React vs Vue: Choosing the Right JS Framework for Your Project

Key takeaways
- Vue vs. React. What is going on with React and Vue.js’ positioning in the tech market? Explore insights into both technologies’ popularity, demand, and ranking.
- Check out an in-depth comparison of Vue js vs React framework. Vue performance vs. React, scalability, component support, flexibility, and many other parameters are examined so that you can make a choice easily.
- What is the difference between Reactjs and Vuejs, and what makes them similar? Figure out to know the nuances before making the final decision.
- There are certain cases when React works better for projects rather than Vue, and vice versa. Examine the list of scenarios that we gathered based on our experience to know which option suits your product most.
Probably one of the best ways to start this comparative article is to start it with a small anecdote:

The abundance of JavaScript libraries and frameworks
Of course, we are not going to mock the abundance of available JavaScript technologies; on the contrary, we’ll praise their variety and explore the two most prominent candidates that are popular among developers and favored by businesses for their efficiency and stability. Vue.js and React.js are the two special guests of our today’s program.
Each of them has already shown a good track record since the time of their creation. So, buckle up since we’re going to examine all possible aspects of these frameworks, take a look at their pros, cons, and use cases, figure out the difference between React.js and Vue.js, and reveal tips on how to choose the right one.
Our first special guest: React.js. Market overview, history, popularity

React.js facts and statistics
A brief history. React.js is one of the most popular JavaScript libraries that was created by Meta (formerly named Facebook) back in 2012 and is still maintained by them. The reason for its creation was the fact that Facebook started experiencing major problems related to code maintenance as the result of product growth, functionality and team expansion, and cascading updates. To solve the problem, Jordan Walke, one of Facebook’s software engineers, created Fax.js, a prototype designed to solve the issue. It later evolved into the modern version of React.
Born as a tool to meet the particular needs of the company, it eventually transformed into a more universal technology capable of helping developers build scalable, simple, and rapid UIs of modern complex web apps. It became the reason why the company released React.js in 2013 and made the tool open-source.
Market overview. Thanks to its advantages, React quickly became one of the most beloved JS frameworks that developers have been choosing for many years in a row. As of 2022, it’s firmly holding one of the top positions based on various surveys, including the ones conducted by Statista and Stackoverflow.

Most used web frameworks among developers worldwide, as of 2022. Source: Statista
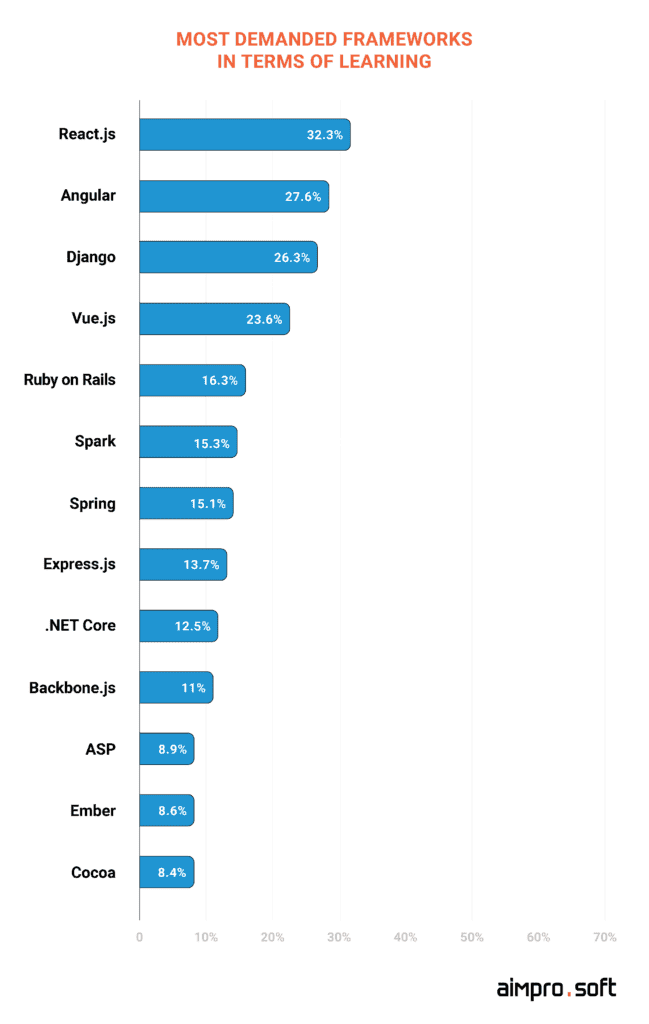
Not only it doesn’t lose its popularity among those developers who already leverage it, but it’s also one of the most demanded tools when it comes to learning new front-end technologies.

