How to Make a Video Calling App for Android and iOS in 2024

Key takeaways
- Most of us are visual absorbers of data. Find out how to build a video chat app in 2023 that will be in demand.
- Overview the types, use cases, and existing market leaders across their features, pros, and cons.
- Learn more about the must-have features corresponding to the spirit of its time.
- Go through the development steps to launch your app for face-to-face communication.
- Reflect on the monetization strategy you can choose and investments to launch an app.
A person visually absorbs about 85% of the information about the surrounding world. Visual perception is something that you can use now as an advantage in business. Trends show a steady increase in interest in video chats, the popularity of which among millennials already exceeds the text counterpart.
Video chat is preferable for communication and finds successful use in business processes. Bring this text into focus from the right angle and continue reading the article to learn how to make a video chat app.
What are the types of video chat apps?
Let’s clear out what is a call app.
Video chat Android and iOS apps can bridge the physical gaps and help people stay connected over long distances – and from the comfort of their homes- while making face-to-face communication as simple and effortless as if there were no distance. That’s a great need that many apps have successfully closed. Let’s take a look at the different purposes of video chat apps for Android and iOS.
Video calling
Video chat platforms are designed for one-on-one or small-group video calls. They provide a convenient way to connect people for personal or professional communication. WhatsApp, Google Duo, and FaceTime apps belong to the category of the best app for video calling.
Video conferencing
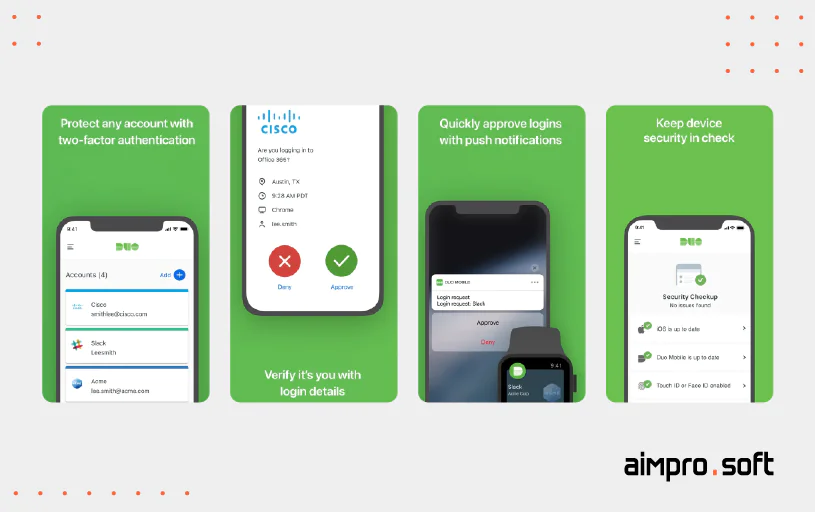
Applications focused on video conferencing are designed for larger meetings, webinars, or multi-person virtual conferences. They offer screen sharing, collaboration tools, and meeting management features. Some well-known video conferencing applications include Zoom, Microsoft Teams, and Cisco Webex.
Entertainment apps
Apps for entertainment combine video chat features with additional entertainment features to create an interactive and engaging user experience. These apps allow users to connect with others while participating in games, virtual events, or watching content together. Some notable examples include Houseparty, Squad, and Twitch.
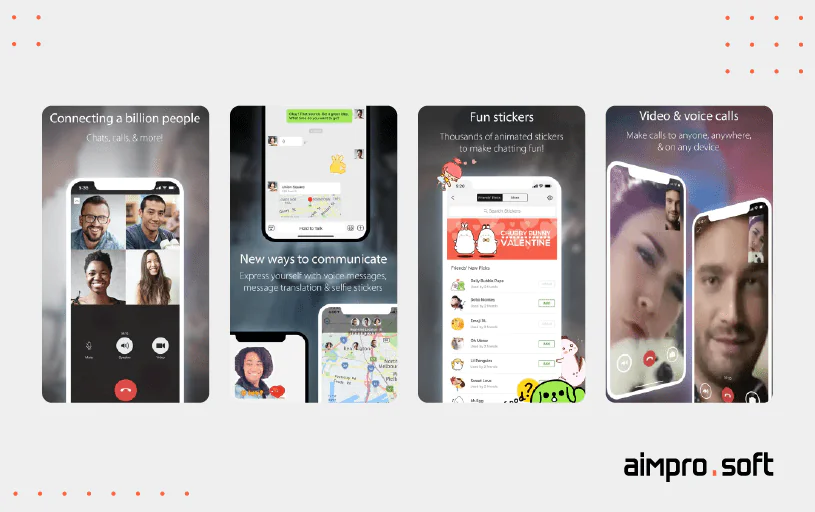
Best existing examples of video chat apps
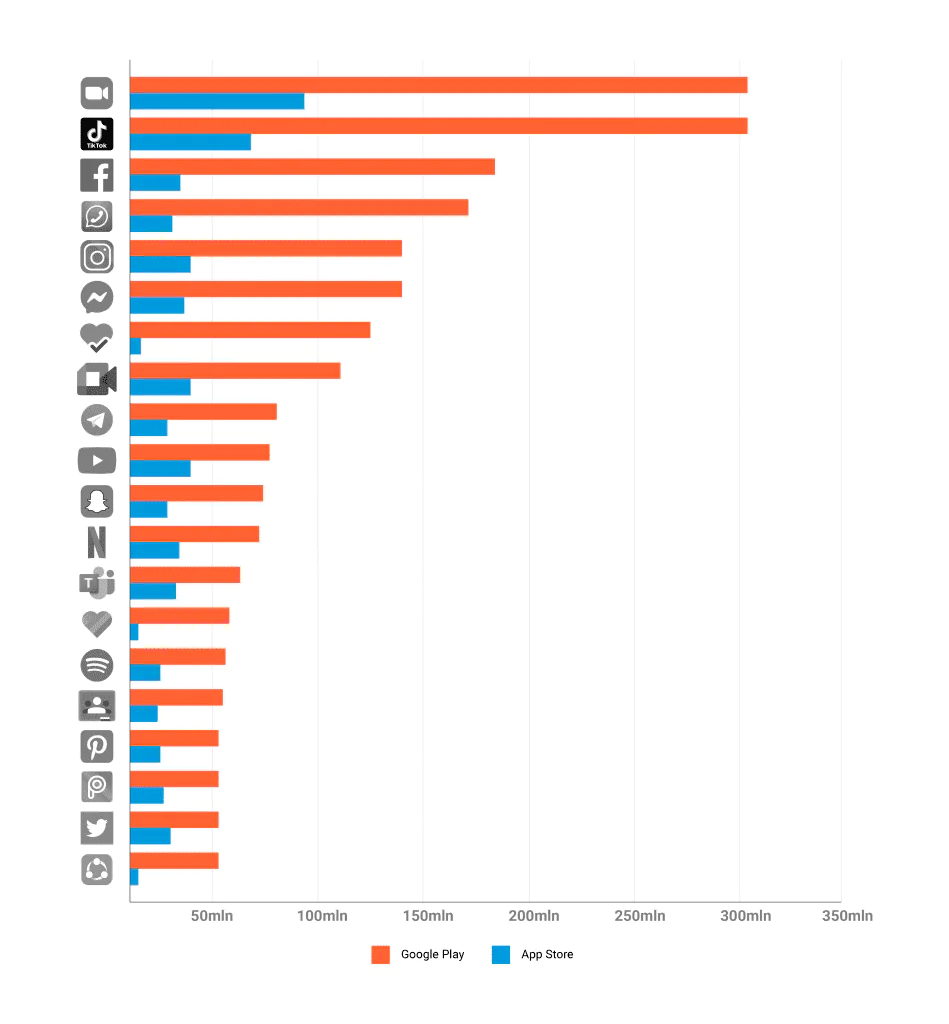
In most cases, the best video chat apps are instant messengers that use high-quality video recording capabilities. These include WhatsApp, Instagram, and many others. At the same time, there are pure video chats that do not have text messaging. Among them are Google Duo, FaceTime, and others. We provide a list of the most popular applications as of 2022 with a video conferencing feature.
Have you ever wondered how difficult it is to create an app like WhatsApp? This is true in most cases, but not with our guide explaining each stage of WhatsApp-like product development
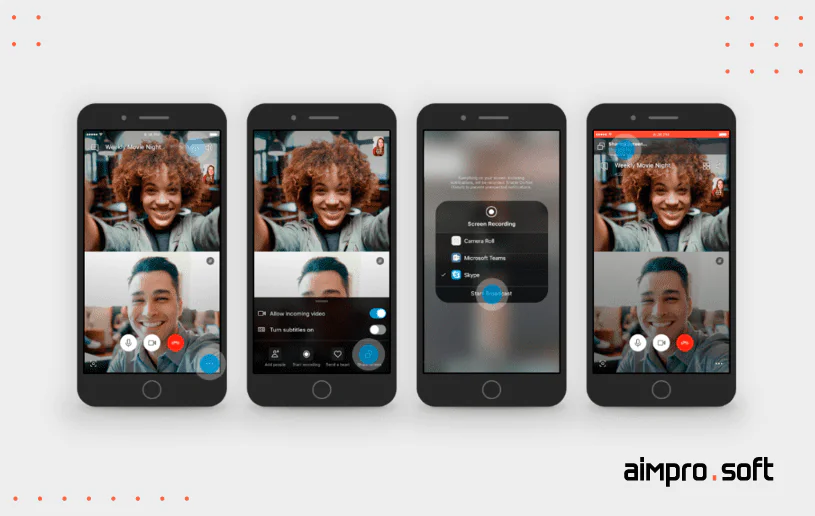
Skype
Created in 2003 and 8 years later bought by Microsoft for $8.5 billion, Skype is one of the most famous best video chat apps. With more than 300 million users per month, the messenger makes money on commercial licensing, subscriptions, and prepaid credits that allow contacting non-users. Microsoft does not unveil the exact amount.
Features:
- Voice and video calls;
- Instant messaging with emojis file sharing;
- Screen sharing;
- Group calls of up to 50 participants;
- Call recording (video, audio);
- Skype-to-phone calls;
- Integration with Microsoft Services.
Pros:
- Accessibility via various platforms;
- Affordable international calls;
- User-friendly interface;
- Reliable performance;
- Broad user base.
Cons:
- Microsoft account requirement;
- Limited end-to-end encryption;
- Resource-intensive, especially during video calls;
- Advertisement within its interface;
- Quality dependent on internet connection.
Skype was one of the first messengers with free voice/video communication that focused on the broadest audience, which allowed it to become one of the leading players in the market.
Zoom
The modern leader of the video chat market, Zoom was released back in 2013 but reached a peak in popularity during the COVID-19 pandemic. The free version of the app has a 40-minute conference feature of up to 100 participants, screen sharing, encryption, and live annotations. However, you can purchase plans starting at $149.90 per year so that you can bypass the 40-minute time limit for conferences in the free version. Zoom has several unique features that increase the experience of using the application.

