stage to eliminate risks, do market research, and obtain the necessary tech documentation. Next, choose whether native or cross-platform development suits your needs most. The third step is to find a reliable outsourcing vendor to whom you will delegate the tech part while concentrating on business activities in the meantime. Develop the app, test it thoroughly for functionality, performance, and compatibility, and make any necessary improvements. Finally, submit your app to the respective app stores and promote your app through various marketing channels.
What are the requirements of an eCommerce app?
One of the integral elements of an ecommerce app is a secure payment gateway that is essential to facilitate smooth transactions. It should support various payment methods, offer encryption and fraud protection mechanisms, and ensure compliance with industry standards. Additionally, a multifaceted product catalog with detailed information, images, and pricing is necessary to provide users with a rich and engaging shopping experience. The app should also have a user-friendly interface, intuitive navigation, and advanced search functionality for easy product discovery, order tracking, and personalized recommendations.