Survey on what frameworks are popular in terms of learning. Source: HackerRank
Based on the market overview, we can safely say that React.js is a future-proof technology with growing popularity and community. The reason why React.js is constantly holding top positions in charts, we’ll examine in the section about its advantages.
Popular products created with React.js. React powers millions of websites, 11 million according to Builtwith, and is leveraged by numerous tech giants, including Instagram, Meta, Airbnb, Snapchat, and others. Check the most prominent ones in the image below.

Popular companies that use React.js in the tech stacks. Source: StackShare
Companies praise React mainly for its performance, vast community, and great loading speed of web pages. For instance, Netflix decided to use React because of its one-way data flow, modularity, and declarative approach to UI development so that the company could create a high-performance TV user interface. In turn, Twitter decided to use React as a modern technology for building progressive web apps when they decided to transform their entire website. So, let’s view the advantages of this library in detail in the section below.
Advantages
- Time and cost-efficient development. React-based web apps are made of various components, and each of them has its own logic and controls. These components can be easily reused as many times as it’s needed, which allows the dev team to save time, and, as a result, reduce the development cost for the business.
- Enhanced performance. The very essence of React.js is to enable great performance for complex applications. Thanks to its structure, namely virtual DOM structure (a virtual representation of the document object model), every time whenever changes (such as user inputs, requests, queries) occur, the entire page doesn’t have to be re-rendered. Instead, a virtual DOM only changes the object that is being manipulated, which leads to faster performance and improved user experience.
- SEO-friendly. Slow page load time and poor rendering speed can significantly affect search engine ranking. React is capable of ensuring that the render is completed faster while reducing the page load time, which correspondingly improves ranking.
- Great ecosystem. The library has strong community support, which is mainly the result of its open-source nature. For developers, it means that whenever they may face a certain challenge during the development cycle, there is a high chance that they can find a solution by addressing the community with it. Moreover, there are lots of React-centric tech blogs, tutorials, documentation, etc., that significantly help software engineers find the solution promptly. In turn, for business, it means that you won’t face development delays that can postpone the release dates.
Disadvantages
Despite its popularity and all the benefits that it can offer both to businesses and developers, React, like any other technology, has certain cons that we offer to explore as well.
- Constant updates. While it may sound like a benefit, this is also quite a drawback of constantly evolving modern technologies. Frequent updates make it challenging for developers to keep up with all the updates, documentation, and the necessity to learn new things on a constant basis.
- Elevated code complexity. While for some developers, JSX (syntax extension to JavaScript) can be an advantage, others find it quite complex to grasp. Although this point is quite subjective and doesn’t affect the development process and product’s performance, for a number of aspiring developers, the difficulties of learning React.js may be unappealing.
Want to find out other nuances of this library and the hiring process of React.js developers. Check our guide to learn more.
Our second special guest: Vue.js. Market overview, history, popularity

Vue.js facts and statistics
A brief history. Vue.js is a framework that was created in 2014 by Evan You, a former Google employee. Back when the developer worked at Google, he participated in a particular project in the course of which the team was asked to fast prototype a rather big UI interface. At that time, React.js was just gaining momentum, while Angular was widely used. However, Angular wasn’t the best fit for that task completion since the project required something flexible and lightweight for rapid prototyping.
So, Evan You decided to create a solution that would be an easy framework to get started with but which could easily help your product scale with the growth of its complexity. In the interview with Vivian Cromwell for the Between the Wires platform, Evan said, “What if I could just extract the part that I really liked about Angular and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.”