Features:
- Video conferencing;
- Screen sharing and annotation;
- Virtual backgrounds, which were initially popularized by Zoom;
- Beauty mode during video calls;
- Gallery view with up to 49 open windows on one screen at a time;
- Recording and transcription;
- Breakout rooms;
- Chat and file sharing;
- Integration with third-party apps.
Pros:
- Easy to use, a user-friendly interface;
- Stability for its audio and video performance;
- Large participant capacity in a single meeting with up to 1000 participants;
- Host controls for a smooth and organized meeting experience;
- Screen sharing, annotation, and breakout rooms;
- Cross-platform compatibility.
Cons:
- Meeting time limits to 40 minutes in a free version;
- Security concerns in the past;
- Reliance on a stable internet connection;
- Consumes significant bandwidths during video calls with multiple participants.
- Fatigue with prolonged use.
Not surprisingly, Zoom made an incredible leap in popularity and profit in 2020, quadrupling its revenue twice to $328 million, marking an increase of almost 170%.
Google Duo
Released in 2016, Google Duo abandoned text chat and other related attributes of instant messengers, focusing on video calls. Keeping simplicity like Zoom, the application has overgrown with new features every year.

Features:
- HD 720 video quality;
- Knock-Knock function, allowing you to see the caller before the start of the conversation;
- WebRTC optimization for stable operation with low internet;
- Deep integration with Google services;
- Video and voice calls;
- Cross-platform compatibility;
- Low-light mode;
- Voice messages;
- End-to-end encryption;
- Group calling;
Pros:
- Simple, intuitive, and user-friendly interface;
- High-quality video and audio;
- Cross-platform compatibility;
- Knock-Knock feature for a visual preview of the caller;
- Low-light mode for a better visual experience;
- End-to-end encryption protects conversations from unauthorized access.
Cons:
- Limited additional features, such as screen sharing or integration with third-party apps;
- Smaller user base;
- Dependency on Google Account;
- Limited group call capacity with a maximum of 12 participants.
Like other Google products, Google Duo is free of charge. An example of such heavyweight players as Google creating video chatting apps allows us to notice a tendency to shift from text to video format communication.
If you want more than just to create a video chat app, learn how to create a social media app right here.
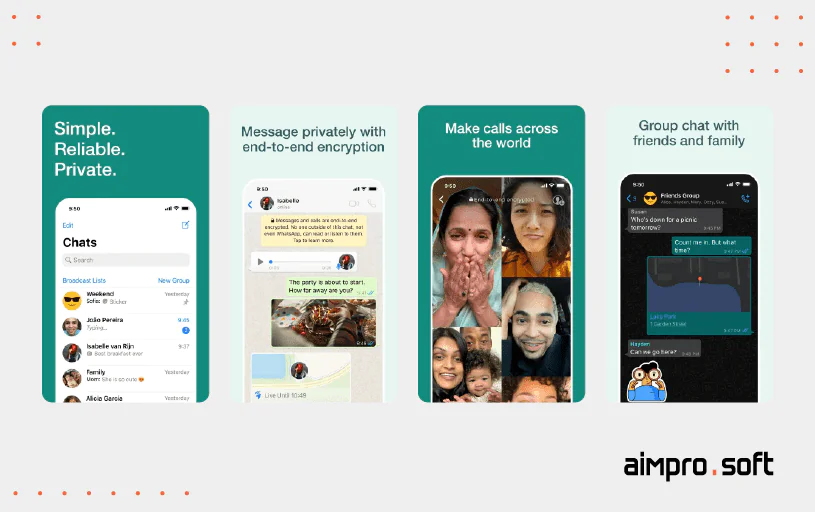
WhatsApp is a smartphone messaging app created in 2009 by two former Yahoo employees, Brian Acton, and Ian Koum. Koum saw the app’s potential in the App Store after purchasing the iPhone in early 2009. Users quickly began using the app as an instant messaging service, setting the stage for what the app is today. WhatsApp remains the market leader in its sector, with 2.78 billion users in 2023. It also tops the rating of the most downloaded apps in the world, with 44.93 million downloads. In early 2018 it launched WhatsApp Business. It also added payments in its two largest markets, India and Brazil. 2023 was marked by adding the ability to create and subscribe to channels in the messenger, similar to Telegram.