Once Evan discovered the true potential of this technology, he decided to release it and out the first version on GitHub. Since then, quite a young framework has managed to reach top positions and has remained one of the most popular JS technologies for many years in a row.
Market overview. According to insights gathered from various surveys and statistics, including those provided by Statista, Builtwith, HackerRank, and many others, we can say that Vue.js is steadily growing in terms of its popularity. For instance, if we take a look at the Stack Overflow survey that reached 71,802 developers and asked them about their favorite framework, Vue, as a result, came in 8th, but it showed a steady growth of interest among the software engineers.
In turn, when it comes to the usage of Vue.js, the rate of growth is slower compared to React, but it’s steadily gaining momentum and proves high engagement of the Vue community, as can be seen from the chart below provided by NPM trends.

Vue.js usage statistics for the past 5 years. Source: NPM trends
Popular products created with Vue.js. Similar to React.js, Vue has been actively empowering various popular products, including Gitlab, Behance, Trustpilot, and many others. Take a quick look at the image below to figure out what companies use Vue.js’ capabilities to enhance their products.

Popular companies that use Vue.js in the tech stacks. Source: StackShare
Advantages
- Beginner-friendly. Compared to React, Vue is considered a JS technology with a lower barrier of entry which makes it not a complicated framework to learn. It’s especially easy to comprehend for those developers who already have knowledge of React. Moreover, compared to React, Vue developers don’t have to dig inside all the complexities of the technology’s logic, and component lifecycle, know all the nuances of the framework behavior, the way it was written, etc.
- Written in TypeScript. Although it may not sound like a benefit from the name of this point, it’s for the developers. As our senior developer called it, it’s syntactic sugar for software engineers since it reduces big chunks of code into smaller pieces, making the code easier to read and express. Also, the fact that it’s written in TypeScript helps developers see errors even without running the code.
- Lightweight. Thanks to the lightness of Vue, the loading and installation of libraries is rapid, which ultimately positively affects user experience and SEO. Additionally, software engineers don’t have to spend extra time optimizing the product since Vue already enables it.
- Accelerated project setup. Vue has this advantage mainly thanks to a variety of embedded OOTB tools for routing, state management, etc., which speeds up project setup since developers don’t have to configure everything themselves. For instance, the project setup with Vue can take no longer than one day, while with React, it may take at least a week.
Disadvantages
- Absence of strict standardization. Vue allows developers lots of liberties in terms of choosing code style. There are no set rules or best practices of how they should write it and how it’s better not to. On the one hand, it allows them to find different solutions to the set tasks. On the other hand, it creates chaos and inconsistency. For instance, if we take a team of 10 developers where each writes the code in their own way without any strict standards, it can cause major problems eventually.
For example, if the need occurs to expand the team or switch the developer, the other specialist will face challenges understanding the project, unlike there is a previously installed code quality and coverage tool (e.g., ESLint) that checks code style consistency, find errors and suspicious constructs. In turn, for business, it means that the barrier of entry into the projects and understanding the product business logic becomes higher, and in case of changes within the team, it may cause delays in the development process. That’s why it’s better to use Vue for small or medium-scale projects. - Lack of sufficient support. Vue is a young technology that doesn’t have a vast community yet. Despite its growing popularity and rapidly evolving nature, the community and the technical support is still not mature enough.
- Resource limitation. Although there are lots of OOTB tools that are sufficient to start the development promptly, there are still limitations in terms of available ready-made solutions like plugins or libraries, which make the developers write certain things from scratch.
Thinking of hiring Vue.js developers but don’t know how to get started. Luckily, we have a detailed guide with all the helpful tips.
From a brief overview of both technologies above, you have probably already understood that we are dealing with two quite efficient and actively leveraged technologies. However, the question is why are they compared so often, and which tool should you choose for the implementation of your product? Continue reading to know whether there is a winner in React.js vs. Vue.js battle or whether everything is more complicated.
React vs. Vue.js: an in-depth comparison

React.js vs. Vue.js: a detailed comparison
In the previous sections, we explored Reactjs vs Vuejs separately. But why do we need to compare them in the first place? The thing is that both of them have numerous similarities and are the most popular frameworks within the JavaScript ecosystem. That’s why businesses often face the challenge regarding which of them could meet their project requirements better. So, we offer you to start this React vs. Vue comparison journey by looking at the table below, where we gathered the most important parameters that should be considered when you have to make a choice.
| Parameter | React.js | Vue.js |
|---|---|---|
| Product performance | 3.5-4/5 (for small-scale projects) 5/5 (for large-scale projects like those that are developed during 1.5 years and more) | 5/5 (for small-scale projects) 3/5 (for large-scale projects) |
| Scaling potential | 4/5 There are more ready-made solutions, and it’s better adjusted for big stable applications | 3/5 It’s more challenging in terms of scaling and product maintenance once the code base becomes bigger |
| Component support | 5/5 Since the solution is more mature and has more libraries available, it has better component support | 4/5 Since the framework is less mature, it has fewer libraries available; however, the ecosystem is rapidly growing |
| Ease of testing | 5/5 React.js includes a number of practical test runners that simplify the development process | 3/5 Since Vue is only getting started, its testing capabilities are basic |
| Debugging | 4/5 Easy to debug the JS but difficult to debug the HTML | 4/5 Easy to debug HTML and JS |
| Development speed | 4/5 Developers usually need more time to figure out all the nuances of the technology. Hence, it takes more time to set up the project | 5/5 Since the solution has lots of necessary OOTB tools, the project setup is faster as well as its further development |
| Re-rendering and optimization | 5/5 (in case the code is of high quality) | 5/5 (in case the code is of high quality) |
| Learning curve | 3/5 It takes more time to learn | 5/5 Requires basic programming knowledge. *in case the developer knows React initially, it will be quite simple to start with Vue |
Additional points worth considering
We have compared key characteristics of each technology and scored them to provide you with a better understanding of React js vs Vue js differences. At this moment, you probably already have a general idea of what framework may be the best-fit option for your project. However, to be firm in your decision, consider more points of Vue js vs React comparison that we have compared in detail for you.
Performance in React vs Vue
We have already mentioned in the comparative table above that large-scale products built in React will have higher performance than solutions of the same size built in Vue. In turn, for small-scale projects, Vue will ensure faster performance. But there are also certain nuances worth mentioning. Both models use a virtual DOM, a standalone object model that doesn’t depend on a browser, which ensures that frameworks automatically render HTML pages. This aspect makes the performance of both technologies almost similar at first sight.
However, when it comes to creating and updating components, Vue is quicker. Every time you make a modification to a component in React, you must re-optimize it. Managing hundreds of components is a chore that may result in prolonged development time when the project scales. Vue keeps track of components automatically; you don’t have to associate each changed component with a particular component. There’s no need for additional optimization and extensive commands, which undoubtedly facilitates Vue js performance and speed.
Market position in React vs Vue
Particularly for large-scale apps and businesses, React has become extremely popular and widely used. It is supported by Facebook and boasts a strong community and environment. Despite being more recent than React, Vue.js has gained popularity quickly and is praised for its simplicity and ease of integration. Its community is expanding, and its gradual learning curve is one of its main draws.
Flexibility in React vs Vue
When it comes to Vuejs vs React agility aspect comparison, we must note that they both are technologically flexible, each in their own area. For instance, React’s flexibility gives you more control over your solution’s behavior. On top of that, React allows developers to integrate into existing projects seamlessly. Also, the component-based architecture of React promotes code reusability, facilitating easier maintenance and expansion of the software over time.
Vue is a dynamic framework that makes it simple to use all the tools required to create small-scale applications. Unlike React, which only offers basic functionality that can then be extended with plugins, Vue offers a richer toolset that allows developers to do a lot more without using additional tools.
Scalability in React vs Vue
In terms of scalability aspect, React can scale significantly if it is used by seasoned programmers who are able to expand a solution without switching to a different technology and if the project scalability is built into the app’s architecture by the developer at the initial stages of product development. It makes the technology perfect for large apps that require scalability. In turn, Vue is also scalable, but it’s more often used for small applications that don’t need a high degree of scalability and have to be lightweight.