Features:
- Messaging: text, voice, images, videos, documents, and location information to individuals or groups;
- Voice and video calls;
- End-to-end encryption;
- Group chats;
- Media sharing;
- Voice notes (send and receive voice notes);
- WhatsApp Search for messages by date;
- Dedicated video mode;
- Private audience selector
- Status profile rings;
- Companion mode;
- Chat lock;
- Editing messages;
- Status link previews;
- Picture-in-Picture for video calls on iOS;
- Temporary status updates visible to the contacts for 24 hours.
Pros:
- Wide user base;
- Cross-platform compatibility;
- Free messaging and calls;
- End-to-end encryption;
- Media-rich communication;
- Voice notes;
- Message deletion grants greater control over the information shared;
- Convenient document sharing;
- Ad-free experience;
- Message response options;
- Location and media sharing;
- Sim card independence;
- Contact and media backup;
- Cross-platform compatibility;
- Voice message transcription.
Cons:
- Dependence on an internet connection;
- Limited options for customization compared to some other messaging apps;
- Tied to a user’s phone number;
- Consumes significant data and storage;
- Group chat limitations of 256 participants.
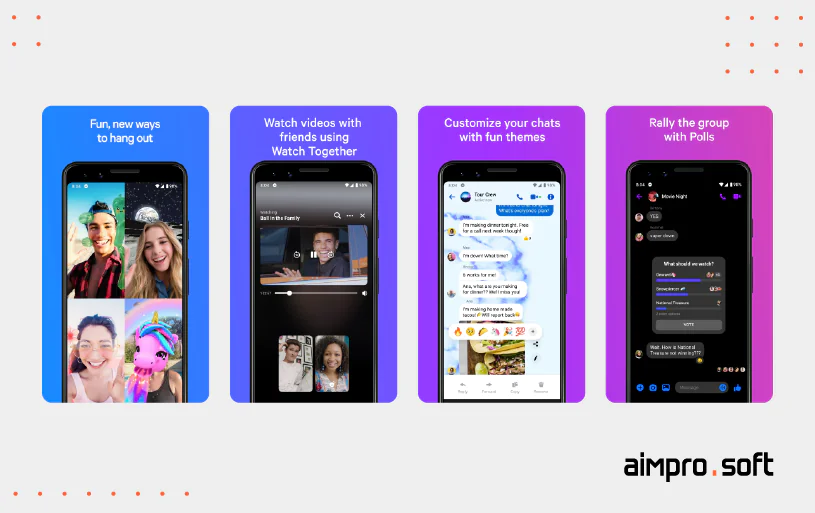
Facebook Messenger
Four years after the introduction of Facebook, in 2008, the network launched its internal messaging service Facebook Messenger, which allowed users to communicate via instant messaging. As early as 2011, this evolved into an independent mobile application that allowed users to send messages, photos, and videos directly from their phones.
By meeting consumer demand, Facebook Messenger has become one of the most popular messaging services in the world, with more than 1.3 billion active users.
The app now has integration with Spotify and Pinterest. Following trends, Messenger is equipped with artificial intelligence tools to automatically provide suggestions and tips to users, making the conversation smoother and faster. In addition, with games and mini-programs, users can play and chat simultaneously. And the lovely feature for business, of course, is chatbots to automate specific tasks and get information quickly.

Features:
- Messaging text, voice, photos, videos, and other files to individuals or groups;
- Voice and video calls;
- Chat Heads feature allows users to view and respond to messages while using other apps on their mobile devices;
- Stickers and GIFs;
- Reactions and mentions;
- Built-in games that users can play with their friends directly in the app.
Pros:
- Easy communication with Facebook friends via various media types;
- Voice and video calling;
- Multitasking with Chat Heads;
- Extensive collection of stickers and GIFs;
- Reactions and mentions;
- Built-in games for users’ entertainment;
Cons:
- Raising privacy concerns among some users;
- Consume a significant amount of storage and data;
- Frequent notifications that interrupt;
- High battery consumption of the device;
- Dependency on Facebook account.
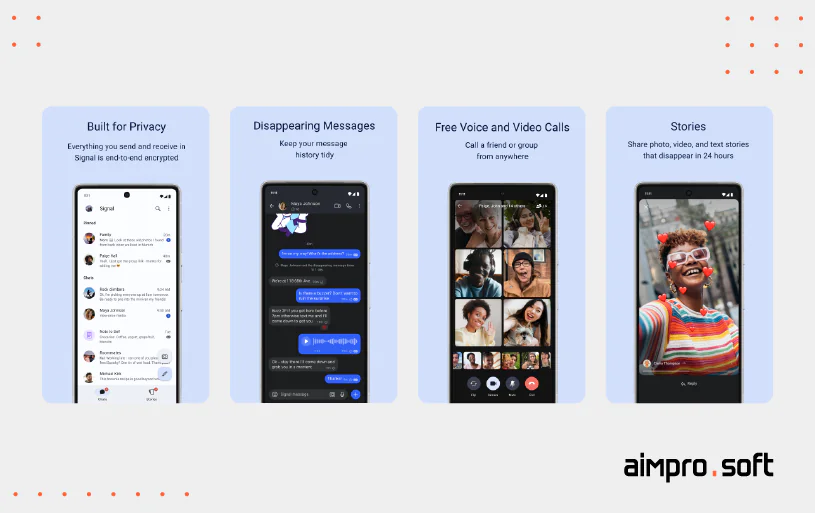
Signal Private Messenger
When you use Signal, your data is stored encrypted on your device. This is perhaps the most beautiful thing that sets this mobile app apart from all others. The only information that is stored on Signal’s servers for each account is the phone number you signed up with, the date and time you connected to the service and the date you last logged in.
Signal as it is today has been developing since 2018, though the idea originated in 2010. A product is 100% open source. In January 2022, the BBC reported that over 40 million people used Signal. And the number of Signal downloads in March 2023 was over 100 million.

Features:
- End-to-end encryption of all messages, audio and video calls, and shared media;
- Secure connection indicators;
- Message reaction emojis;
- Group chats;
- Disappearing messages and media
- Safety numbers to verify that users communicate with the device they expect;
- Encrypted stickers;
- Fully GDPR compliant;
- Optional screen security;
- Published transparency reports;
- Logs minimum amount of data;
- Does not log IP Addresses;
- Free.
Pros:
- Strong privacy and security;
- Disappearing messages;
- Cross-platform compatibility;
- High-quality, encrypted voice and video calls;
- Minimal user data collection with a strong privacy policy;
- Independent audits by third-party audits.
Cons:
- Requires a telephone number to sign up:
- Occasional problems with sending and receiving:
- Limited user base compared to more widely used messaging;
- Requires an internet connection for messaging;
- Fewer mainstream features compared to some other messaging apps;
- Switching to Signal may require time to get used to it.
WeChat is one of China’s most popular messaging and social networking platforms, with more than 1.3 billion monthly active users sending 45 billion messages daily. Approximately $42 billion in mobile payment transactions have been conducted through WeChat.
First released in 2011 as Weixin, WeChat is a mobile messaging application developed by the Chinese company Tencent and entered the international market in 2012 after rebranding. Today WeChat is one of the leading social networks in the whole world and takes fifth place by the number of active users. A quarter of WeChat users in China spend more than four hours daily on the application. What makes it so popular?