Mobile development in React vs Vue
There are opportunities for cross-platform development with both technologies. React Native is a tool for React that lets you make mobile apps that provide native-like experiences. Alternatively, the developers can use Vue applications and NativeScript to compile them into cross-platform mobile apps. Additionally, Vue Native is a framework that enables developers to create cross-platform native apps by fusing the finest aspects of Vue with React Native.
Community and popularity in React vs Vue
React just barely prevailed over Vue in terms of interest and developer satisfaction score. There are over 471,000 questions on StackOverflow and over 216k stars on GitHub. In comparison to Vue, React has a bigger developer community, reaching the point of 29 million React.js developers all over the world. In turn, according to the official website dedicated to Vue.js, there are more than 1.5 million Vue.js developers. Even though it’s smaller than React’s, the Vue community is active and supportive.
Application size in React vs Vue
Simple React apps tend to be larger than Vue apps in comparison. Conversely, because of how lightweight the framework is, Vue apps are incredibly small. By using lazy loading components, developers can reduce the size of the code and improve load times.
As you can see, both technologies have quite similar indicators in terms of different parameters (such as re-rendering and optimization capabilities, development speed, and component support). At the same time, each of them can outperform one another in various aspects (e.g., testing tools, scaling potential). Hence, continue reading to learn the difference between react and vue in more detail.
Contact us so that our tech consultants can examine your project requirements and help you identify the best-fit stack.
CONTACT USSimilarities and differences
In the previous section, we compared both technologies considering particular parameters in terms of which we could examine to which extent each technology prevails over the other. What we offer to do now is to take a look at those aspects that they share, which make businesses actually compare them in the first place, namely because of their similarities. And, of course, we’ll explore what makes them completely different from each other that will help you make your choice even more accurate.

React & Vue: differences and similarities
Similarities
Virtual DOM
Both Vue and React use virtual DOM, which updates only those components that are changed rather than the entire page, in contrast to traditional DOM. As a result, resources and time that would otherwise be used up by intensive DOM usage are saved.
Component-based architecture
Both React and Vue feature a component-based architecture that makes it easier to optimize their modularity. This enables developers to reuse and refactor code, speeding up the development cycle and increasing developer productivity. Moreover, both technologies have lots of ready-made solutions for components which gives various liberties to the developers to choose the approach to the product implementation.
Fast debugging
Whether you use React or Vue, both technologies offer robust browser extensions to assist developers with debugging. The developer can control, inspect, see real-time updates, and add certain adjustments to the app right from the browser console.
Active communities
Both React and Vue are two rapidly evolving technologies that have active communities of developers who support these tools and add helpful plugins and libraries that extend core functionality. Although the Vue community is smaller than React, it’s constantly growing.
Cross-platform support
Both technologies offer opportunities for cross-platform development. For React, you can use React Native to create native-like mobile apps. In turn, the developers can use NativeScript to create Vue applications and compile them into native mobile apps. Also, there is a Vue Native technology that combines the best features of Vue and React Native and allows developers to build cross-platform native apps.
Backward compatibility
Although React and Vue share a backward compatibility feature, which is basically the ability to stay compatible with previous versions in case of an update and stay stable, Vue has certain issues in terms of this aspect. All three versions of Vue are drastically different from each other. And if the project is written with Vue 1, the developer won’t be able to use various libraries for Vue 3. Or, if you write it with Vue 3, the developer won’t be able to reuse components from Vue 2. In the case of React, the process of updating is smoother and doesn’t cause any issues usually.
Differences
Corporate support
Corporate support means the involvement of a corporate entity as a sponsor or an interested party in the maintenance and development of technology. If we consider React, the technology is supported by Facebook employees. For Vue, things are different to a certain extent. The framework’s core team is supported by small and medium-sized organizations and sponsored via Patreon. Why does this aspect even matter? Well, when you are about to build a product, it’s important to consider open-source technology’s support.
Of course, there are cases when technologies are abandoned by tech giants like Facebook and Google, and it can be similarly risky when it comes to technologies supported by smaller companies. Hence, it’s always important to mind this fact and have a “Plan B” in case the technology abandonment.