Features:
- Text messages, voice messages, photos, videos, and documents to individuals or groups;
- Voice and video calls;
- WeChat’s Moments feature allows users to share updates, photos, and videos with their contacts;
- Official accounts for businesses, organizations, and public figures;
- Mini programs within the app that offer various services;
- WeChat Pay, a digital payment system allowing users to make payments, transfer money, and shop within the app;
- Location sharing with friends or groups in real-time.
Pros:
- Massive user base, particularly in China;
- A variety of messaging options allowing users to communicate in multiple ways;
- The Moments for sharing personal updates;
- A range of convenient services and entertainment options within the app with mini-programs;
- Integrated payment system;
- Official accounts;
- Multifunctionality in a single app, reducing the need for multiple applications.
Cons:
- Chinese-centric user base;
- Primarily supports the Chinese language;
- Faced criticism regarding data privacy and its close relationship with the Chinese government;
- Limited availability of some features by the Chinese region;
- Deeply integrated into various aspects of the everyday life of users.
These examples show how such applications have changed over time. Now let’s look at what functionality you should add to build a video call app of high quality.
Popular use cases of live video call apps
Real-time video calling offers real-time, face-to-face communication in various industries and sectors. They have changed various areas of our lives, reducing the barriers between service providers and consumers. Let’s take a look at some of the classic options.
eCommerce
Real-time video calling applications are revolutionizing e-commerce by offering a virtual shopping experience. They are a great tool in online marketplaces to facilitate direct communication between buyers and sellers. By integrating video calls, these apps allow users to browse products, discuss prices, and get help from a consultant or salesperson before making a purchase decision. This improves the consumer experience and builds trust between buyers and sellers. And, of course, it speeds up the decision to buy.
Telehealth
Telemedicine has gained significant momentum recently, especially after the COVID surge. Real-time video calling applications play an essential role in this sector. Medical professionals can conduct virtual consultations, diagnose minor illnesses, give medical advice, and monitor patient progress through video calls. And medical facilities are increasingly installing such apps because visual contact helps with doctor-patient communication. This allows remote access to medical services, reduces travel time and costs, and improves access to health care.
Online gaming
If not in the gaming industry, where better to apply the power of live video calling to multiplayer gameplay? Players can communicate with each other in real-time, strategize and coordinate their gameplay through video calls. This fosters community and cooperation, making gaming sessions more engaging and interactive. If you want to create the best app for video calling in a world of games app, you should add this feature.
FinTech
Digital financial services often lack a human face. Users interact with virtual assistants or search for information on their own. Those FinTech companies that use live video call apps to provide personalized customer support, advice, and financial counseling increase trust and user experience. This enables users to connect with financial professionals personally, discuss investment options, receive financial planning advice, and resolve banking-related issues.
Online dating
Live video-calling apps have become popular in the online dating industry, allowing people to chat and interact before meeting in person. When meeting someone, you want to see them, consider them, and see their reactions. Video calls provide a more authentic and personal way to meet potential partners, allowing users to assess chemistry and compatibility before pursuing a relationship further. Having this feature makes an online dating app more appealing to users, which will definitely impact the growth of your business.
EdTech
Real-time video-calling applications have not escaped the realm of educational technology. They enable distance learning by facilitating virtual classrooms, interactive discussions, and one-on-one sessions with instructors. Students and teachers can interact by seeing each other, exchanging ideas, and getting feedback, regardless of geographical barriers. Thus, the learning process becomes much more productive, and the application becomes popular with both sides of the users.
List of video chat application features
This section opens before us a list of must-have features that you should implement to create a video chat app in 2023. By acquiring the features listed above, your application will efficiently perform its primary task and corresponds to the spirit of its time:
Simple registration
Convenient and simple registration is a pleasant greeting of guests standing at the threshold of your application. Make sure that users do not have problems with it by giving them a choice between sign-up via social networks or short manual registration.
User profile
After registration, your users’ identities become profiles with all known data, avatars, network status, and customization possibilities. When creating a user profile, do not overload the screen with information, allow leaving some data private, and add an online/offline status display.
Profile management
To enable users to interact with each other, you should develop a simple app permissions system so that chat room creators have admin rights in their possessions. For messaging apps where there are groups and a complex system of roles, we recommend using such access control methods as RBAС (Role-Based Access Control) for chat groups and HRBAС (Hierarchical Role-Based Access Control) if you want to provide some advanced options for a business audience.
Voice and video calls
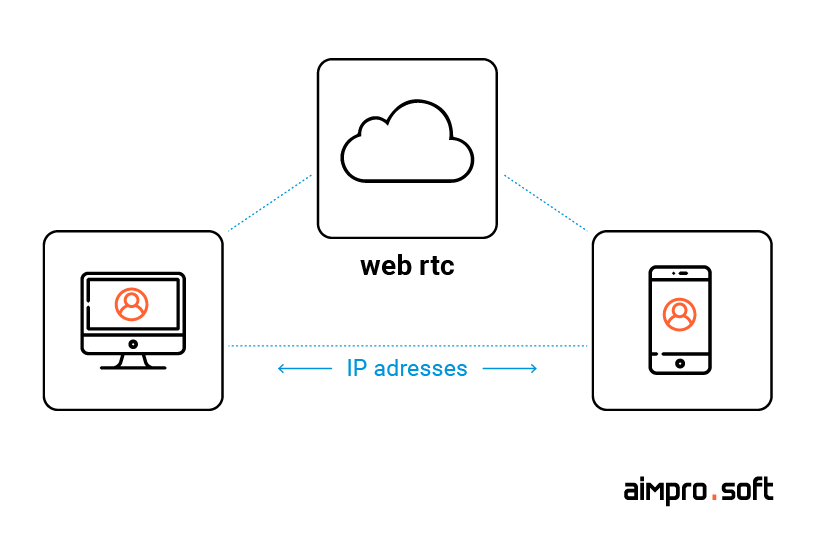
Without this feature, you can not create a video-calling app. To establish it, you will need a Publisher-Subscriber pattern, whereupon the WebRTC protocol is used, involving VoIP technologies: Signaling, STUN, and TURN servers. These technologies establish a P2P connection. While using WebRTC, you can create video and audio communication through it.
Group calls
This feature is a must-have for every group video chat app for Android since it allows creating and inviting users to groups for communication in a specific circle of people. It is achieved through VoIP (Voice over Internet Protocol) technology. You are free to choose how many conference participants can interact simultaneously, but, on average, the number varies between 5 and 25.

Push notifications
This essential feature for any live chat app informs users about new messages or any other changes in the chat. To implement this function, use the API of the appropriate operator: Google, Amazon, and Apple.
Cloud synchronization
Storing files in the cloud will protect data in case of breakdowns of the physical device and support changes on all devices in the current state. Cloud synchronization will help maintain the app functionality even offline with a weak Internet connection, which will definitely appeal to every user. To implement this feature, you can use the highest quality platforms — Amazon Web Services and Google Cloud Platform.
Screen sharing
The ability to share a screen with other people and watch their screens significantly increases collaboration possibilities and effectiveness. For business purposes, screen sharing allows employees to share graphs, diagrams, and software demonstrations without leaving the room. You can create a video chat app with paid screen sharing, but mostly it comes with the standard functionality.

Encryption
End-to-end encryption has become the security standard of recent years. It encrypts messages in such a way that their content cannot be read even if your application is hacked. The addition of this feature guarantees the confidentiality of information in your video chat. Use the AES-256 protocol to secure the application by breaking the data into 256 bits and encrypting it.
Entertainment features
Today’s popular video chat applications are increasingly using emojis, stickers, and virtual backgrounds to increase user retention. Statistics speak in favor of these features: more than half of the world’s users are under 30 years old, and they choose visual elements as their favorite means of expressing emotions in communication. Today custom stickers and virtual masks are also commercially profitable options: you can create a video chat app and collaborate with well-known third-party companies to embody their attributes and characters in it.
After you have decided on a list of features, the question arises of how to implement them, in other words, build a video chat app. Our next section will help you with that.
How to make a mobile video chat app: crucial steps
To smooth your road to making a video chat app, we have compiled a list of crucial steps on how to make your own video calling app in which we touched on both general development rules and its planning, as well as specific characteristics of our company.
1. The idea is the first thing that you really need
When forming an idea for video calling app development, you should conduct thorough research and market analysis. Consider potential competitors and the state of the market — it is saturated with identical products and does not leave a chance even for a high-quality but not conspicuous product.
Only then should you proceed to the next stage of product strategy, which helps set the necessary accents and relate the theoretical and practical stages to build a video call app.
2. Product strategy and target audience determination
Product Strategy is a high-scale product development plan that covers not only the technical side but also marketing, sales, and all other aspects. If you ask yourself how to build a video chat in Android and iOS, then Product Strategy will be its first step.
It begins with identifying the target audience: you have to pinpoint why and who needs your product. The first focus should be put on the millennials because the instant video chat format suits them like no other. After that, it makes sense to divide them into groups of interests.
The next step is Product Strategy practical realization: we advise you to contact the full-cycle development company to compile a full-fledged business analysis (BA).
In addition to BA, the Statements of Work (SoW), Technical Specification, and roadmap are included in the process of your app creation.

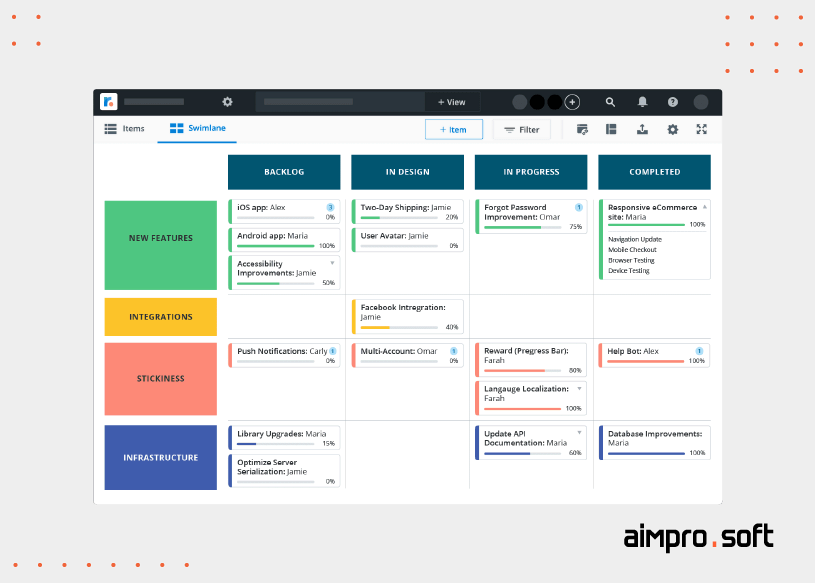
The roadmap is a strategic document that manipulates sets of features and has the form of a graph with markups for months/quarters. It is carried out by the client but is agreed with the vendor in terms of content and deadlines, after which it must be strictly observed. To make a live video chat app on time, we advise you not to set specific dates but to select weeks or months and highlight critical dates.
Do you deal with a lot of documents? Then you should think about creating a Document Management System. Find out how to create DMS in our article.
When we at Aimprosoft work with a roadmap, we put special attention to:
-
Features implementation;
-
Embrace of changes based on user’s feedback;
-
Planning content for future updates;
-
Post-launch support and bug fixing.
We suggest listening to the user’s feedback at the stage of MVP and beta testing, which will modify the roadmap.
Now, let’s move closer to the next crucible step, which is the choice of a mobile platform.
3. Choosing a mobile development platform
Nowadays, it is a market of two platforms covering 99% of the market. Let’s look at both options and decide which OS is best suited to develop a video chat app.
Android video chat app development
Android has already captured over 85% of the market and continues to stretch green miles worldwide. However, there are certain aspects you should take into consideration while asking yourself how to develop a video chat application in Android:
-
Work on multiple devices. The number of supported devices provides Android with a colossal prevalence. Android OS is supported on smartphones, tablets, TVs, and watches so that you will get access to the largest audience possible. Widespreadness lets you build the best video call app for Android and use multiple channels to increase sales and profits.
-
Google Play Marketplace. Being the most popular app store in the world, it dominates both in number (2.1 million) and in downloads (75.5 million) of applications. The key markets for Google Play are Asia, India, and the United States. Google Play’s quick automatic check of your app and lower approval requirements significantly reduces the TTM (Time to Market) and allows you to release it much faster than the App Store.
-
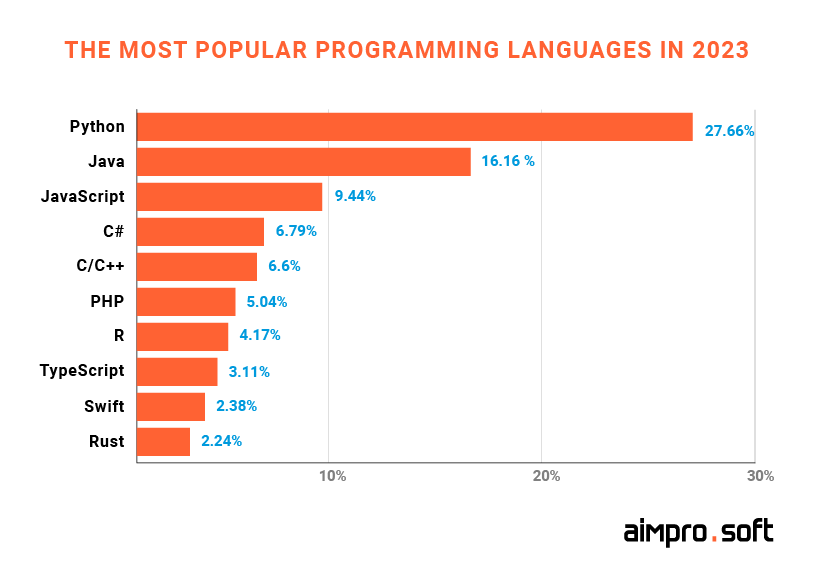
A large pool of skilled developers. Android apps are developed using one of the most popular programming languages in the world, Java, which removes problems with finding developers and lowers the entry threshold for all enthusiasts. Another language used for Android video chat app development, Kotlin, grows more and more with every year, promising to become even more popular someday.

-
Official Google support. Google is constantly working on improving current software development tools, so using Android does not threaten you with a poor ecosystem. With Google support, your app will get SEO advantages over competitors, such as increased traffic, access to a variety of channels, and simplified integration with Google services. It gives your app a large marketing boost and higher revenue.
We have already discussed the Android video chat app development advantages, but it is necessary to touch on its drawbacks to form a complete picture.
- Security problems
This issue is a consequence of the open-source nature of Android. Having deep access to the insides of the OS, attackers carry out malware, MITM (Man-in-the-middle), phishing, and crypto-jacking attacks on millions of devices every month. Despite the constant security updates from Google, these are developers who have to devote a lot of time to protecting users through encryption, implementing additional security measures, and storing confidential data. - High OS and device fragmentation
The mass distribution of Android negatively affects app testing and optimization, and that is something you should be aware of when thinking about how to develop a video chat application in Android. Customization is complicated by dozens of different OS versions, which stipulates the support of hundreds of devices with various metrics and hardware options. There are several ways to deal with this issue: decrease the device support or reduce the overall quality of the application, thereby minimizing the differences between devices.
User spending habits
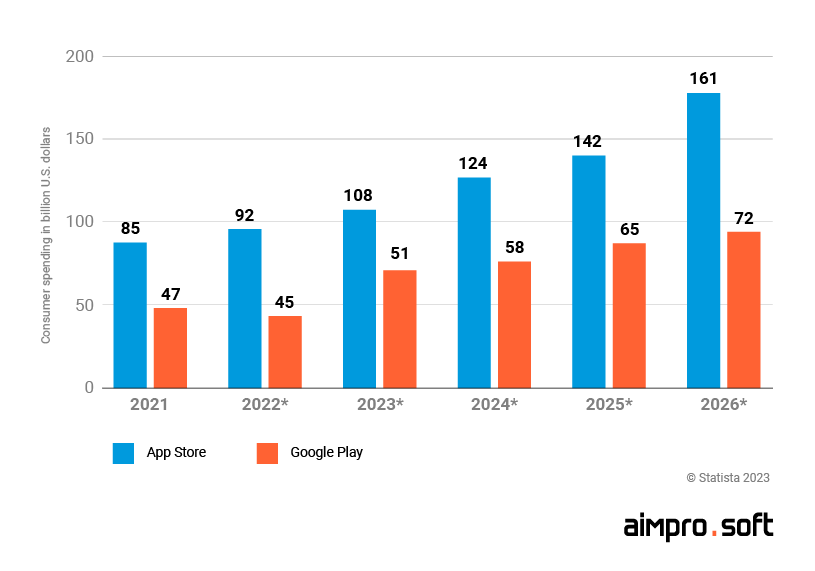
Statistics are ruthless: App Store earns as much as 60% more from in-store purchases. So while entering the Android market, you need to consider the reluctance of users to pay for apps and look for other ways to monetize them. The fact that 98% of the earnings come from free apps makes you think about how to use this statistic in your favor.
To finally answer how to create a video chat app, we need to introduce its tech stack.
Tools and tech stack
| Platform | Tech Stack | Android |
|---|---|---|
| Native | Programming Languages | Java Kotlin |
| Toolkits | Android Studio | |
| SDK | Android SDK | |
| Video Chat | WebRTC |
As you can see from the table, the standard languages for Android video calling app development are used with Android SDK, Android Studio, and several video chat tools. WebRTC (Web Real-time Communication) is a common option for building a video calling app that is used to establish video communication between two or more users in both iOS and Android applications. This video chat protocol will be discussed later, but for now, let’s examine the full feature and tech stack of another platform to give you a long-awaited answer on how to build a video chat app on iOS.
If you haven’t decided which application is better to develop — native or hybrid one, then you should check our article devoted to this issue.
Create a video chat app on iOS
Quality, not quantity — iOS is guided by this slogan in a contest with Android. Where a more popular competitor cannot be successful, Apple devices have such clear advantages:
-
Device optimization
Apple personally supports the hardware and software optimization of its devices. This allows you to develop applications for iPhone with high standards of performance and UI/UX requirements, which have become an integral part of the Apple brand and services.
-
High security
Malware, viruses, and other external threats do not endanger OS owners since Apple creates a reliable shield from the mix of the security model and the constant patches released. In addition, online transactions are encrypted in iOS, protecting against phishing and hacking.
-
Low fragmentation
Apple has only several dozen devices running iOS on the market, so developers are much easier to write and test applications. Minimal differences in OS versions accompany low device variability. Consequently, the release time is accelerated, and you can start to receive benefits as quickly as possible.
-
User-friendliness
Traditionally, even with the release of new devices on iOS, most of the functionality remains unchanged from model to model. Moreover, the design approach continues to improve, which is reflected in improving the quality of UI/UX and increasing ROI.