Project setup
As we already examined above, when it comes to project setup, things are different for Vue vs. Reactjs. Thanks to a variety of OOTB tools (libraries for state management, routing) that Vue has, the project setup can be rather fast. It means that the developers have all the necessary tools to create the base of the product in quite a short timeframe. That’s why it’s perfect for small-scale projects with non-complex architecture that are planned to be finished within a year.
React, despite being stable and more mature, doesn’t have enough default tools, meaning that developers have to use additional libraries to set up the project. Although it’s standard practice for React.js developers now, it still makes the start of the project not as prompt as with the help of Vue.
Maturity
There is almost no difference when it comes to Vue.js vs. React popularity since both tools are highly praised in the dev community. However, things are different when we consider the level of their maturity. React is more mature than Vue, which means that most of the solutions have already been made. So, once the developers face certain challenges in the course of the development, they can address the community and find the solution faster than in the case of Vue.
Having overviewed the different sides of both technologies, it’s time to proceed to the most important question: when to choose React or Vue?
When to choose React or Vue?
So, we have examined both technologies from a plethora of points. We have checked their similarities as well as found major differences. We looked into their past and found out the reason why they were created and checked their position in the tech market. And now comes the most interesting part of our detailed React vs Vue overview. It’s time to figure out in which cases either of these tools should be chosen.
When to choose React?
Let’s see most common scenarios when React is a better option than Vue.
Go for React if you:
- You have a large-scale, complex project;
- You are looking for a technology that will help scale your product seamlessly;
- If you are looking for a solution that has numerous available libraries and tools (not OOTB) that can facilitate your product development.
When to choose Vue?
In turn, let’s see what are those cases when Vue may be a better choice for your project.
Go for Vue if you:
- You have a small-scale solution without a complex functionality, such as single-page websites, for instance;
- Your project won’t require significant scaling;
- If you have a PoC or MVP that you need to implement before creating a full-fledged version, Vue is a perfect choice since it will allow the dev team to build it faster rather than using React;
- If you are looking for a solution with multiple OOTB tools that can help with the fast project setup.
Overall, one of the key defining factors of what technology to choose is your project scale. If you plan to build a small-scale solution promptly using dynamic technology, it’s better to opt for outsourcing Vue.js development or hire the necessary specialists onshore to achieve this goal. On the contrary, React is a winner in Vue versus React battle when it comes to more complex projects with a longer development cycle (1.5+ years) since it’s a future-proof and stable technology capable of meeting this requirement.
Drop us a line so that we could help you out.
CONTACT USHaving viewed all the nuances of both technologies, we offer to proceed to the next section, which will provide you with an overview of the talent pool and compensation of Vue and React developers.
Rates and pool of talents available
The rates of software engineers and the size of the talent pool are the decisive factors when it comes to choosing a particular technology. Certain specialists are quite rare and expensive, which may make businesses make a choice in favor of more commonly occurring ones sacrificing the possibility of leveraging modern tools for the sake of budget saving and the ability to rapidly replace the specialist in the future. Although this isn’t the case with Vue vs React, it’s still important to know the market conditions before making the decision.

Salaries increase based on frameworks known. Source: HackerRank
Let’s first take a look at the talent pool in different countries from all over the world:
| Country | React.js talent pool | Vue.js talent pool |
|---|---|---|
| USA | 347,000 | 50,000 |
| Canada | 69,000 | 13,000 |
| Western Europe (e.g., Germany) | 41,000 | 15,000 |
| UK | 50,000 | 12,000 |
| Eastern Europe (e.g., Ukraine) | 33,000 | 10,000 |
As you can see, if we consider the number of specialists on the Linkedin platform, there are more React developers than Vue ones. It can be explained by the fact that Vue is less mature than React and is still considered a young technology which makes the React talent pool richer. Hence, if you decide to hire a React.js programmer, expand the existing team or replace a specialist, the process will be simpler.