The App Store earned 47 billion in 2018, and by 2023 an increase of 120% is expected. Unlike Android apps, whose ROI is no more than 10%, iOS products confidently pay off due to the broad reach of the business audience, high-quality services, and brand visibility in general. However, high ROI, security, and ease of development do not equal perfection. To confirm these words, let’s take a look at the list of iOS drawbacks:
-
Close source
Apple wants to control the ecosystem of iOS, so the company produces its own hardware. There are two sides to that coin: low fragmentation is achieved, but the customization range is limited, tailoring the design of all applications to a standardized format.
-
Long review process
A thorough and longer review process of new apps in comparison with Google Play is a famous issue of the iOS deployment process. What it takes for Google a few hours, for Apple takes a couple of days.
-
Inflexible platform
When working with Apple products, it is worth accepting the fact that developing a UI will have little space for changes. It’s Apple’s fair price for a premium product — they sacrifice flexibility for UX and performance.
-
Large app size
In recent years, another problem of the iOS platform has appeared that is associated with the growth of the app’s weight. This problem is formed by the lack of a memory card slot and a competitive market environment. As a result, developers have to devote more time to the optimization process.

Having examined the features of the iOS platform, let’s move on to its technical content and see what technologies will help you with the most vital question — how to create a video chat app?
Tools and tech stack
iOS development doesn’t differ from Android in terms of video conference app development. However, as you can see from the table below, the native approach requires an entirely different set of tools.
| Platform | Tech Stack | iOS |
|---|---|---|
| Native | Programming Languages | Swift |
| Toolkits | Apple Code | |
| SDK | iOS SDK | |
| Video Chat | WebRTC |
Now, when the overall picture is formed, we suggest you follow all the stages of the video chat app development to get a complete picture of how your project will unfold.
If you want to know more about our mobile application development services and the industries we work with, click here
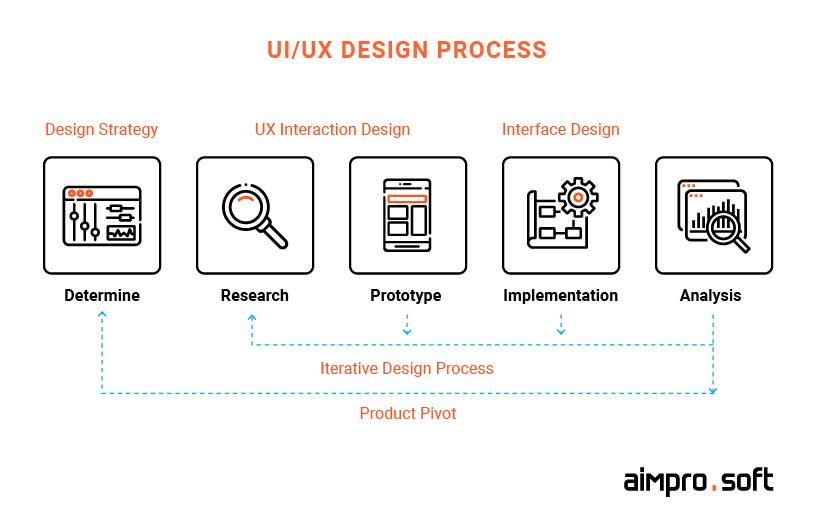
4. Prototyping
In mobile app development, prototyping is the starting point of the design that allows you to think through the product’s appearance and interactions. It enables you to consider the video player’s future look, the structure of the interface, and usability while you are calling in a video chat app. These errors will be much more troublesome to fix during the UI/UX phase.
Usually, prototyping is carried out along with wireframing and is divided into 3 stages:
-
conceptual;
-
interactive;
-
animated.
If the conceptual stage can be carried out using a whiteboard with markers, then for interactive and animated, you will need special tools that allow designers to simulate a look, test performance, and improve UX without writing a single line of code. We have selected for you the best four of them:
InVision
Top prototyping application that receives constant updates with the addition of new functionality. InVision provides deep opportunities for workflow, offering such features as Smooth Management and Real-time collaboration between the team.
Principle
This tool is one of the best choices for prototype visualization. Despite the lack of functional options for collaboration, Principle remains the finest solution for presentations to the client with advanced animation capabilities. The license costs $129 and only supports macOS.
Proto.io
Browser-based solution Proto.io does not require special coding skills and is suitable for both beginners and experienced designers. The tool features intuitive logic and a convenient interface, allowing you to change the static design to a digestible attractive prototype in a matter of minutes.

Axure
On the opposite side of the complexity spectrum is Axure, an advanced and over-featured prototyping tool that requires a wealth of code knowledge from the designer to cope with it. Axure allows you to set interactions and style effects buttons, as well as combine multiple windows on one screen. Axure Pro 9 will require you $29 per month to make a video chat app prototype, and the Axure RP 9 Team will cost $49 each month.
There is no one right-choice tool for everyone. Prototyping solutions evolve and change every year, so you should proceed from the proposed functionality and convenience when choosing them.
As soon as prototyping is completed, the moment will come to its practical implementation — His Majesty design.
5. Design
At the design phase, the issues of visual, tactile, and sound perception are elaborated — from the color scheme to the shapes and distances between the icons.
UI and UX are both sides of the design phase, but still, they are different. So their implementation order matters for the development flow — UX precedes UI.