Now let’s compare salaries and hourly rates so that you can form the image of React and Vue developers’ compensation.
| Country | The average salary of a React.js developer per year | The average salary of a Vue.js developer per year |
|---|---|---|
| USA | $111,400 | $120,000 |
| Canada | $100,000 | $90,000 |
| Western Europe (e.g., Germany) | $81,000 | $80,000 |
| UK | $85,600 | $75,000 |
| Eastern Europe (e.g., Ukraine) | $42,000 | $42,000 |
| Country | The range of hourly rates of a React.js developer | The range of hourly rates of a Vue.js developer |
|---|---|---|
| USA | $60—80 | $60—70 |
| Canada | $40—65 | $40—65 |
| Western Europe (e.g., Germany) | $50—65 | $60—70 |
| UK | $60—70 | $50—60 |
| Eastern Europe (e.g., Ukraine) | $35—55 | $35—55 |
As you can see, the compensation of both React and Vue.js developers highly depends on the location. The countries with the highest rates and salaries (such as the USA, countries of Western Europe, Canada, and the UK) are usually the ones that quite often choose to outsource front-end development and hire specialists from the regions with lower rates, like Eastern Europe (i.e., Ukraine, Poland), China, the Philippines, etc.
Needless to say, price doesn’t affect the quality of work of the specialists from these regions since tax rates, specialist demand, and other economic aspects are usually those factors that form the developers’ compensation. In most cases, the most popular outsourcing destinations are those countries with a highly mature IT sector, great talent pool, and good reputation.
When you are stuck with a tough choice, turn to Aimprosoft
When it comes to choosing Vuejs vs. Reactjs and figuring out which of them will work better for your project, it’s always better to come to a trusted software vendor like Aimprosoft rather than relying solely on technology’s popularity, fanciness, its usage by direct or indirect competitors, or any other subjective reason. Each product is unique and has its own requirements, which is the key defining factor when it comes to the choice of technology.

Hire Vue and React developers at Aimprosoft
A software vendor most likely has had experience with various technologies and tested them on projects of a different scale and from various domains. It gives the necessary expertise to evaluate your product and identify the most suitable tools to implement it. We have expertise in developing products using a variety of JS tools. For your convenience, we’ve compiled the most significant ones related to frontend development in the image below. Please don’t hesitate to contact us if you can’t discover the technology your project needs at this time. Although it might not be on the list, there is a good chance that we have experts with the talents you need.
| Category | Technology |
|---|---|
| Platform | Node.js |
| Languages | JavaScript, TypeScript |
| JavaScript frontend (frameworks/libraries | Angular, Vue.js, React.js, React Native, Electron |
| Build tools | Webpack, Babel |
| Unit testing tools | Jest, Jasmine, Mocha, Karma, Chai |
| Package managers | Npm, Yarn |
One of the strongest arguments for beginning a partnership with us is our knowledge and expertise. Being in the IT market for almost two decades has allowed us to work with a wide range of companies across numerous industries. It helped in gaining the kind of subject-matter expertise required to deliver projects with various degrees of complexity. We have extensive experience working with companies in a variety of industries, including e-commerce, real estate, e-learning, finance, and others, to design React and Vue-based web apps. Please look over some of our successfully implemented projects written in Vue and React in the table below.