UX is responsible for the intuitiveness, logic, and interconnections in the app’s design. Therefore, before painting the walls, it is worth creating a frame and polishing the mechanics so that only then go to the UI.
When you design and build a video calling app, it is important to think ahead about the intuitiveness of the logic when working with video calls. You need to make the video communication interface elements easily noticeable so that the user can change the microphone/camera settings and write messages right during the video call. Skype is a typical example of a non-intuitive UX, where it’s hard to understand how to interact with the app during video calling.
UI is engaged in the aesthetic fullness of apps. It is especially important for the video calling app development to elaborate the graphics filling of elements on the video panel. Firstly, you need to test a lot of backgrounds when making calls so that, for example, white icons do not merge with a bright light backdrop. Besides, you need to take care of the gradient hover, darkening of the lower block on the player, and icons clearness, i.e., everything that will be shown on the video panel.
The three-month symbiosis of UI and UX forms a full-term and healthy product that meets the standards of the time. After the application shell is formed, you need to connect it with the world around — what the backend is directly doing.
Check out more about our frontend development services, including tools at our disposal and finished projects.
6. Backend development
When the external UI/UX connections are created, it is time to establish internal ones — the app server, the web server, and the database. This trinity of components is the core of the backend architecture.
Note that the video chat app backend is not primarily about development but about optimization. Since your product has to withstand the enormous loads of thousands of simultaneous video calls, you will need powerful hardware and a lot of effort on performance tuning.
Among the ways to optimize performance, we single out the following:
-
The need to have powerful hardware. With the support of video conferencing, the number of streaming will be squared by the number of users, which will require even greater computing power.
-
Platform selection. There are a plethora of different tech stack components. Their choice directly affects the overall performance of the application, so choose wisely, based on your developer’s experience and video chat specificities.
-
The experienced developers will have a significant impact on backend optimization. They can speed up the development process through code optimization. We recommend including DevOps specialists in the team since they can improve overall performance by dealing with scalability issues.
They will use such foundational performance tuning methods:
- Multi-sampling anti-aliasing (MSAA) to sample every pixel without loss of the frame rate. Technically, it will load the system less, and the human eye won’t notice the changes in video quality.
- Interlacing. This method allows you to remove pixels in real-time on the video. This is achieved by dividing video frames into two fields and layering them on top of each other.
- Compression. This technique helps optimize video data by converting the video file into a compressed file. By eliminating unnecessary file information, the method helps reduce the file size, which leads to less server load.
For video chat app development, the backend architecture must include a signaling server for connecting and exchanging signals between devices, as well as STUN/TURN servers that establish live communication over the network.
Now let’s move on to the choice of toolkits that will be necessary to make a live video chat app.
SDK and API’s that you actually need
WebRTC is the most common and convenient protocol to create a video chat app for several reasons. Its main advantages are browser support and high stability. WebRTC uses 3 APIs, the set of standards, that is responsible for audio and video codecs, P2P connection, and data streaming, respectively:
-
MediaStream to allow broadcasting from the camera and microphone through a secure UDP protocol;
-
RTC PeerConnection to establish direct contact between users and remove the load from the server;
-
RTC DataChannel for peer-to-peer communication or data exchange between users.
WebRTC is simplifying video conference app development since it does not require downloading and installing various plugins.

There are third-party APIs, which speed up and simplify the video chat app development:
-
ContusFly;
-
Pubnub;
-
CometChat;
-
Twilio.
At this point, you will have to face a strategic choice: convenience and speed or safety and independence. By creating a solution from scratch, you will get your own data warehouse, in contrast to third-party solutions use, where the proprietary code can have security breaches.
Besides, the problem of dependence on the vendor system exists: having built your project on someone else’s foundation, be prepared that changing it without huge losses and difficulties will not be possible.
Finally, keep in mind that the relatively low cost of developing with service-provided API will entail high financial losses in the monthly run as you will have to pay for its use.
Does your app need to be HIPAA compliant? Read our article about HIPAA-compliant chat API and SDK.
7. Beta version and testing
Quality Assurance (QA) provides product quality control, future problem prevention, and savings of the total project cost. Without this stage, the app release becomes akin to a step toward the abyss without a parachute.
Depending on the app’s functionality, the number of tests may vary during the development process. However, our QA department always maintains a golden mean between the number of tests and output product quality. Also, they achieve the best result and provide an app without bugs by performing an optimal number of manual and automated tests. The main QA tests that are provided for mobile development include:
-
smoke testing — all the basic tests, without which it is impossible to switch to more complex ones;
-
retesting — bug fixing and various improvements;
-
regression test — a large-scale series of the entire program tests after changing the code or functionality;
-
performance testing — testing app’s stability and responsiveness during internal operations on the smartphone.
Video chat apps testing has its own peculiarities related directly to broadcasting a high-quality and stable video signal. So that your video chat gives a clear picture and does not spoil the UX, emulate these tests for issues with:
-
Bandwidth between the interlocutors, affecting the quality of the picture. To test it, use screen capture or a high-speed camera to record the screens of both interlocutors synchronously.
-
The video image quality is affected by technical aspects that spoil the image and are not always captured by the human eye. To test it, use screen capture or a high-speed camera to record the screens of both interlocutors synchronously.
-
The general operation of the video chat process is checked for functional interaction during a video call: chatting, muting, reconnecting — everything is tested for error-free and stable interaction.
-
The size of the occupied space is also worth testing in advance because the video consumes a lot of resources. Keeping the maximum picture quality for any connection, the application should not be occupied with more RAM (Random-access memory) and local memory than necessary.
If your project has strict deadlines and requires quick implementation, you can use the following mobile test management systems to speed up the process:
-
Jira;
-
QA touch;
-
Testlink;
-
Kobilton;
-
Testcomplete.
Be aware that these solutions are payable. Our QA department is ready to work with both free and commercial software and always chooses the best options according to the project conditions.
Do you need Quality Assurance services? Then you should follow the link to know more about our QA tools, projects, and specifics of work.
8. Make improvements
After the beta version release, the feedback from end-users is collected, on which basis developers are making changes for product improvement. Be it improvements or implementation of entirely new features, regression tests are usually applied, and they account for the lion’s share of testing time.
The A/B test is conducted at this stage, helping in practical ways to determine the audience’s attitude towards your app. This test is employed to create and release two functionally different versions of the product to track user reactions. The most successful version is being refined and released as the final version.
9. Deployment
Having made and approved the changes after the beta version, the final stage of preparation for the release begins. It consists of deployment on a web server and app stores. Some specific issues can await you on the home stretch of your project implementation, but we will try to minimize them for you by making a list of the most encountered challenges with the web server deployment:
-
Consistency
To create a video calling app with high-level performance, you need a large number of servers ready to handle the load. When deploying and updating backend versions, their quantity becomes a problem resulting in a noticeable loss of time due to its updating one by one. Therefore, you should update servers one at a time, warningly disconnecting from the general system. The client should redirect to new servers using the Load Balancer.
-
Backward compatibility
The newer server version must be compatible with the previous APIs version. Therefore, outdated ones are maintained for some period of time, deprecated and deleted.
-
Security
If you do not want to risk confidentiality and use an out-of-the-box solution, then there will arise a security risk between your servers. To prevent hackers from gaining access to the entire cluster when breaking one server, we recommend you creating the cluster server in one VPN internally. Be prepared to sacrifice 10% of the total performance for the sake of such protection.
-
Key values
With frequent server reconfiguration, key values may vary. If such a problem arises, solve it by providing environment variables that will change the keywords into values.
Compliance with platform requirements and approval time is what you have to deal with concerning launching your app on the app stores. Remember that the vulnerabilities found in the code may not be closed on time since approval time in the App Store may take up to 2 days. In this case, you will have to add a version check to the server side and disable the application if the client still uses an older or insecure version.
Adhering to the above steps and successfully releasing your video chat app, you only have to wait for the profit and strengthen the product with timely updates. Now that we know how to build a video chat app in Android and iOS, let’s find out how exactly to make money on a video chat application.
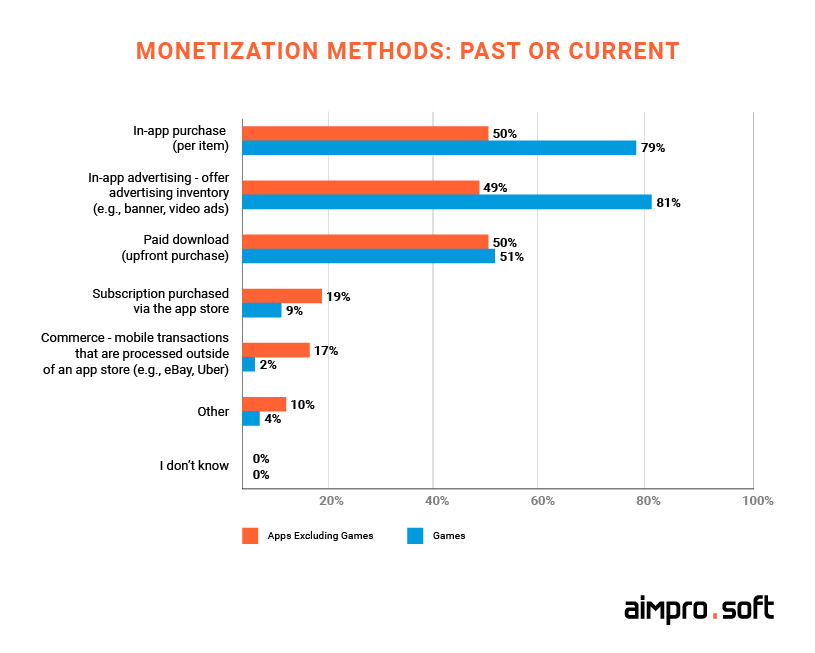
Choose a monetization strategy
An unsuccessful choice of monetization methods can condemn even a well-designed app to failure. We suggest the following monetization methods if you want to make your own video calling app:
Advertising
The most common way to make money in mobile apps is by showing ads. Invasive pop-up ads and built-in ads can appear before watching the video. This method is tremendously popular both for stability and for the opportunity to introduce a paid “Ads-free” mode. As a downside, there is some fatigue from pop-ups among users, which will harm the user experience.
In-app purchasing
For an additional fee, you can offer both cosmetic changes and extra full-value features. In chat applications, premium stickers and filters are especially popular. It is worth noting that this strategy is more than twice successful for iOS than for Android..
Subscription
Even though the subscription will more often push users away, the lack of alternatives on the narrow audience and focus on their needs will be suitable for fulfilling the financial goals. You can get around the limitations by free distribution of the app in the stores and the establishment of limited access when using it.
Sponsorship
Upon reaching a certain level of popularity among users, your application will begin to receive sponsorship offers of an advertising nature for brand promotion. The availability of offers will also depend on your product audience. This method is not suitable for young projects, but it will be a high extra income for more famous apps that synergize with in-app purchases.

Now that we’ve figured out how to make a video call app and receive income, let’s focus on the average costs of creating a video chatting app.
Cost of building the video chat app
The price of the video conference app development is derived from the formula of the necessary features and the time required for their implementation. The set of MVP video app features will differ from the full-feature project only in secondary functions and will consist of the functionality appropriate for video calls:
-
user registration;
-
profile and status;
-
search and filter;
-
add friends;
-
video and voice calls;
-
encryption.
If you want to create the most similar product, you will need specialists such as:
-
1 Project Manager;
-
1 Tech Lead;
-
2 iOS developers;
-
2 Android developers;
-
1 Backend developer;
-
1 UX/UI designer;
-
1 QA engineer.
If you have thought about hiring and managing a remote development team, then our special material will help define new depth in this matter.
For a full-feature project, you should add at the bare minimum a video conference and push notifications. You may want to include text chat and related features like media file sharing and geolocation, but keep in mind for each extra feature, certain hours will be added, as well as a full front-end part.
Starting with Business Analysis/UX and Technical Specification, which will take from 50 and 20 hours each, you will determine the vision of the project, carefully display its technical features and also think over the UX logic. The UI design will take a minimum of 40 hours since the video chat is a visual-centered product that needs an attractive look. The main stage, iOS/Android development, will require from 400 to 450 hours for MVP. The creation and configuration of the app web server will add another 150-200 hours of total development time. Finally, the QA department will require about 20% of the total time for testing.
| Stages | MVP hours ~1200—1450 |
Full feature hours ~1750—2400 |
|---|---|---|
| Business analysis + UX | 50—70 | 80—100 |
| Technical Specification | 20—40 | 50—60 |
| UI | 40—60 for each platform | 80—120 for each platform |
| iOS/Android development | 400—450 for each platform | 500—700 for each platform |
| Backend | 150—200 | 300—400 |
| QA | 50—60 for each platform | 80—100 for each platform |
Using the above hours, we will show you a rough estimate of the total mobile video chat development average costs:
| Country | Average hourly rate | MVP ~1200—1450 |
Full feature set ~1750—2400 hours |
|---|---|---|---|
| USA | $80 | $96 000—116 000 | $140 000—192 000 |
| Western Europe (Germany) | $65 | $78 000—94 250 | $113 750—156 000 |
| UK | $70 | $84 000—101 500 | $122 500—168 000 |
| Eastern Europe (Ukraine) | $35 | $42 000—50 750 | $61 250—84 000 |
Our experience
Aimprosoft specialists have extensive expertise in the development of video applications and other real-time communication products. We have gained experience working with the technologies necessary to build a video chat app, such as the WebRTС and OpenTOK protocols. Our developers are ready to create native iOS and Android apps from scratch, build a data warehouse to avoid security breaches and dependency problems, and ensure quality control at all stages of development. If you need support to develop a video chat app, feel free to contact us. We will do our best to build such a product as you imagine.
Conclusion
The advantages of video chat are crystal clear, and the trends promise it a long life. To make your own video chat app, you need an idea and a team to fulfill it. Aimprosoft knows how to please the eyes of customers with functional products, so contact us if you want to know how to make a video chat app.
Frequently Asked Questions
What features are included in the standard video chat feature set?
Among the must-have features of the video chat, we have identified the following:
- Contact management;
- Voice and video calls;
- Group calls;
- Encryption.
But if you want to make your own video chat app that meets modern quality standards, you will need to add other features, which you can read about in the “List of video chat applications features” section above.
What are the monetization strategies in video chats?
Your video chat startup can make money in several ways, including placing ads in the app or providing a subscription option with extra features. You can dive into the monetization strategies by turning to the article’s corresponding section.
How to make a video call app from scratch?
To make your own video calling app from scratch, you need to follow a number of steps:
- develop a product idea;
- conduct research;
- decide on mobile development platforms;
- make a design and prototype;
- create a beta version and test it.
How much does it cost to develop a video chat app?
It is not cheap to make a video chat app, but depending on your vendor’s location, the price can vary significantly. For example, hiring developers from Eastern Europe is a considerably economical option that will cost you $30 per hour without losing quality, while American specialists’ hourly rate will be higher, amounting to $80.
What is the technology used to build video chat apps?
WebRTC is really one of the most popular technologies used to create video chat applications from a technical perspective. WebRTC is a set of open-source protocols and APIs that directly enable real-time communication, including streaming audio and video, into web browsers. It requires no third-party plug-ins or additional software installation, making it accessible and widespread.
How can I create a video chat app on a small budget?
Creating a video chat application is possible with a small budget and limited resources. You need to start with a small number of features you would like to include, find an available video chat API, and funding for the necessary resources (team member salaries, maintenance costs, iteration time, and investments).
What are the first steps to creating a successful video application?
Creating a successful video app requires careful planning, strategic decision-making, and a well-developed process. The first steps include goal setting, market research, planning functionality, prototyping and design, and creating the MVP.
How do I select a capable software development company?
When choosing a software development company, it is important to consider several cases—the definition of requirements, including goals, budget, and project evaluation. Then do your research and shortlist potential companies, evaluate their experience and expertise, and verify their technical expertise. It is also essential to pay attention to their ability for great communication and association, as this will be of paramount importance when you build a video chat app.