| Project | Requirements | Solution | Stack |
|---|---|---|---|
| Genesys PGR | Genesys is an online platform where you can find information about Plant Genetic Resources for Food and Agriculture stored in genebanks all over the world. The request was to transform an outdated PHP-based website using modern technologies. | We helped made the product a centralized entry point through which users can access data from genebanks for a wide range of purposes. An upgraded platform provides a robust toolset for genebanks to share their data about crop collections and seamlessly update their databases. | React.js, TypeScript, React SSR with Express.js, Redux-Saga, Material-UI, i18n, D3.js, Java 11, Hibernate, Spring Framework (Core, Web MVC, Data, Security, ACL, OAuth 2), MariaDB, MySQL, Hazelcast, Elasticsearch |
| pr.business | pr.business is a digital platform for PR and marketing agencies oriented on the B2B sector. The client came to us with the request to create a local-search directory from scratch. | Our team created a robust platform that provides business owners with the functionality to control data about their business and helps them boost brand awareness in a cost-saving way. | Node.js, Java, Redis, Docker, Kubernetes, Google Cloud Platform, Angular, React, Responsive design, Schema.org, Prerender.IO |
| Web platform for small businesses | The product is the supply chain for cafes, bakeries, and coffee shops. The client came to us with an existing product that required enhancements on the frontend side. | Our specialists created new UI components using Vue.js, TypeScript, and Tailwind CSS, updated existing components, created services for the work with APIs, and created new modules of the Vuex store. | Vue.js, Vuex, Vue-router, Tailwind CSS, Plaid, Stripe, Typescript, Webpack, Chai, Testing-library, Moment |
| Popular news website | The client came to us with an already existing web platform that was rapidly scaling. The request was to extend the team with React developers who would work on new functionality implementation and maintenance of the existing one. | React.js was chosen due to its popularity and useful capabilities for such a type of product that has server-side rendering. We contributed to the growth of a well-known news website which has currently reached 40 million readers. | React, Redux, JavaScript, JSX, SCSS, ES6, HTML, Styled-components, Storybook, Webpack, Babel, GraphQL, Apollo |
Overall, whether you decide to hire a Vue.js developer or a React specialist at Aimprosoft, you obtain access to profound expertise, a modern approach to software development, and secure cooperation with a trusted software vendor. And most importantly, you gain the ability to avoid incorrect choices in terms of the tech stack since we provide consultation with our software architects, who will examine your requirements and recommend the best-fit technologies for your project.
Reach us to get access to expertise gained in the course of 17 years of presence in the IT market.
CONTACT USConclusion
As you can see, both technologies are efficient tools when it comes to the client-side development of modern web applications. However, despite their similarities, the usage of each of them is defined by the scale of your project, business requirements, and other nuances of your specific scenario.
This article should help you form a clear vision of the difference between Vue and React and facilitate the right decision when choosing either of them. Luckily, our developers don’t have to choose between them and leverage the capabilities of both technologies. Hence, don’t hesitate to contact us if you have any questions left regarding Vue.js vs React or need a primary evaluation of your project to select the best-fit tech stack for your future project.
FAQ
Why is Vue better than React?
Although Vue shares numerous similarities with React, it also has those beneficial aspects that differentiate it from it. For instance, Vue is more simple in terms of learning, and it has a low entry barrier. It’s great for small projects and allows developers to set up projects faster.
Why is React better than Vue?
React is a more stable and mature technology than Vue that is perfect for complex projects and their maintenance in the long run. It has a plethora of libraries and other helpful tools for developers that can facilitate your product implementation.
Is Vue cost-effective?
It depends on which point of view to consider this question. For instance, both Vue and React developers have pretty similar salaries and hourly rates so having either specialist in your team will cost you the same spendings. However, if we consider the fact that it’s highly unlikely to engage strong junior developers to start a Vue.js-based project to cut development costs, you can still hire them to write the project in React. In the case of a Vue.js project, you will need to hire a senior developer who will be able to review the code of less experienced developers and supervise them.
On the other hand, Vue helps to set up the project faster, which means less time will be spent on the development, and your spendings is lower. Overall, the question of Vue js vs React js cost-effectiveness is quite ambiguous, and the answer depends on the aspect that we examine.
Which one is better for MVP and early startups: Vue or React?
Based on our experience, Vue is a perfect choice for small and medium-sized web solutions since it offers tools for quick project setup. It has all the necessary packages for state management, routing, etc., that come with OOTB, which basically accelerated the start of the development.
Is Angular a better alternative to React and Vue?
The relative merits of Angular over React and Vue primarily depend on the particular project requirements, team composition, and preferred development environment. Angular, being a full-fledged framework, provides an all-inclusive solution with integrated tools and conventions, perfect for enterprise-level applications. React and Vue, on the other hand, provide a lighter and more adaptable approach, enabling developers to select extra libraries and tools according to project requirements, which makes them appropriate for a wider range of applications and different team skill levels. Depending on various criteria, including project complexity, scalability, team familiarity, and the preference for flexibility in technology selection over comprehensive frameworks, the decision between Angular, Vue or React is often made.